안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
vue에서는 component import를 자주 하게 됩니다.
자식 component가 부모 component의 값을 출력하거나 사용해야 할 일이 많습니다.
그럴 때 사용하는 함수가 props입니다.
1. 자식(props/MyInfo.vue)에서 부모(App.vue) 데이터를 사용하기

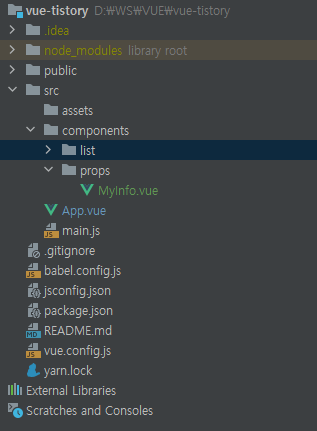
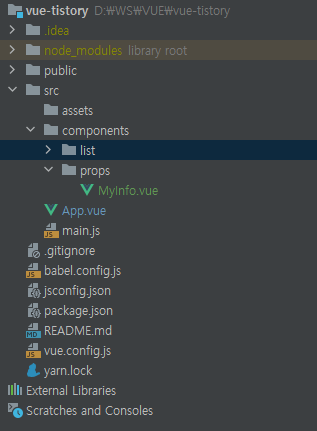
App.vue(부모), MyInfo.vue(자식) 구조입니다.
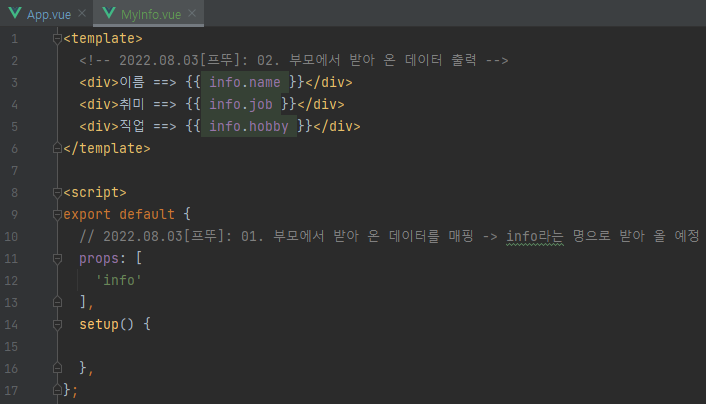
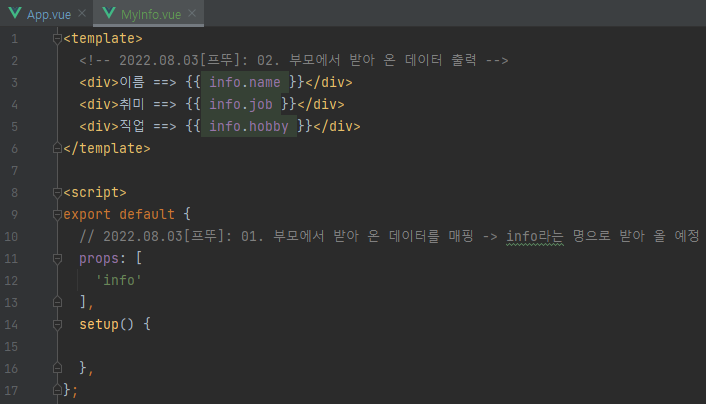
2. 자식 컴포넌트에서 props 사용하기

props는 배열 방식으로 여러 개를 받을 수 있습니다.
부모에서 받아 온 props 변수명을 추가합니다.
template 또는 vue 데이터에서 사용할 수 있습니다.
