안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
vue는 javascript언어로 javascript는 비동기입니다.
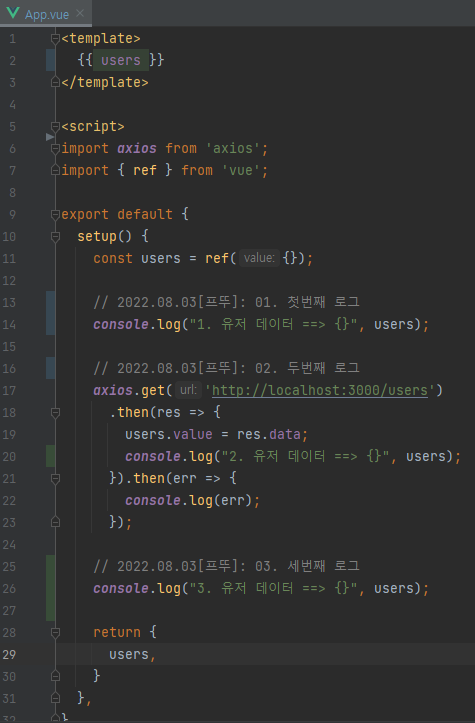
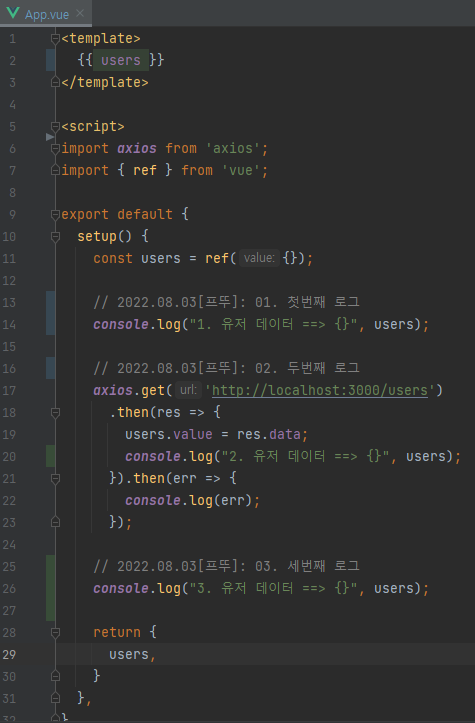
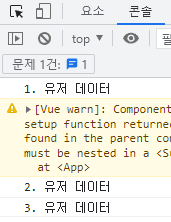
1. 비동기 확인하기
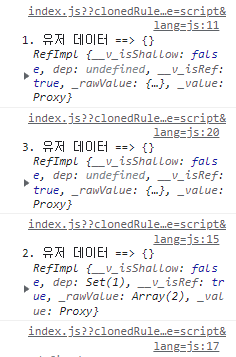
# 1~3 console.log 추가, 기대값
1. 유저 데이터 ==> {}
2. 유저 데이터 ==> db.json
3. 유저 데이터 ==> db.json

