안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
- vue-router: 4.1.3
페이지를 이동하다보면 전 페이지의 이벤트를 모두 종료하고 현 페이지로 이동해야하는 경우가 있습니다.
예를 들면 setTimeout을 통해 이벤트를 추가한 이후 다른 페이지로 넘어가면 이전 페이지의 이벤트는 종료되어야하는 게 맞습니다. 메모리 관리하는 방법에 대해 포스팅하겠습니다.
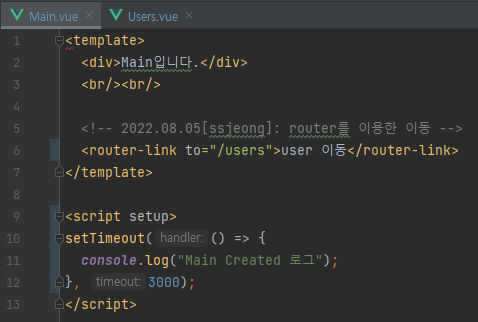
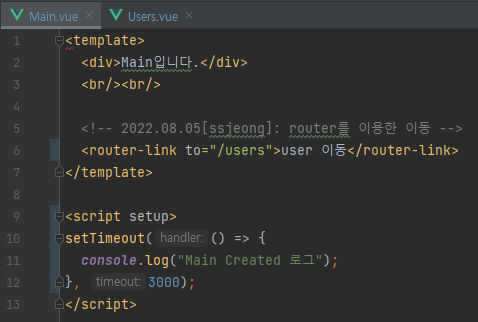
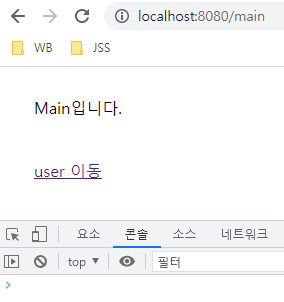
1. Main.vue > setTimeout 추가하기
# Main.vue에 접속하면 setTimeout을 통해 3초 후 console.log 실행하기
setTimeout(() => {
console.log('Main.vue');
}, 3000);
이전에 사용했던 프로젝트(Main.vue와 User.vue)를 통해 위와 같은 테스트 환경을 구성합니다.
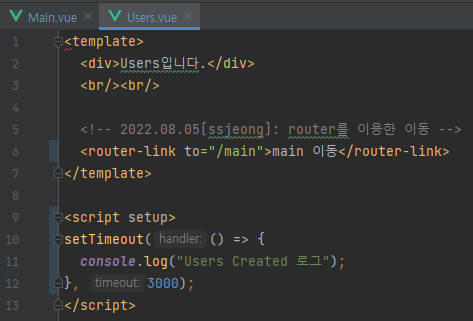
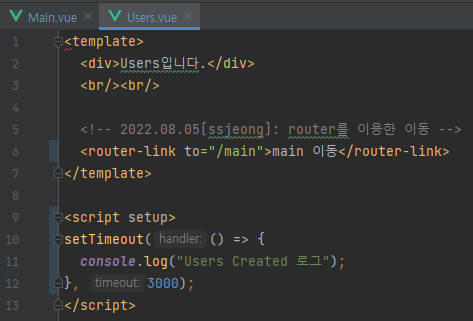
2. Users.vue > setTimeout 추가하기
# Users.vue에 접속하면 setTimeout을 통해 3초 후 console.log 실행하기
setTimeout(() => {
console.log('Users.vue');
}, 3000);
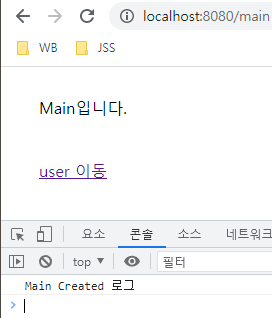
3. 테스트를 해보기


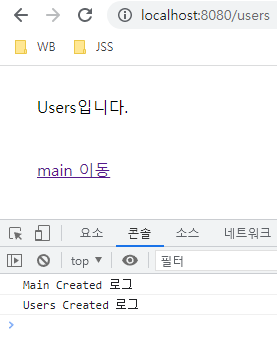
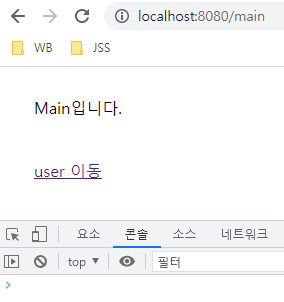
