안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
서버와 통신해야 할 때 많이 사용하는 함수는 axios입니다.
1. axios 설치하기
npm i axios --save

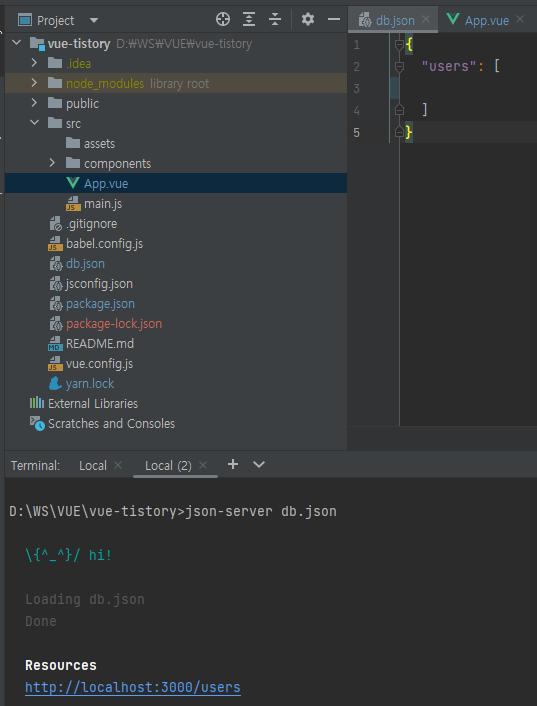
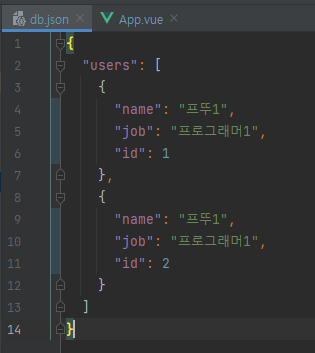
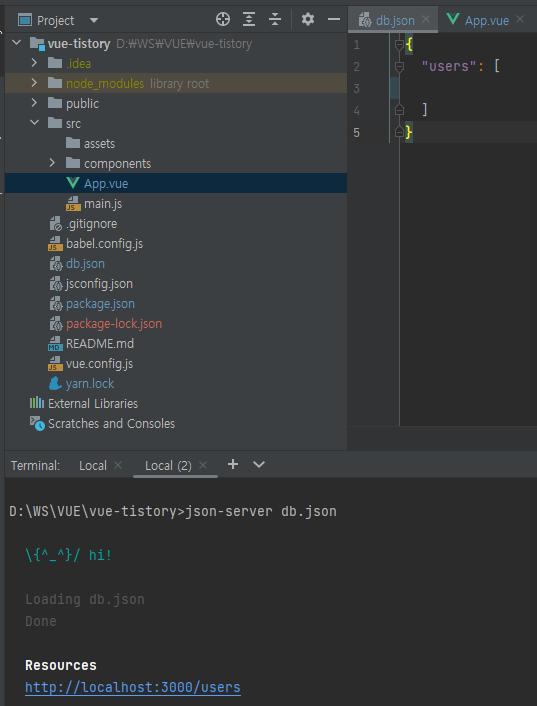
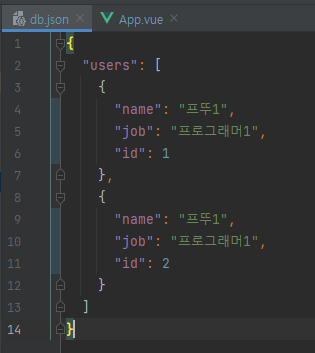
2. db.json에 값 비워놓기 (json-server 설치가 되어있지 않으면 링크를 통해 진행하기)