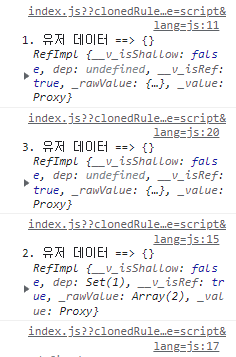
log가 순서대로 출력되지 않음을 확인할 수 있습니다.
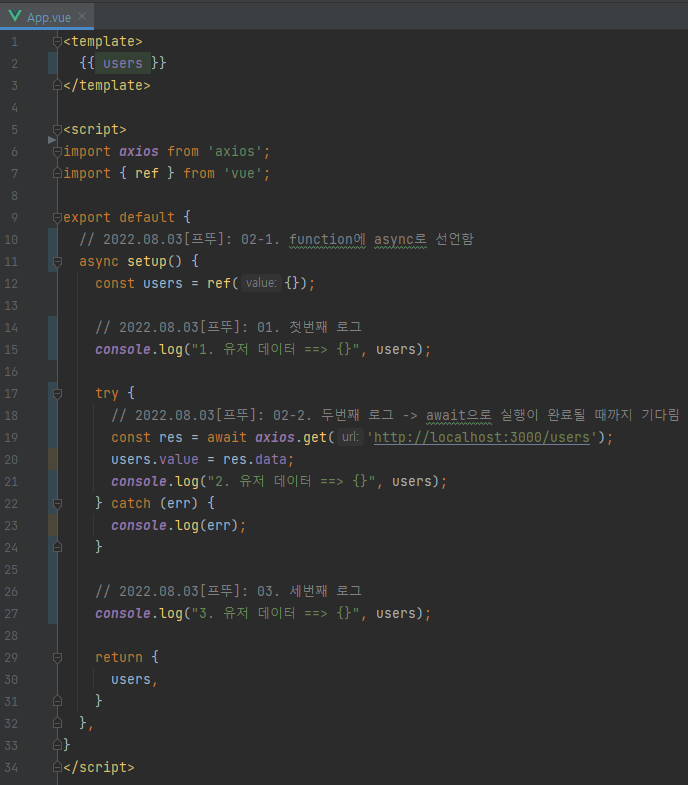
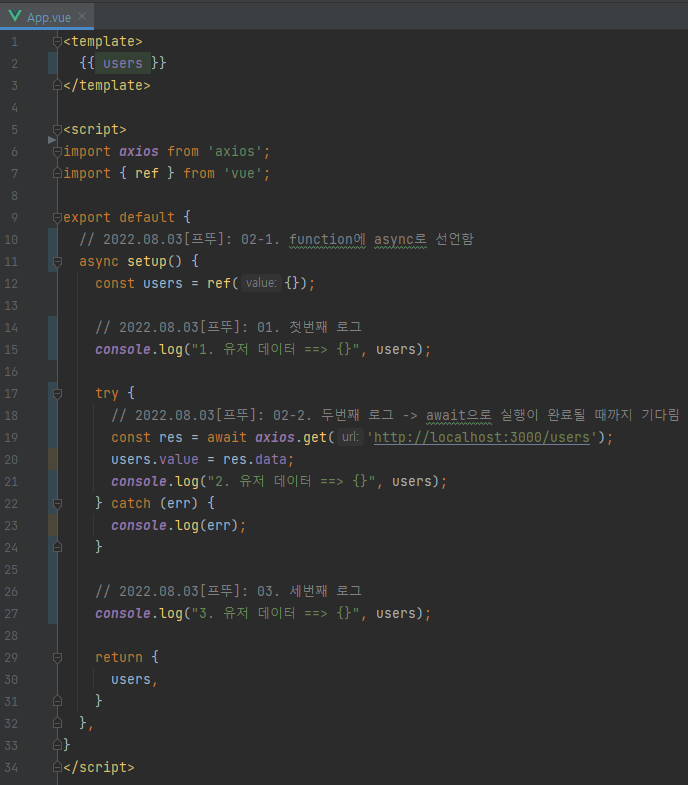
2. async / await를 사용하기
# async로 function 선언, 기다려야하는 작업에 await
async setup() {
...
const res = await axios.post(...);
...
}

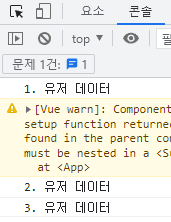
정상적으로 출력 되었음을 확인할 수 있습니다.
axios에서 .then이 promise로 동기 처리를 지원하지만 콜백 지옥에 빠질 수 있습니다. (예시)

해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] javascript setTimeout 사용하기 (2) | 2022.08.04 |
|---|---|
| [VUE] 데이터 변경을 감지하는 watch 사용하기 (0) | 2022.08.04 |
| [VUE] axios 설치 및 사용하기 (get, post) (0) | 2022.08.03 |
| [VUE] json-server 설치 및 사용하기 (0) | 2022.08.03 |
| [VUE] 변수 값이 변할 때 실행되는 프로퍼티 사용하기 (computed) (0) | 2022.08.03 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
vue는 javascript언어로 javascript는 비동기입니다.
1. 비동기 확인하기
# 1~3 console.log 추가, 기대값
1. 유저 데이터 ==> {}
2. 유저 데이터 ==> db.json
3. 유저 데이터 ==> db.json

log가 순서대로 출력되지 않음을 확인할 수 있습니다.
2. async / await를 사용하기
# async로 function 선언, 기다려야하는 작업에 await
async setup() {
...
const res = await axios.post(...);
...
}

정상적으로 출력 되었음을 확인할 수 있습니다.
axios에서 .then이 promise로 동기 처리를 지원하지만 콜백 지옥에 빠질 수 있습니다. (예시)

해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] javascript setTimeout 사용하기 (2) | 2022.08.04 |
|---|---|
| [VUE] 데이터 변경을 감지하는 watch 사용하기 (0) | 2022.08.04 |
| [VUE] axios 설치 및 사용하기 (get, post) (0) | 2022.08.03 |
| [VUE] json-server 설치 및 사용하기 (0) | 2022.08.03 |
| [VUE] 변수 값이 변할 때 실행되는 프로퍼티 사용하기 (computed) (0) | 2022.08.03 |

