안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
vue에서는 component import를 자주 하게 됩니다.
자식 component에서 부모 component의 함수를 사용해야 할 일이 많습니다.
그럴 때 사용하는 함수가 emit입니다.
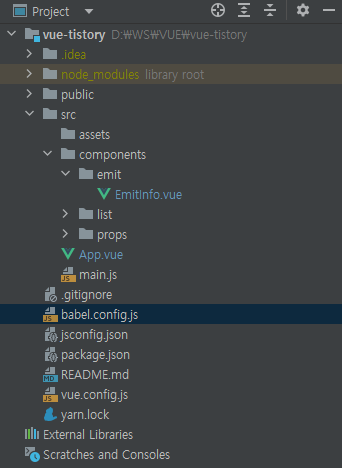
1. 자식(emit/EmitInfo.vue)에서 부모(App.vue) 함수 사용하기

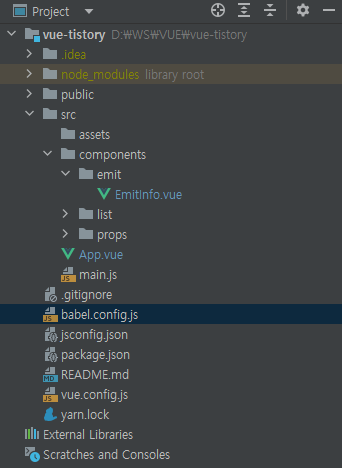
App.vue(부모), EmitInfo.vue(자식) 구조입니다.
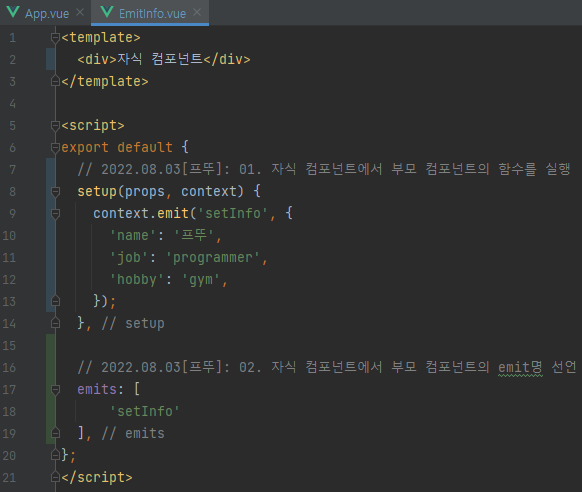
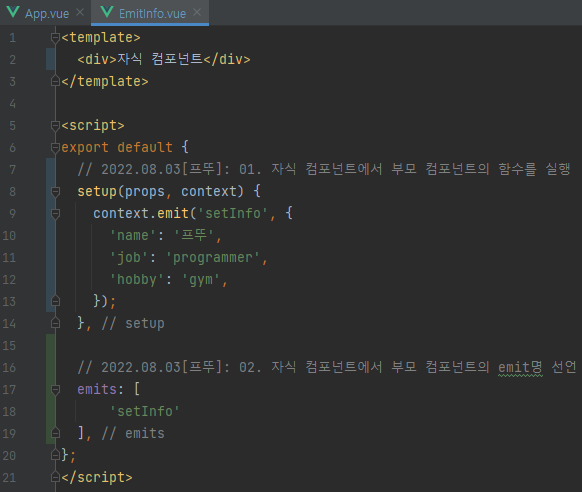
2. 자식 컴포넌트에서 emit 사용하기

