안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
Model 등의 컴포넌트에 여러가지 값을 넣고 싶을 때 사용하는 slot에 대해서 알아보도록 하겠습니다.
예) Main.vue에서 Users.vue의 컴포넌트를 여러번 사용하면서 이름과 직업을 넣고 싶을 때 아래와 같이 사용할 수 있습니다.
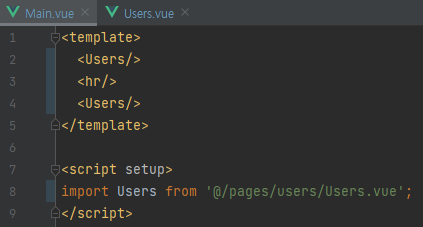
1. Main.vue에서 Users.vue 컴포넌트 2번 사용하기

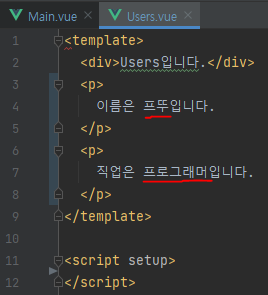
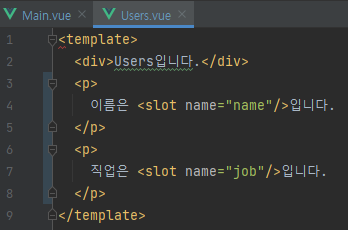
2. User.vue에서 이름과 직업을 출력하기

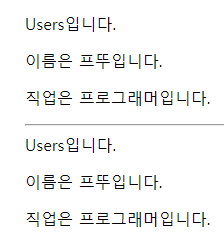
3. 실행하기

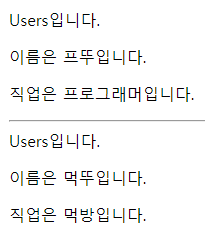
User.vue에 이름과 직업이 하드코딩 되어 있기 때문에 같은 값이 출력됩니다.
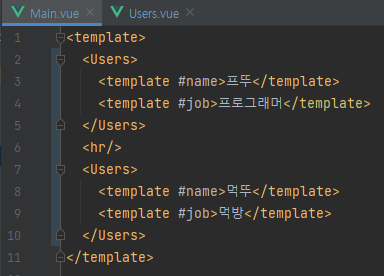
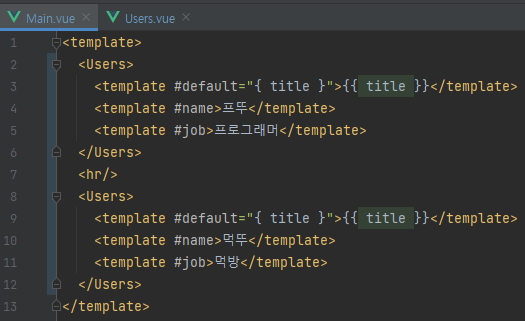
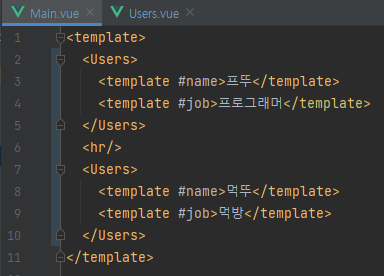
4. slot을 통해 원하는 값을 출력하기 (Main.vue)
# 컴포넌트 태그 안에 template 태그의 name값을 선언하기
<Users>
<template #name>프뚜</template>
<template #job>프로그래머</template>
</Users>
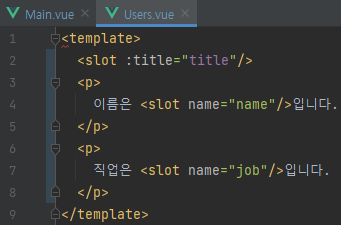
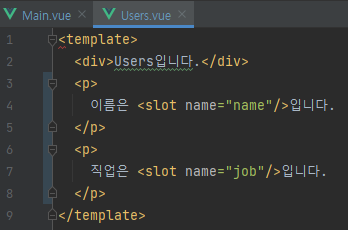
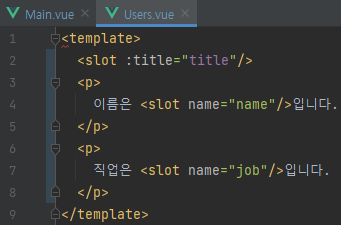
5. slot을 통해 원하는 값을 출력하기 (Users.vue)
# templete에서 선언한 name과 slot name을 동일하게 선언하기
<slot name="name"/>
<slot name="job"/>
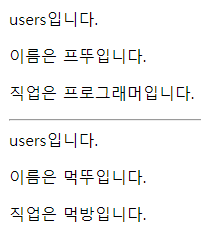
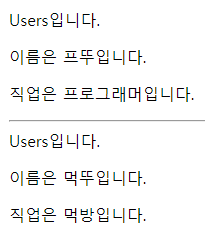
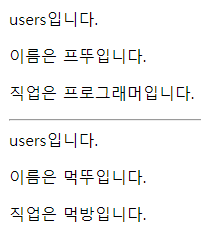
6. 결과 확인하기

