안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
- vue-router: 4.1.3
현재 사용하고 있는 코드가 공통 작업 또는 다른 vue에 사용되어야할 때가 있습니다. 이때 텔레포트를 사용하면 됩니다.
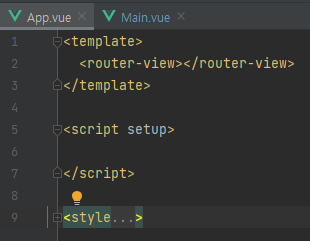
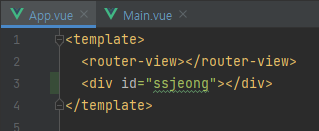
1. App.vue 세팅하기

router-view만 있는 App.vue입니다.
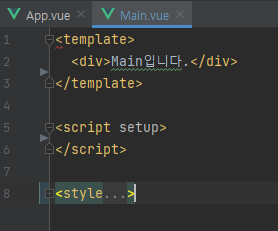
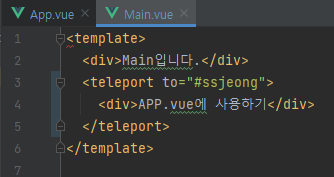
2. Main.vue 세팅하기

Main.vue입니다.
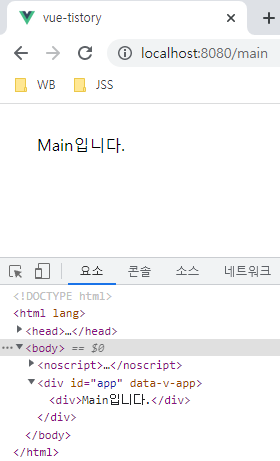
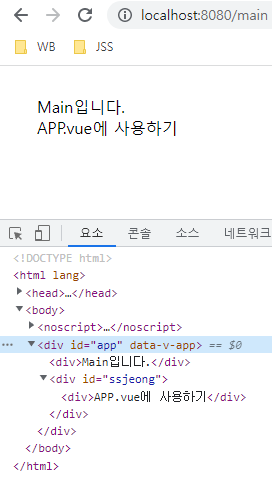
3. 실행해서 요소 값 확인하기

vue는 id="app"에 모든 요소가 들어가 있습니다.
4. Main.vue에서 App.vue 요소에 값을 이동시키기
# Main.vue에서 App.vue로 코드를 이동시키려면 id값이 필요함
# 1. App.vue에서 받을 div 공간을 생성 후 id 값을 추가하기
<div id="ssjeong"></div>
# 2. Main.vue에서 이동시킬 코드를 teleport 태그로 감싼 후 to="#id"
<teleport to="#ssjeong">
App.vue에 출력하고 싶은 내용입니다.
</teleport>
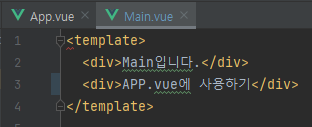
Main.vue에서 <div>APP.vue에 사용하기</div> 값을 App.vue로 이동하고 싶은 상태입니다.

App.vue에 div를 생성하고 id값을 추가합니다.

Main.vue에서 이동하고 싶은 코드를 teleport 태그로 감싼 후 id값을 세팅합니다.

id="app" 영역에 Main.vue 코드가 이동함을 확인할 수 있습니다.
해당 프로젝트는 gitlab에 제공되고 있습니다. (포스팅 제목과 Git History는 1:1 매칭입니다.)
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] slot 사용하기 (scoped) (3) | 2022.08.18 |
|---|---|
| [VUE] <script setup> props, emit 사용하기 (4) | 2022.08.16 |
| [VUE] 메모리 누수 관리하기 (라이프사이클 훅) (7) | 2022.08.12 |
| [VUE] dotenv 사용하기 (8) | 2022.08.11 |
| [VUE] setup 기능 사용하기 (composition api) (4) | 2022.08.10 |