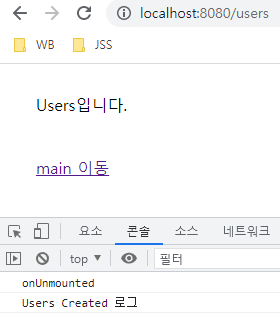
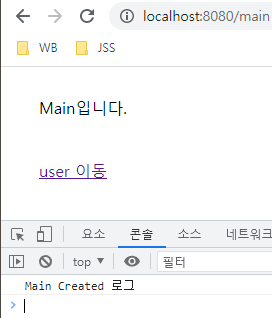
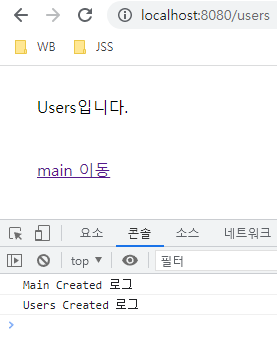
Main.vue에서 User.vue로 router-link를 통해 이동했을 때 created 라이프사이클로 위 로그가 출력됨을 확인할 수 있습니다.
하지만, Main.vue에서 User.vue로 3초 이내에 이동하게 된다면 Main.vue에 있는 console.log는 출력되면 안 됩니다.
3초 이전에 Main.vue를 벗어난다면 setTimeout이 실행되지 않게 라이프사이클을 이용해서 메모리 누수 관리를 해보겠습니다.
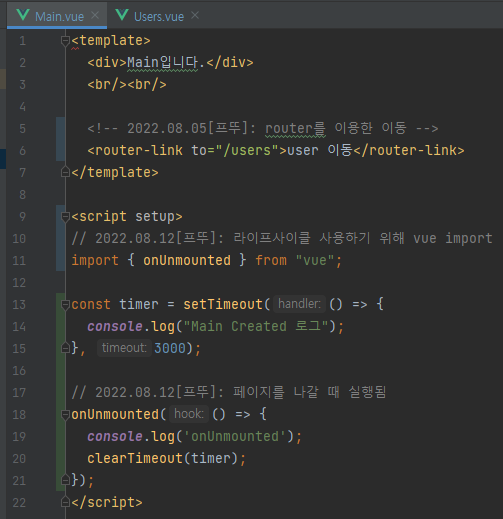
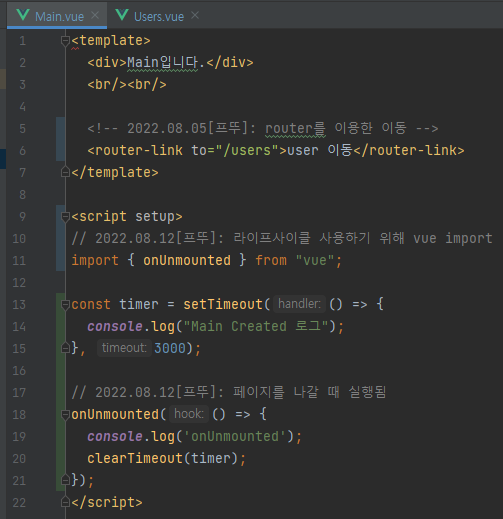
4. onUnmounted 사용하기(라이프사이클 훅)
// 2022.08.12[프뚜]: 라이프사이클 사용하기 위해 vue import
import { onUnmounted } from "vue";
const timer = setTimeout(() => {
console.log("Main Created 로그");
}, 3000);
// 2022.08.12[프뚜]: 페이지를 나갈 때 실행됨
onUnmounted(() => {
console.log('onUnmounted');
clearTimeout(timer);
});
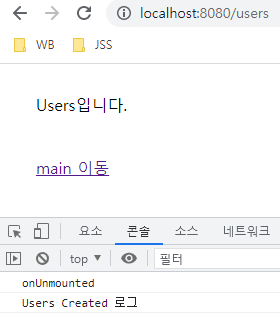
5. onUnmounted 테스트하기


Main.vue에서 User.vue로 이동했지만 Main.vue에 setTimeout > console.log가 출력되지 않음을 확인할 수 있습니다.