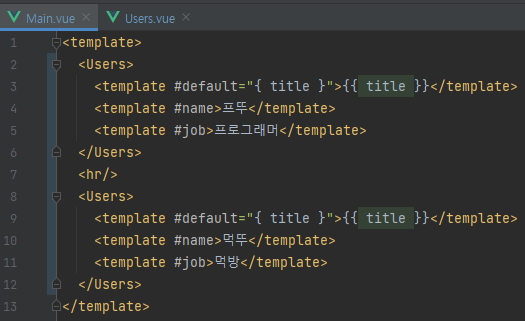
7. User.vue에서 Main.vue에 값 넘기기
# Users.vue의 Users입니다.를 Main.vue에서 출력하기
<template #default="{ title }">{{ title }}</template>
<slot :title="title"/>
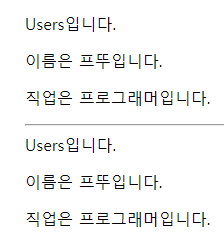
8. 출력 확인하기

slot을 사용하면 원하는 태그 공간에 값을 넣을 수 있습니다. props, emit과 많이 혼동하시는 분들이 있습니다. 차이점을 확
실하게 알고 가셨으면 좋겠습니다!
해당 프로젝트는 gitlab에 제공되고 있습니다. (포스팅 제목과 Git History는 1:1 매칭입니다.)
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] devtools 설치 및 사용하기 (3) | 2022.08.20 |
|---|---|
| [VUE] 컴포넌트에 여러 개 v-model 사용하기 (props 값 바꾸기) (2) | 2022.08.19 |
| [VUE] <script setup> props, emit 사용하기 (4) | 2022.08.16 |
| [VUE] teleport 사용하기 (원하는 곳으로 코드 이동) (10) | 2022.08.15 |
| [VUE] 메모리 누수 관리하기 (라이프사이클 훅) (7) | 2022.08.12 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
Model 등의 컴포넌트에 여러가지 값을 넣고 싶을 때 사용하는 slot에 대해서 알아보도록 하겠습니다.
예) Main.vue에서 Users.vue의 컴포넌트를 여러번 사용하면서 이름과 직업을 넣고 싶을 때 아래와 같이 사용할 수 있습니다.
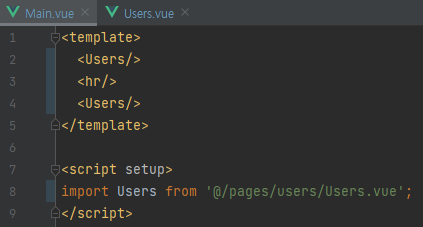
1. Main.vue에서 Users.vue 컴포넌트 2번 사용하기

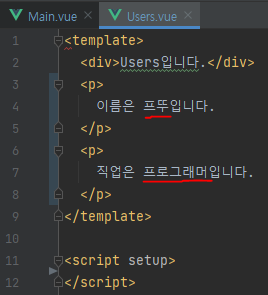
2. User.vue에서 이름과 직업을 출력하기

3. 실행하기

User.vue에 이름과 직업이 하드코딩 되어 있기 때문에 같은 값이 출력됩니다.
4. slot을 통해 원하는 값을 출력하기 (Main.vue)
# 컴포넌트 태그 안에 template 태그의 name값을 선언하기
<Users>
<template #name>프뚜</template>
<template #job>프로그래머</template>
</Users>
5. slot을 통해 원하는 값을 출력하기 (Users.vue)
# templete에서 선언한 name과 slot name을 동일하게 선언하기
<slot name="name"/>
<slot name="job"/>
6. 결과 확인하기

7. User.vue에서 Main.vue에 값 넘기기
# Users.vue의 Users입니다.를 Main.vue에서 출력하기
<template #default="{ title }">{{ title }}</template>
<slot :title="title"/>
8. 출력 확인하기

slot을 사용하면 원하는 태그 공간에 값을 넣을 수 있습니다. props, emit과 많이 혼동하시는 분들이 있습니다. 차이점을 확
실하게 알고 가셨으면 좋겠습니다!
해당 프로젝트는 gitlab에 제공되고 있습니다. (포스팅 제목과 Git History는 1:1 매칭입니다.)
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] devtools 설치 및 사용하기 (3) | 2022.08.20 |
|---|---|
| [VUE] 컴포넌트에 여러 개 v-model 사용하기 (props 값 바꾸기) (2) | 2022.08.19 |
| [VUE] <script setup> props, emit 사용하기 (4) | 2022.08.16 |
| [VUE] teleport 사용하기 (원하는 곳으로 코드 이동) (10) | 2022.08.15 |
| [VUE] 메모리 누수 관리하기 (라이프사이클 훅) (7) | 2022.08.12 |