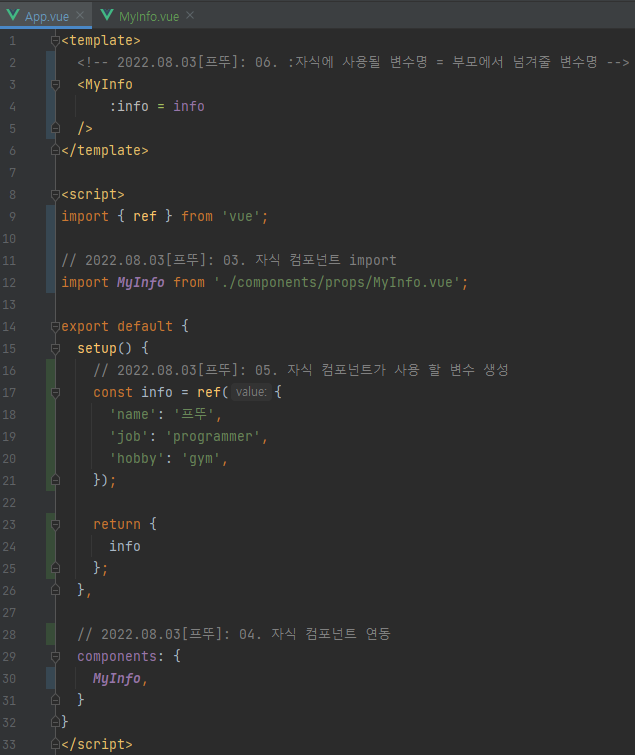
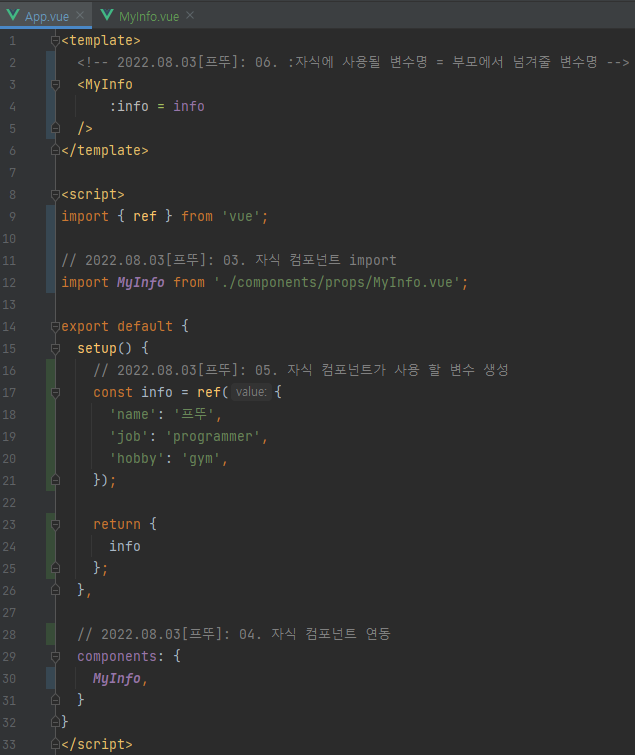
3. 부모 컴포넌트에서 props 보내주기
# :자식이 사용 할 변수명 = 부모가 가지고 있는 변수명
:info = info
3~4번으로 자식 컴포넌트를 연결합니다.
부모 컴포넌트에서 자식 컴포넌트에 연결해줄 때 :자식 = 부모 로 데이터를 연결합니다.
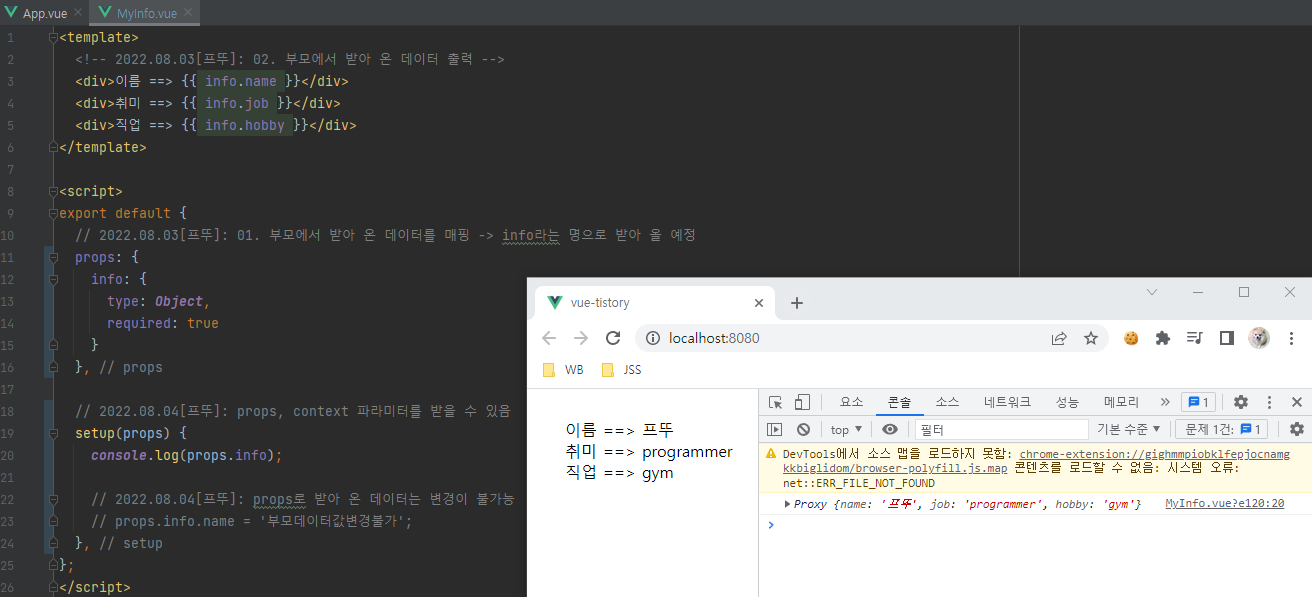
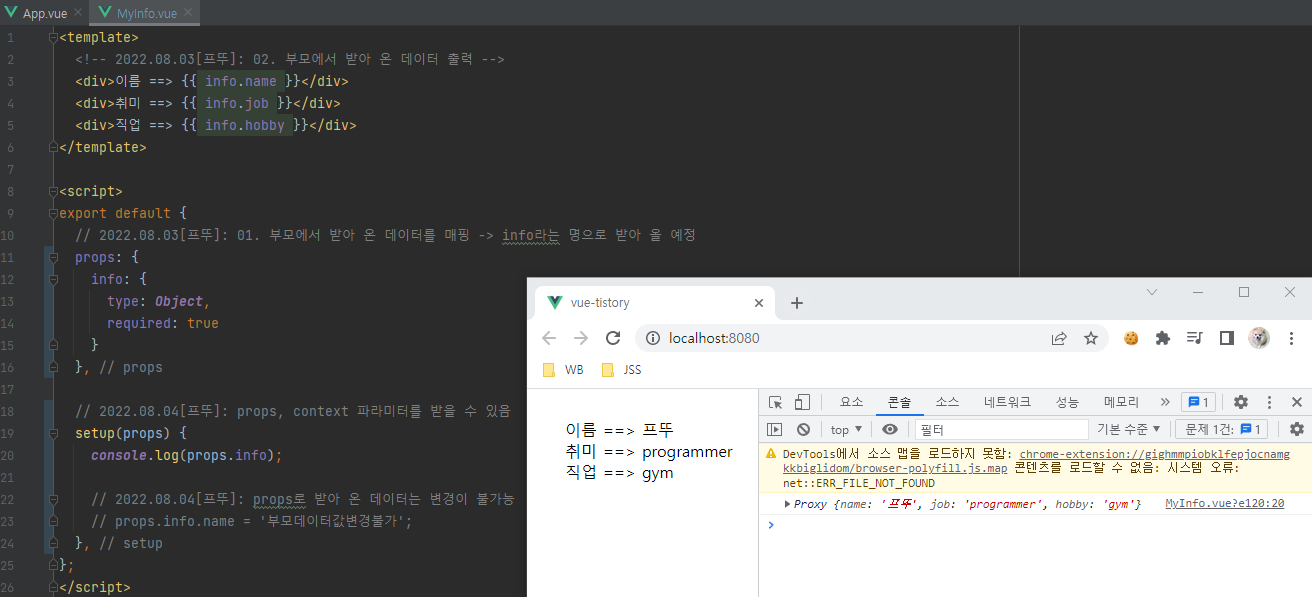
4. 부모의 데이터 값 변경 하기 (props데이터는 변경할 수 없음)
# 2022.08.04[프뚜]: props로 받아 온 데이터는 변경이 불가능
props.info.name = '부모데이터값변경불가';
setup 파라미터로 props를 받을 수 있습니다.
props 파라미터에는 부모에서 넘겨준 데이터를 사용할 수 있습니다.
props로 받은 데이터 값은 변경할 수 없습니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] 변수 값이 변할 때 실행되는 프로퍼티 사용하기 (computed) (0) | 2022.08.03 |
|---|---|
| [VUE] 자식 컴포넌트에서 부모 function 사용하기 (emit, emits) (0) | 2022.08.03 |
| [VUE] 배열에 값 추가 또는 삭제하기(push, splice) (0) | 2022.08.01 |
| [VUE] 조건문 사용하기 (v-if) (0) | 2022.07.30 |
| [VUE] 반복문 사용하기 (v-for) (0) | 2022.07.30 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
vue에서는 component import를 자주 하게 됩니다.