라이프사이클을 통해 메모리를 초기화해야하는 부분이 있다면 onUnmonted를 사용하시면 됩니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] <script setup> props, emit 사용하기 (4) | 2022.08.16 |
|---|---|
| [VUE] teleport 사용하기 (원하는 곳으로 코드 이동) (10) | 2022.08.15 |
| [VUE] dotenv 사용하기 (8) | 2022.08.11 |
| [VUE] setup 기능 사용하기 (composition api) (4) | 2022.08.10 |
| [VUE] [HMR] Waiting for update signal from WDS (12) | 2022.08.09 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
- vue-router: 4.1.3
페이지를 이동하다보면 전 페이지의 이벤트를 모두 종료하고 현 페이지로 이동해야하는 경우가 있습니다.
예를 들면 setTimeout을 통해 이벤트를 추가한 이후 다른 페이지로 넘어가면 이전 페이지의 이벤트는 종료되어야하는 게 맞습니다. 메모리 관리하는 방법에 대해 포스팅하겠습니다.
1. Main.vue > setTimeout 추가하기
# Main.vue에 접속하면 setTimeout을 통해 3초 후 console.log 실행하기
setTimeout(() => {
console.log('Main.vue');
}, 3000);
이전에 사용했던 프로젝트(Main.vue와 User.vue)를 통해 위와 같은 테스트 환경을 구성합니다.
2. Users.vue > setTimeout 추가하기
# Users.vue에 접속하면 setTimeout을 통해 3초 후 console.log 실행하기
setTimeout(() => {
console.log('Users.vue');
}, 3000);
3. 테스트를 해보기


Main.vue에서 User.vue로 router-link를 통해 이동했을 때 created 라이프사이클로 위 로그가 출력됨을 확인할 수 있습니다.
하지만, Main.vue에서 User.vue로 3초 이내에 이동하게 된다면 Main.vue에 있는 console.log는 출력되면 안 됩니다.
3초 이전에 Main.vue를 벗어난다면 setTimeout이 실행되지 않게 라이프사이클을 이용해서 메모리 누수 관리를 해보겠습니다.
4. onUnmounted 사용하기(라이프사이클 훅)
// 2022.08.12[프뚜]: 라이프사이클 사용하기 위해 vue import
import { onUnmounted } from "vue";
const timer = setTimeout(() => {
console.log("Main Created 로그");
}, 3000);
// 2022.08.12[프뚜]: 페이지를 나갈 때 실행됨
onUnmounted(() => {
console.log('onUnmounted');
clearTimeout(timer);
});
5. onUnmounted 테스트하기


Main.vue에서 User.vue로 이동했지만 Main.vue에 setTimeout > console.log가 출력되지 않음을 확인할 수 있습니다.
라이프사이클을 통해 메모리를 초기화해야하는 부분이 있다면 onUnmonted를 사용하시면 됩니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] <script setup> props, emit 사용하기 (4) | 2022.08.16 |
|---|---|
| [VUE] teleport 사용하기 (원하는 곳으로 코드 이동) (10) | 2022.08.15 |
| [VUE] dotenv 사용하기 (8) | 2022.08.11 |
| [VUE] setup 기능 사용하기 (composition api) (4) | 2022.08.10 |
| [VUE] [HMR] Waiting for update signal from WDS (12) | 2022.08.09 |