setup 파라미터에는 props와 context가 있습니다.
context.emit으로 부모와 연결 할 함수명을 지정하고 넘길 매개변수를 지정합니다.
vue3부터 새롭게 등장한 emits가 있습니다. props처럼 emits도 연동 할 함수명을 명시적으로 작성해야합니다.
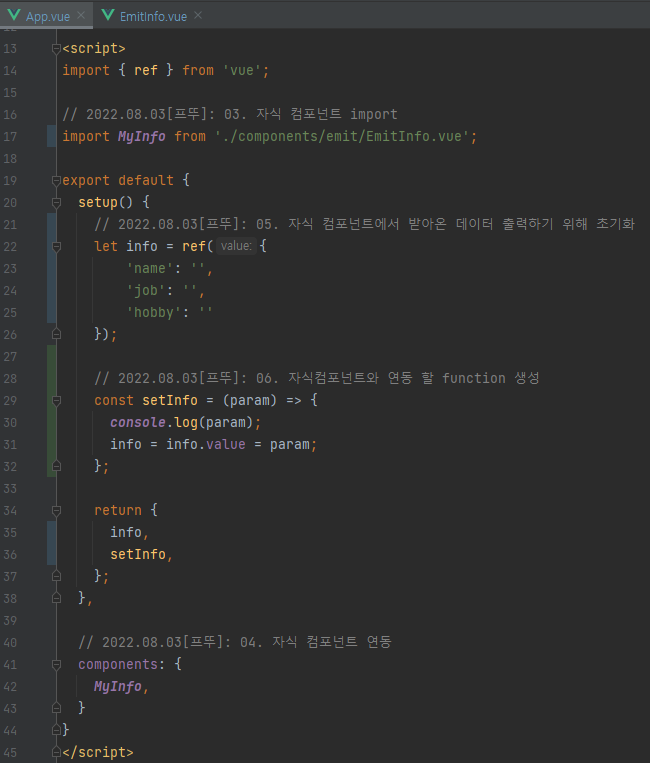
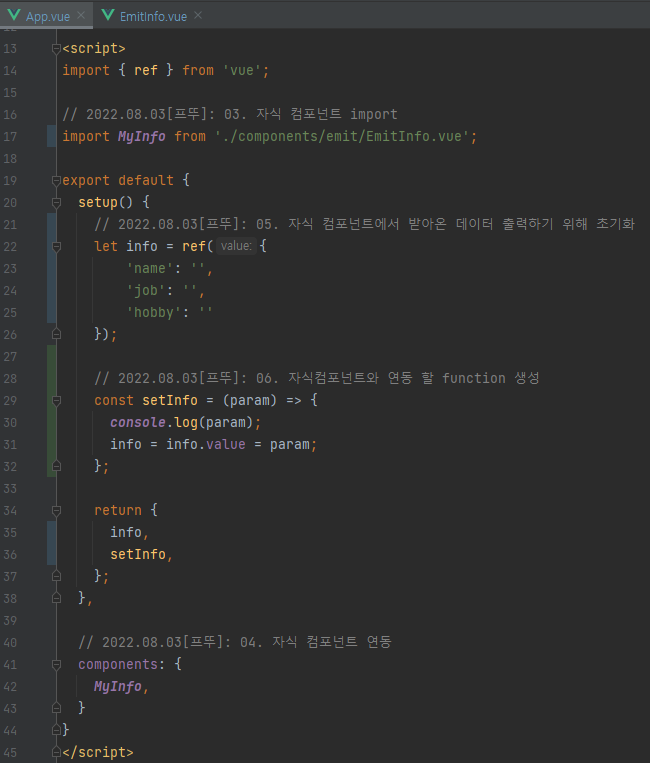
3. 부모 컴포넌트에서 emit으로 연결 할 function 만들기

자식 컴포넌트를 import 합니다.
자식 컴포넌트와 연결 할 function을 생성합니다.
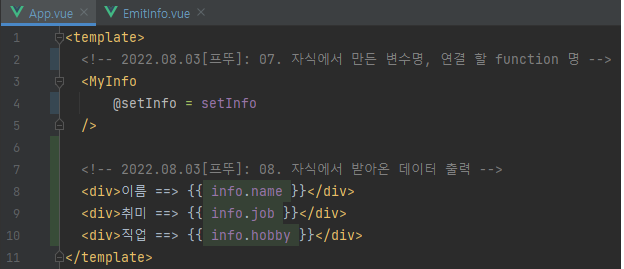
4. 부모 컴포넌트에서 자식 컴포넌트와 emit으로 연동하기
# @자식함수명 = 부모함수명
@setInfo = setInfo
자식 컴포넌트 태그에 @함수명 = 함수명으로 연결합니다.
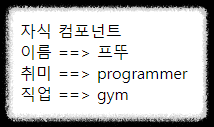
5. 결과 확인하기

