안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
컴포넌트에 값을 넘길 때 props를 사용합니다. 여러 개를 사용하게 된다면 :param이 여러 개가 추가 되는 형식이 됩니다.
props의 값은 변경이 안 되기 때문에 emit을 통해 자식에서 부모의 function을 이용해서 변화시켜야합니다.
props로 받은 데이터 값을 바꾸기 위해선 emit의 한 쌍이 필요합니다.
부모에게 받은 값(props)을 간단하게 변경할 수 있는 v-model에 대해 알아보도록 하겠습니다.
ex) 기존 props를 통한 방식
1. Main.vue
# user Object를 props를 통해 Users.vue에 보내기
:name="user.name"
:job="user.job"
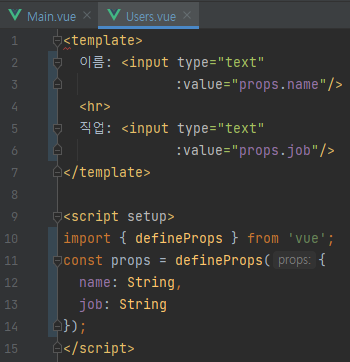
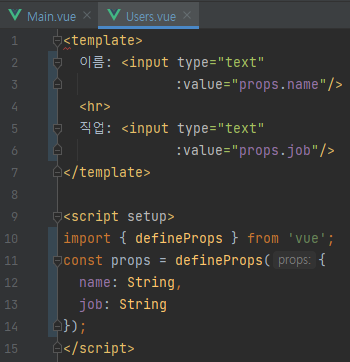
2. Users.vue
# Main.vue props를 통해 받은 데이터 출력하기
:value="props.name"
:value="props.job"

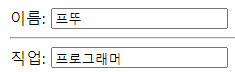
위와 같이 출력됨을 확인할 수 있습니다. Input이 Users.vue에 있기 때문에 값이 변화될 때 Main.vue가 변화되려면 emit을 사용해야합니다.
하지만, v-model을 사용하면 간단하게 props 값을 변화시킬 수 있습니다.
3. v-model 사용하기 (Main.vue)
# Users.vue에 v-model로 값 넘기기 (v-model:변수명)
<Users
v-model:name="user.name"
v-model:job="user.job"
/>
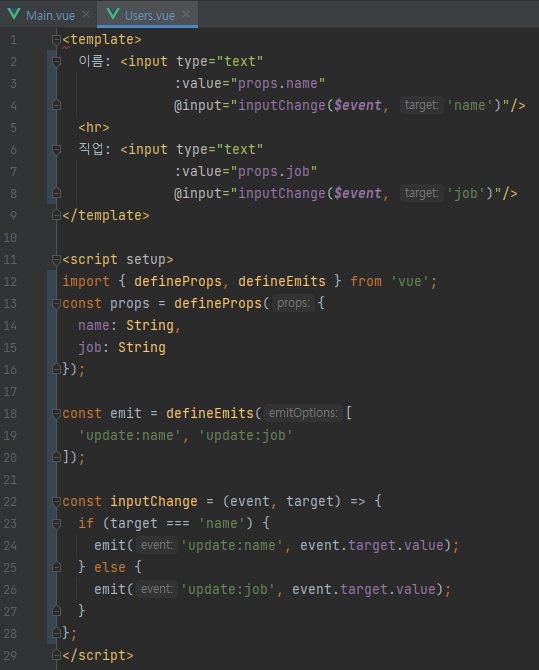
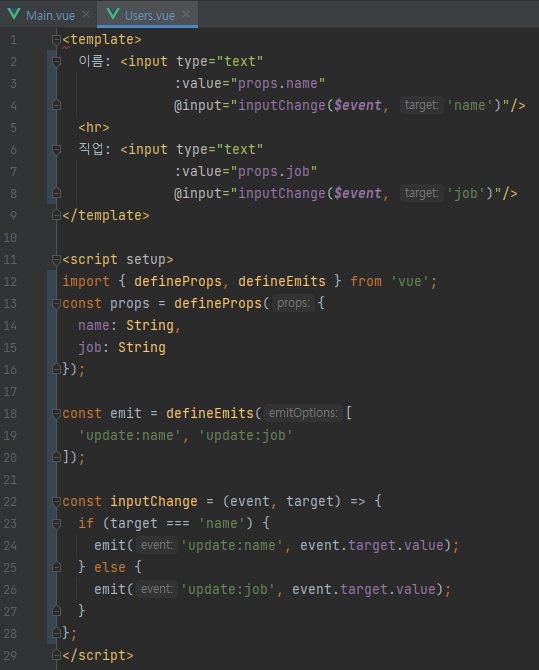
4. v-model 사용하기 (Users.vue)
# v-model:변수명 기준으로 emit이 생성됨 > update:변수명
const emit = defineEmits([
'update:name', 'update:job'
]);
emit('update:name', event.target.value);
5. v-model 결과 확인하기


