안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
yarn이 설치 되어있지 않으신 분은 링크를 통해 설치 진행해주시면 됩니다.
npm이 설치 되어있지 않으신 분은 링크를 통해 설치 진행해주시면 됩니다.
front 개발을 하다보면 데이터를 저장해야하는 상황이 생깁니다.
Database에 저장하기 위해선 Backend 서버가 필요합니다.
개발 단계에서는 backend 서버가 없거나 미구현인 상황이 많이 생깁니다.
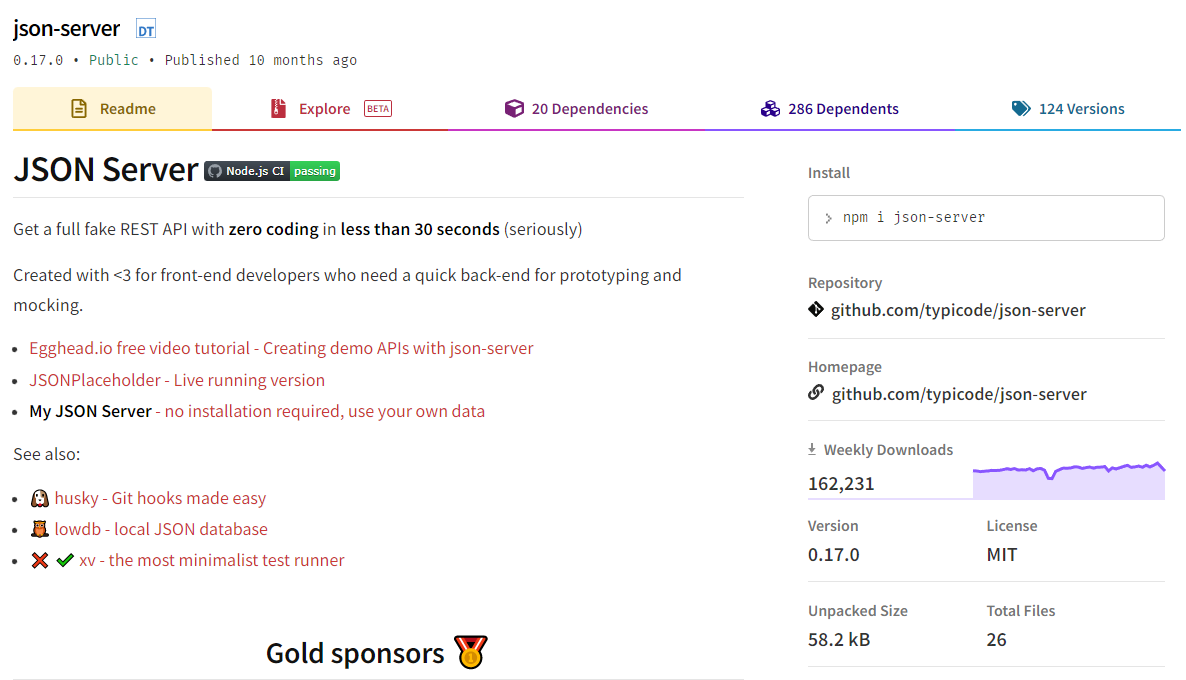
이때 대신해서 활용할 수 있는 json-server가 있습니다.

2. npm을 통해 json-server를 설치하기
npm i json-server --save
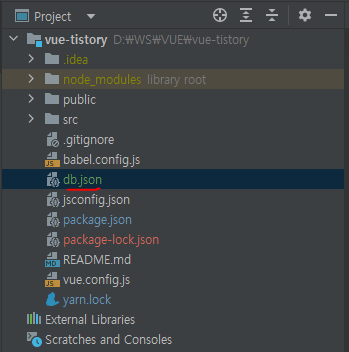
3. json-server를 실행하기 위해 db.json 세팅하기

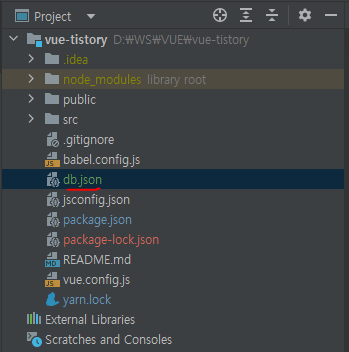
db.json을 프로젝트 ./에 생성합니다.

vue-tistory에 db.json을 생성하겠습니다.