자식 컴포넌트에서 선언된 값이 부모컴포넌트에서 출력됨을 확인할 수 있습니다.
자식에서 부모 컴포넌트의 데이터를 변경하거나 props로 받아온 데이터를 변경하고 싶을 때 emit 함수를 만들어서 부모의 data를 변경하는 방법이 있습니다. props와 emit은 vue의 가장 중요한 기능이라고 생각합니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] json-server 설치 및 사용하기 (0) | 2022.08.03 |
|---|---|
| [VUE] 변수 값이 변할 때 실행되는 프로퍼티 사용하기 (computed) (0) | 2022.08.03 |
| [VUE] 자식 컴포넌트에서 부모 데이터 값 사용하기 (props) (0) | 2022.08.03 |
| [VUE] 배열에 값 추가 또는 삭제하기(push, splice) (0) | 2022.08.01 |
| [VUE] 조건문 사용하기 (v-if) (0) | 2022.07.30 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
vue에서는 component import를 자주 하게 됩니다.
자식 component에서 부모 component의 함수를 사용해야 할 일이 많습니다.
그럴 때 사용하는 함수가 emit입니다.
1. 자식(emit/EmitInfo.vue)에서 부모(App.vue) 함수 사용하기

App.vue(부모), EmitInfo.vue(자식) 구조입니다.
2. 자식 컴포넌트에서 emit 사용하기

setup 파라미터에는 props와 context가 있습니다.
context.emit으로 부모와 연결 할 함수명을 지정하고 넘길 매개변수를 지정합니다.
vue3부터 새롭게 등장한 emits가 있습니다. props처럼 emits도 연동 할 함수명을 명시적으로 작성해야합니다.
3. 부모 컴포넌트에서 emit으로 연결 할 function 만들기

자식 컴포넌트를 import 합니다.
자식 컴포넌트와 연결 할 function을 생성합니다.
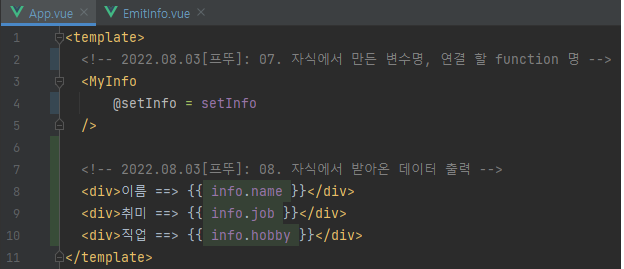
4. 부모 컴포넌트에서 자식 컴포넌트와 emit으로 연동하기
# @자식함수명 = 부모함수명
@setInfo = setInfo
자식 컴포넌트 태그에 @함수명 = 함수명으로 연결합니다.
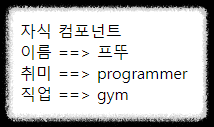
5. 결과 확인하기

자식 컴포넌트에서 선언된 값이 부모컴포넌트에서 출력됨을 확인할 수 있습니다.
자식에서 부모 컴포넌트의 데이터를 변경하거나 props로 받아온 데이터를 변경하고 싶을 때 emit 함수를 만들어서 부모의 data를 변경하는 방법이 있습니다. props와 emit은 vue의 가장 중요한 기능이라고 생각합니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] json-server 설치 및 사용하기 (0) | 2022.08.03 |
|---|---|
| [VUE] 변수 값이 변할 때 실행되는 프로퍼티 사용하기 (computed) (0) | 2022.08.03 |
| [VUE] 자식 컴포넌트에서 부모 데이터 값 사용하기 (props) (0) | 2022.08.03 |
| [VUE] 배열에 값 추가 또는 삭제하기(push, splice) (0) | 2022.08.01 |
| [VUE] 조건문 사용하기 (v-if) (0) | 2022.07.30 |