users라는 데이터만 만들어 놓고 안에 값은 비어놓은 상태입니다.
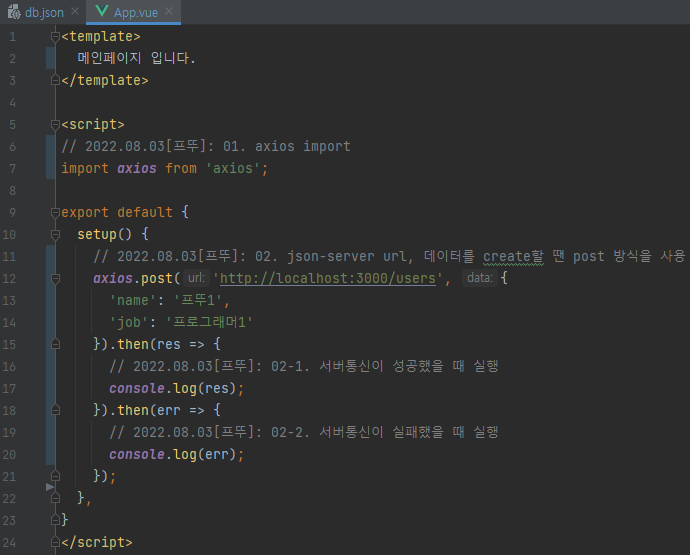
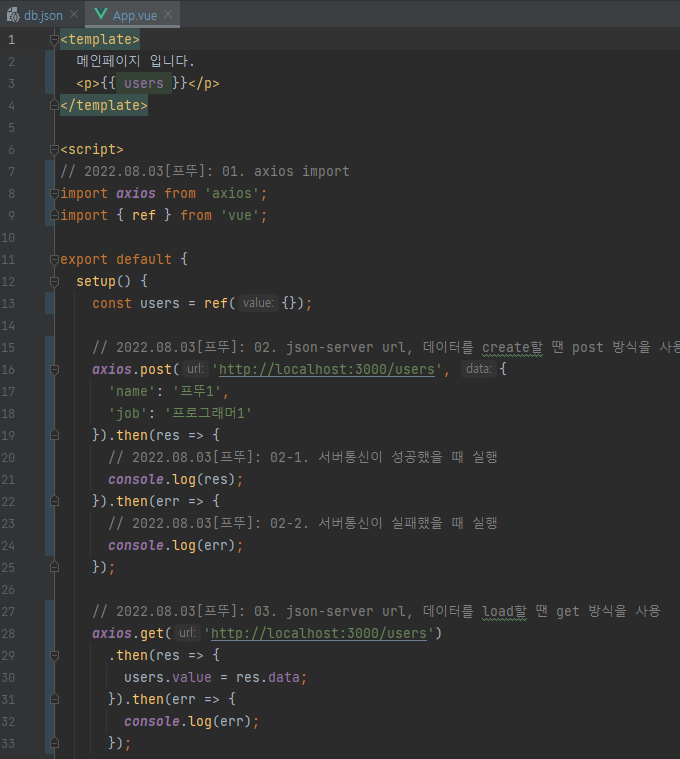
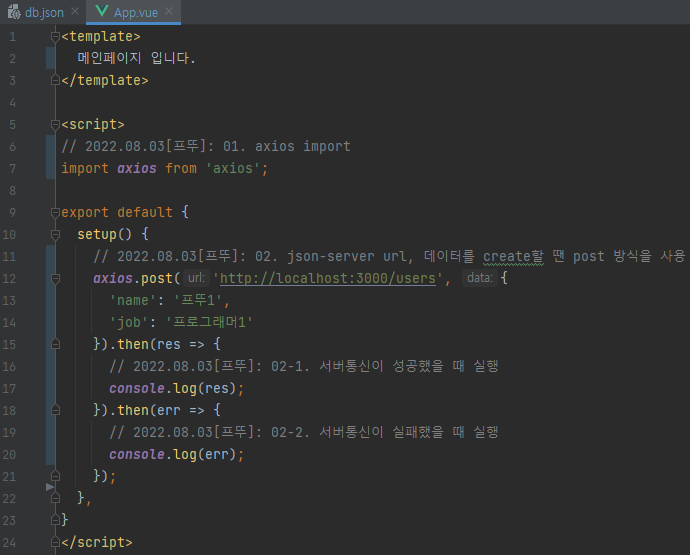
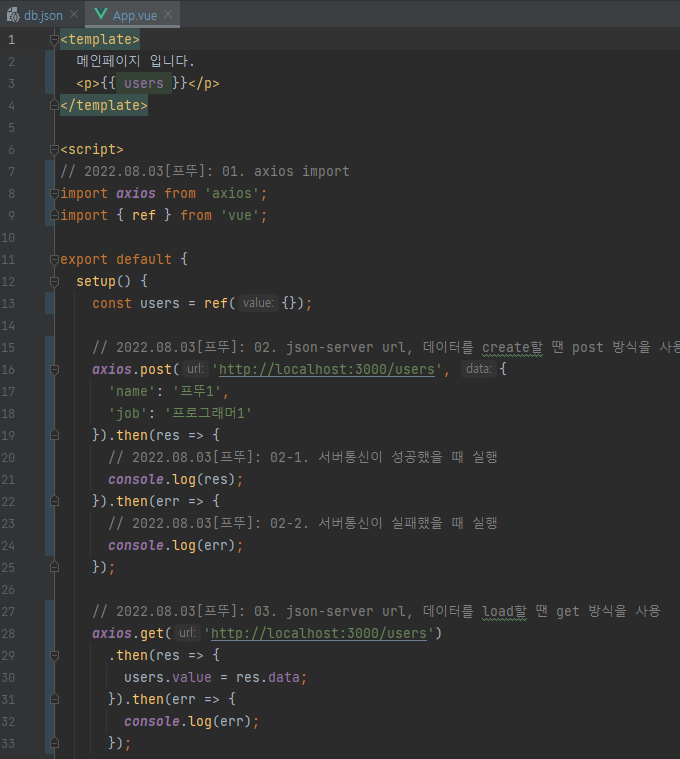
3. axios를 사용해서 db.json에 값 추가하기
# axios import
import axios from 'axios';