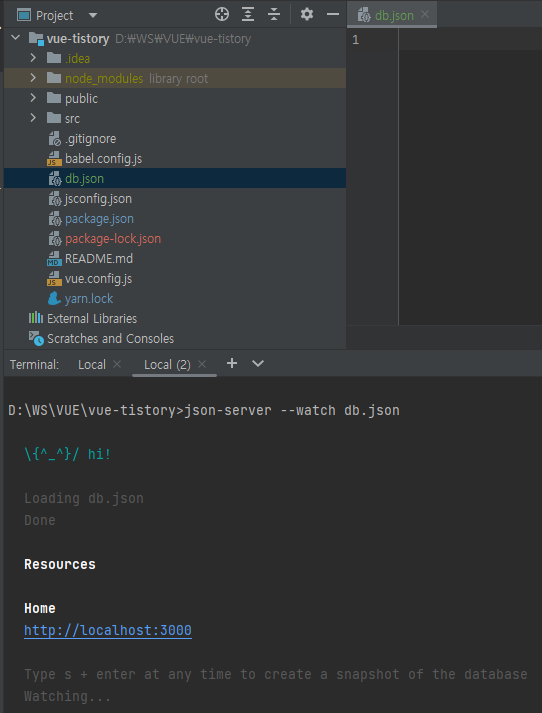
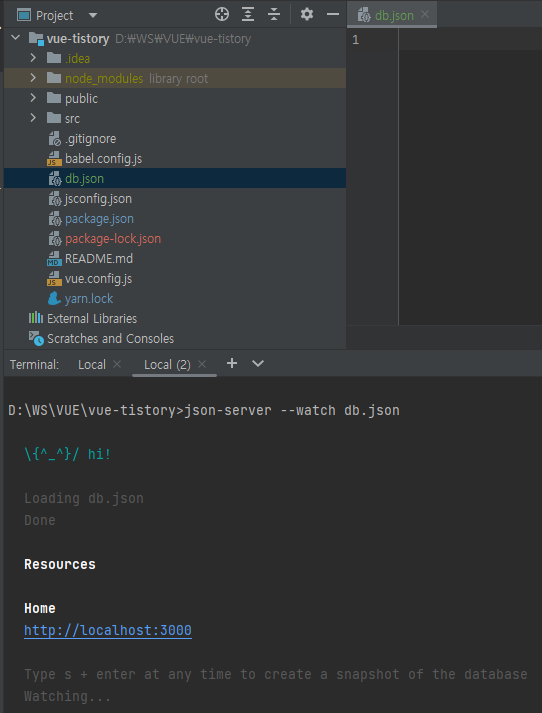
4. json-server 서버 실행하기
json-server --watch db.json
기본 port는 3000으로 서버가 실행되었음을 확인할 수 있습니다.
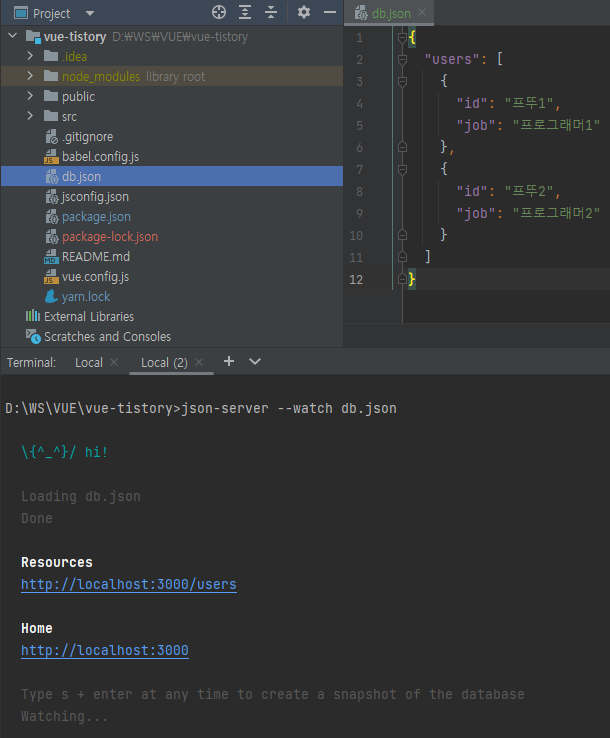
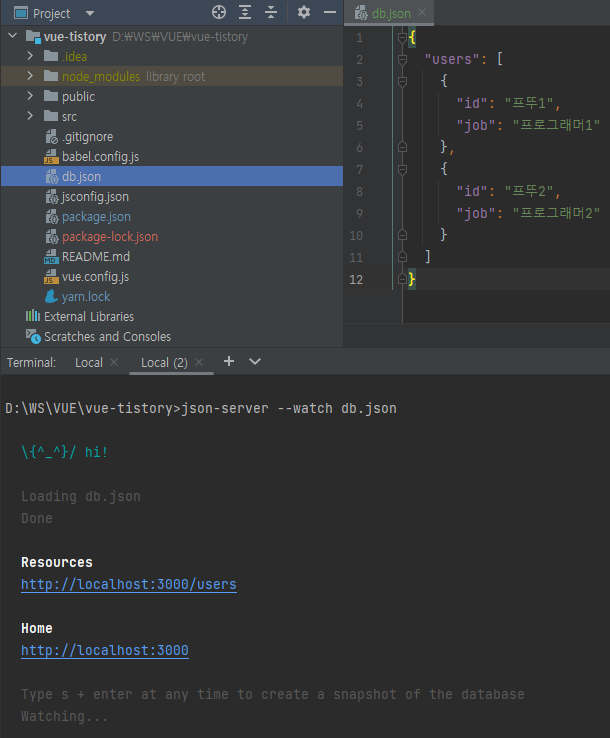
5. 데이터 추가하기 (db.json)
# ./db.json 파일
{
"users": [
{
"id": "프뚜1",
"job": "프로그래머1"
},
{
"id": "프뚜2",
"job": "프로그래머2"
}
]
}
6. 추가한 데이터 확인하기