props로 받은 데이터를 변경하기 위해선 emit이 있어야합니다.
하지만, v-model을 사용한다면 vue에서 emit을 자동생성해줍니다.
해당 프로젝트는 gitlab에 제공되고 있습니다. (포스팅 제목과 Git History는 1:1 매칭입니다.)
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] vuex 설치 및 사용하기 (state store) (3) | 2022.08.21 |
|---|---|
| [VUE] devtools 설치 및 사용하기 (3) | 2022.08.20 |
| [VUE] slot 사용하기 (scoped) (3) | 2022.08.18 |
| [VUE] <script setup> props, emit 사용하기 (4) | 2022.08.16 |
| [VUE] teleport 사용하기 (원하는 곳으로 코드 이동) (10) | 2022.08.15 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
컴포넌트에 값을 넘길 때 props를 사용합니다. 여러 개를 사용하게 된다면 :param이 여러 개가 추가 되는 형식이 됩니다.
props의 값은 변경이 안 되기 때문에 emit을 통해 자식에서 부모의 function을 이용해서 변화시켜야합니다.
props로 받은 데이터 값을 바꾸기 위해선 emit의 한 쌍이 필요합니다.
부모에게 받은 값(props)을 간단하게 변경할 수 있는 v-model에 대해 알아보도록 하겠습니다.
ex) 기존 props를 통한 방식
1. Main.vue
# user Object를 props를 통해 Users.vue에 보내기
:name="user.name"
:job="user.job"
2. Users.vue
# Main.vue props를 통해 받은 데이터 출력하기
:value="props.name"
:value="props.job"

위와 같이 출력됨을 확인할 수 있습니다. Input이 Users.vue에 있기 때문에 값이 변화될 때 Main.vue가 변화되려면 emit을 사용해야합니다.
하지만, v-model을 사용하면 간단하게 props 값을 변화시킬 수 있습니다.
3. v-model 사용하기 (Main.vue)
# Users.vue에 v-model로 값 넘기기 (v-model:변수명)
<Users
v-model:name="user.name"
v-model:job="user.job"
/>
4. v-model 사용하기 (Users.vue)
# v-model:변수명 기준으로 emit이 생성됨 > update:변수명
const emit = defineEmits([
'update:name', 'update:job'
]);
emit('update:name', event.target.value);
5. v-model 결과 확인하기


props로 받은 데이터를 변경하기 위해선 emit이 있어야합니다.
하지만, v-model을 사용한다면 vue에서 emit을 자동생성해줍니다.
해당 프로젝트는 gitlab에 제공되고 있습니다. (포스팅 제목과 Git History는 1:1 매칭입니다.)
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] vuex 설치 및 사용하기 (state store) (3) | 2022.08.21 |
|---|---|
| [VUE] devtools 설치 및 사용하기 (3) | 2022.08.20 |
| [VUE] slot 사용하기 (scoped) (3) | 2022.08.18 |
| [VUE] <script setup> props, emit 사용하기 (4) | 2022.08.16 |
| [VUE] teleport 사용하기 (원하는 곳으로 코드 이동) (10) | 2022.08.15 |