# axios는 get, post를 지원함, create에는 post를 사용해야함
axios.post({'url', data, ...})
.then(res => {
# 통신 성공
})
.then(err => {
# 통신 실패
});
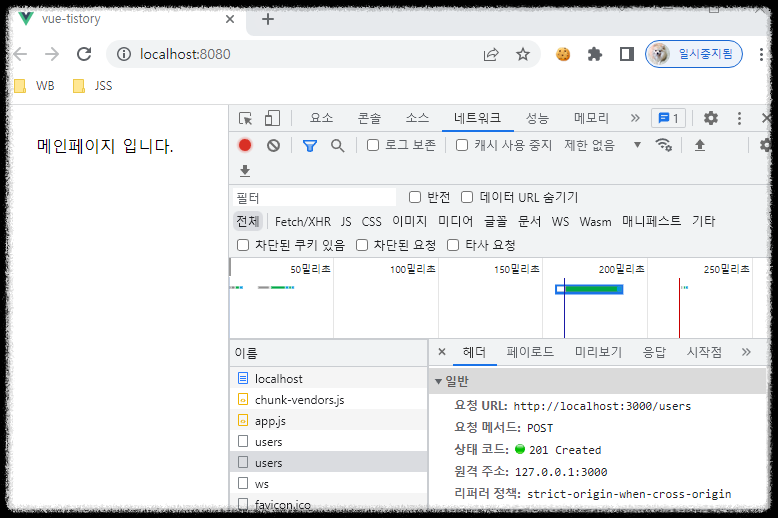
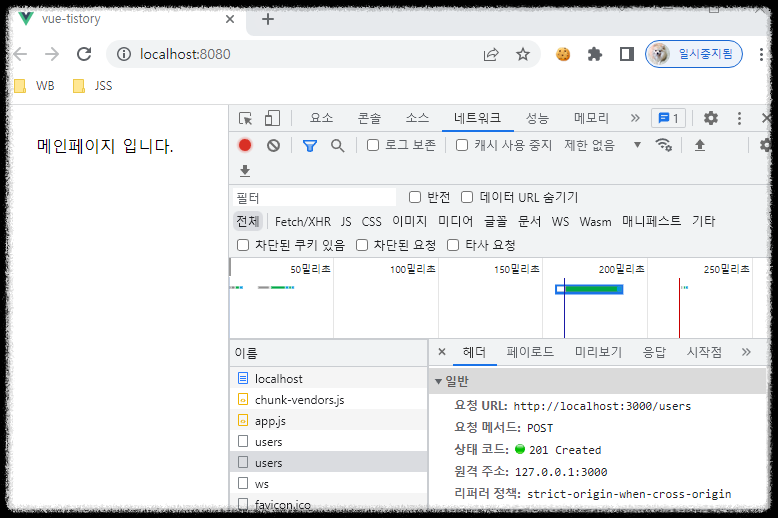
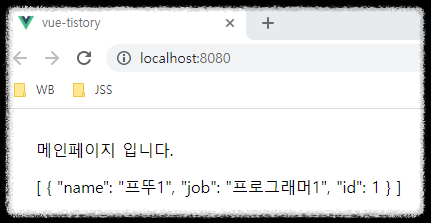
4. db.json에 값이 정상적으로 추가되었는 지 확인하기