db.json에 있는 데이터가 정상적으로 출력되었음을 확인할 수 있습니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] async, await / 동기, 비동기 사용하기 (0) | 2022.08.03 |
|---|---|
| [VUE] axios 설치 및 사용하기 (get, post) (0) | 2022.08.03 |
| [VUE] 변수 값이 변할 때 실행되는 프로퍼티 사용하기 (computed) (0) | 2022.08.03 |
| [VUE] 자식 컴포넌트에서 부모 function 사용하기 (emit, emits) (0) | 2022.08.03 |
| [VUE] 자식 컴포넌트에서 부모 데이터 값 사용하기 (props) (0) | 2022.08.03 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
yarn이 설치 되어있지 않으신 분은 링크를 통해 설치 진행해주시면 됩니다.
npm이 설치 되어있지 않으신 분은 링크를 통해 설치 진행해주시면 됩니다.
front 개발을 하다보면 데이터를 저장해야하는 상황이 생깁니다.
Database에 저장하기 위해선 Backend 서버가 필요합니다.
개발 단계에서는 backend 서버가 없거나 미구현인 상황이 많이 생깁니다.
이때 대신해서 활용할 수 있는 json-server가 있습니다.

2. npm을 통해 json-server를 설치하기
npm i json-server --save
3. json-server를 실행하기 위해 db.json 세팅하기

db.json을 프로젝트 ./에 생성합니다.

vue-tistory에 db.json을 생성하겠습니다.

4. json-server 서버 실행하기
json-server --watch db.json
기본 port는 3000으로 서버가 실행되었음을 확인할 수 있습니다.
5. 데이터 추가하기 (db.json)
# ./db.json 파일
{
"users": [
{
"id": "프뚜1",
"job": "프로그래머1"
},
{
"id": "프뚜2",
"job": "프로그래머2"
}
]
}
6. 추가한 데이터 확인하기

db.json에 있는 데이터가 정상적으로 출력되었음을 확인할 수 있습니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] async, await / 동기, 비동기 사용하기 (0) | 2022.08.03 |
|---|---|
| [VUE] axios 설치 및 사용하기 (get, post) (0) | 2022.08.03 |
| [VUE] 변수 값이 변할 때 실행되는 프로퍼티 사용하기 (computed) (0) | 2022.08.03 |
| [VUE] 자식 컴포넌트에서 부모 function 사용하기 (emit, emits) (0) | 2022.08.03 |
| [VUE] 자식 컴포넌트에서 부모 데이터 값 사용하기 (props) (0) | 2022.08.03 |

