안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
chrome에서 사용할 수 있는 devtools을 설치하고 사용해보겠습니다.

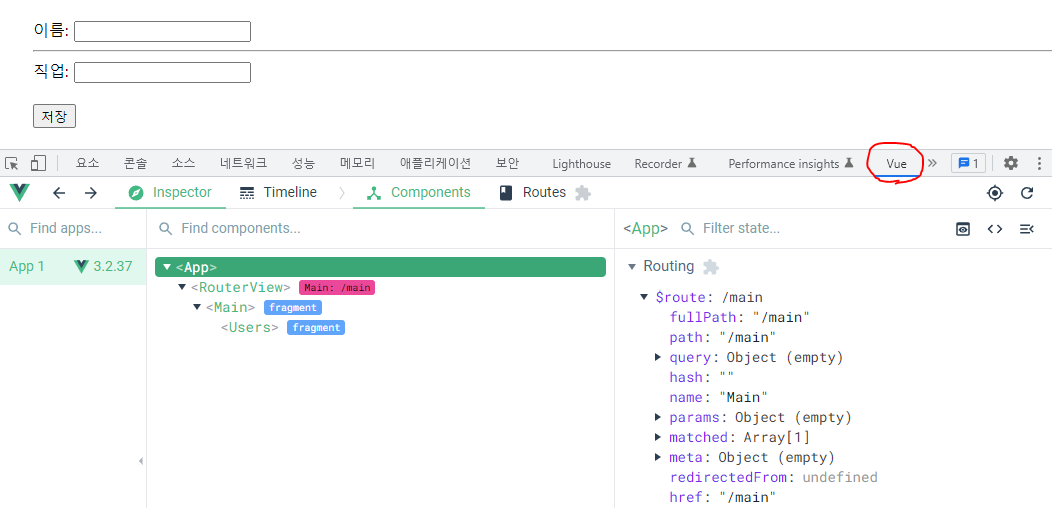
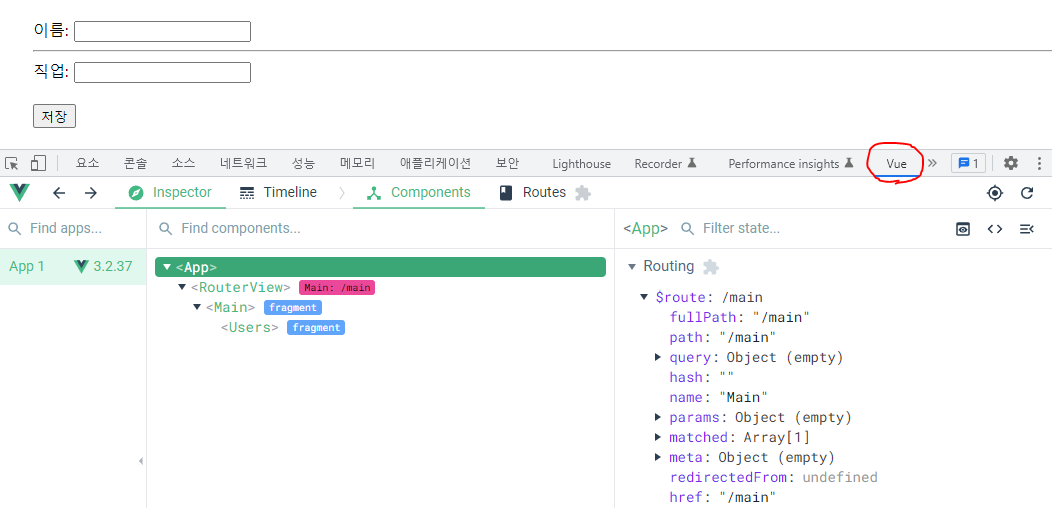
2. chrome 관리자(F12) > Vue 탭으로 이동하기

Vue의 계층 구조, Router, params, emit, path 등 다양한 값들을 한 눈에 볼 수 있는 devtools입니다.
개발 시, devtools 또는 debug는 필수입니다.
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] vuex mutations와 actions 사용하기 (4) | 2022.08.22 |
|---|---|
| [VUE] vuex 설치 및 사용하기 (state store) (3) | 2022.08.21 |
| [VUE] 컴포넌트에 여러 개 v-model 사용하기 (props 값 바꾸기) (2) | 2022.08.19 |
| [VUE] slot 사용하기 (scoped) (3) | 2022.08.18 |
| [VUE] <script setup> props, emit 사용하기 (4) | 2022.08.16 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
chrome에서 사용할 수 있는 devtools을 설치하고 사용해보겠습니다.

2. chrome 관리자(F12) > Vue 탭으로 이동하기

Vue의 계층 구조, Router, params, emit, path 등 다양한 값들을 한 눈에 볼 수 있는 devtools입니다.
개발 시, devtools 또는 debug는 필수입니다.
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] vuex mutations와 actions 사용하기 (4) | 2022.08.22 |
|---|---|
| [VUE] vuex 설치 및 사용하기 (state store) (3) | 2022.08.21 |
| [VUE] 컴포넌트에 여러 개 v-model 사용하기 (props 값 바꾸기) (2) | 2022.08.19 |
| [VUE] slot 사용하기 (scoped) (3) | 2022.08.18 |
| [VUE] <script setup> props, emit 사용하기 (4) | 2022.08.16 |