요청 url이 정상적으로 상태 코드(201 Created)를 받은 것을 확인할 수 있습니다.

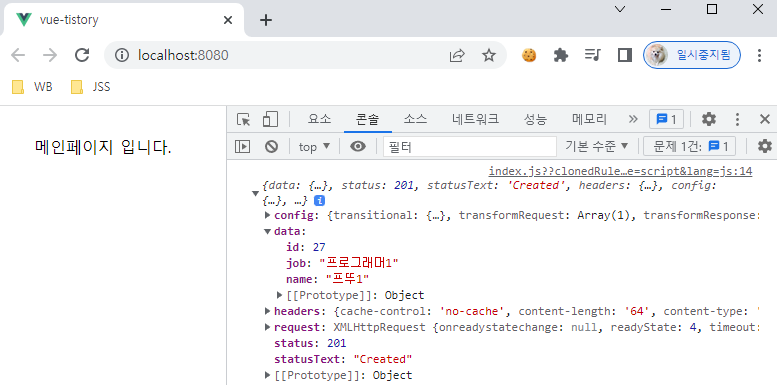
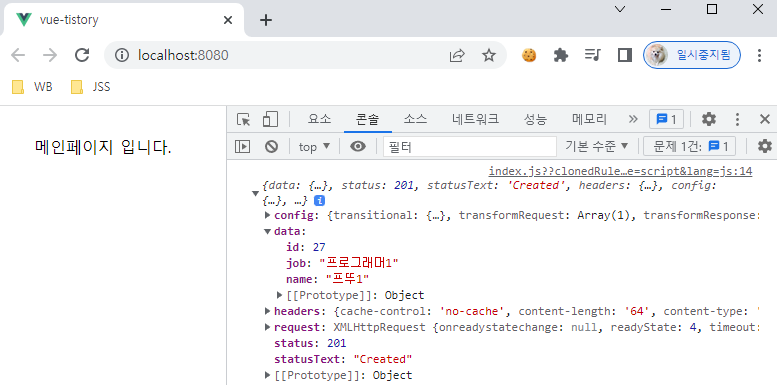
성공했을 때 console.log도 확인할 수 있습니다.

axios에서는 name, job만 추가했는데 자동적으로 id가 추가된 것을 확인할 수 있습니다.
json-server에서 자동 키 값 증가(auto_increment)를 지원하는 것을 확인할 수 있습니다.
5. db.json에 값이 정상적으로 추가되었는 지 확인하기
# axios는 get, post를 지원함, load에는 get을 사용해야함, res.data에 찾는 데이터들이 있음
const users = ref({});
axios.get({'url', ...})
.then(res => {
# 통신 성공
users.value = res.data;
})
.then(err => {
# 통신 실패
});

res에는 다양한 프로퍼티들이 있습니다. 그 중에 data 프로퍼티에 원하는 값들이 있습니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] 데이터 변경을 감지하는 watch 사용하기 (0) | 2022.08.04 |
|---|---|
| [VUE] async, await / 동기, 비동기 사용하기 (0) | 2022.08.03 |
| [VUE] json-server 설치 및 사용하기 (0) | 2022.08.03 |
| [VUE] 변수 값이 변할 때 실행되는 프로퍼티 사용하기 (computed) (0) | 2022.08.03 |
| [VUE] 자식 컴포넌트에서 부모 function 사용하기 (emit, emits) (0) | 2022.08.03 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
서버와 통신해야 할 때 많이 사용하는 함수는 axios입니다.
1. axios 설치하기
npm i axios --save

2. db.json에 값 비워놓기 (json-server 설치가 되어있지 않으면 링크를 통해 진행하기)

users라는 데이터만 만들어 놓고 안에 값은 비어놓은 상태입니다.
3. axios를 사용해서 db.json에 값 추가하기
# axios import
import axios from 'axios';
# axios는 get, post를 지원함, create에는 post를 사용해야함
axios.post({'url', data, ...})
.then(res => {
# 통신 성공
})
.then(err => {
# 통신 실패
});
4. db.json에 값이 정상적으로 추가되었는 지 확인하기

요청 url이 정상적으로 상태 코드(201 Created)를 받은 것을 확인할 수 있습니다.

성공했을 때 console.log도 확인할 수 있습니다.

axios에서는 name, job만 추가했는데 자동적으로 id가 추가된 것을 확인할 수 있습니다.
json-server에서 자동 키 값 증가(auto_increment)를 지원하는 것을 확인할 수 있습니다.
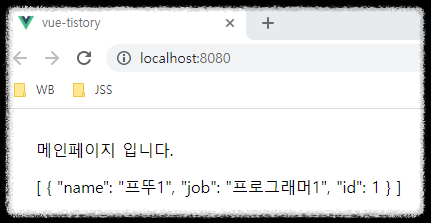
5. db.json에 값이 정상적으로 추가되었는 지 확인하기
# axios는 get, post를 지원함, load에는 get을 사용해야함, res.data에 찾는 데이터들이 있음
const users = ref({});
axios.get({'url', ...})
.then(res => {
# 통신 성공
users.value = res.data;
})
.then(err => {
# 통신 실패
});

res에는 다양한 프로퍼티들이 있습니다. 그 중에 data 프로퍼티에 원하는 값들이 있습니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] 데이터 변경을 감지하는 watch 사용하기 (0) | 2022.08.04 |
|---|---|
| [VUE] async, await / 동기, 비동기 사용하기 (0) | 2022.08.03 |
| [VUE] json-server 설치 및 사용하기 (0) | 2022.08.03 |
| [VUE] 변수 값이 변할 때 실행되는 프로퍼티 사용하기 (computed) (0) | 2022.08.03 |
| [VUE] 자식 컴포넌트에서 부모 function 사용하기 (emit, emits) (0) | 2022.08.03 |