자식 component가 부모 component의 값을 출력하거나 사용해야 할 일이 많습니다.
그럴 때 사용하는 함수가 props입니다.
1. 자식(props/MyInfo.vue)에서 부모(App.vue) 데이터를 사용하기

App.vue(부모), MyInfo.vue(자식) 구조입니다.
2. 자식 컴포넌트에서 props 사용하기

props는 배열 방식으로 여러 개를 받을 수 있습니다.
부모에서 받아 온 props 변수명을 추가합니다.
template 또는 vue 데이터에서 사용할 수 있습니다.
3. 부모 컴포넌트에서 props 보내주기
# :자식이 사용 할 변수명 = 부모가 가지고 있는 변수명
:info = info
3~4번으로 자식 컴포넌트를 연결합니다.
부모 컴포넌트에서 자식 컴포넌트에 연결해줄 때 :자식 = 부모 로 데이터를 연결합니다.
4. 부모의 데이터 값 변경 하기 (props데이터는 변경할 수 없음)
# 2022.08.04[프뚜]: props로 받아 온 데이터는 변경이 불가능
props.info.name = '부모데이터값변경불가';
setup 파라미터로 props를 받을 수 있습니다.
props 파라미터에는 부모에서 넘겨준 데이터를 사용할 수 있습니다.
props로 받은 데이터 값은 변경할 수 없습니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] 변수 값이 변할 때 실행되는 프로퍼티 사용하기 (computed) (0) | 2022.08.03 |
|---|---|
| [VUE] 자식 컴포넌트에서 부모 function 사용하기 (emit, emits) (0) | 2022.08.03 |
| [VUE] 배열에 값 추가 또는 삭제하기(push, splice) (0) | 2022.08.01 |
| [VUE] 조건문 사용하기 (v-if) (0) | 2022.07.30 |
| [VUE] 반복문 사용하기 (v-for) (0) | 2022.07.30 |

