안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
watch는 검색창에서 자주 사용됩니다. 검색창에 '프뚜의 개발 블로그'를 검색하려고 했을 때 실시간 입력으로 서버에 검색하게 된다면 불필요한 통신이 생기게 됩니다. 이때 setTimeout으로 실시간 검색을 좀 더 타이밍을 줘서 처리할 수 있는 방법이 있습니다.
watch에 관한 내용은 여기를 클릭해주시면 됩니다.
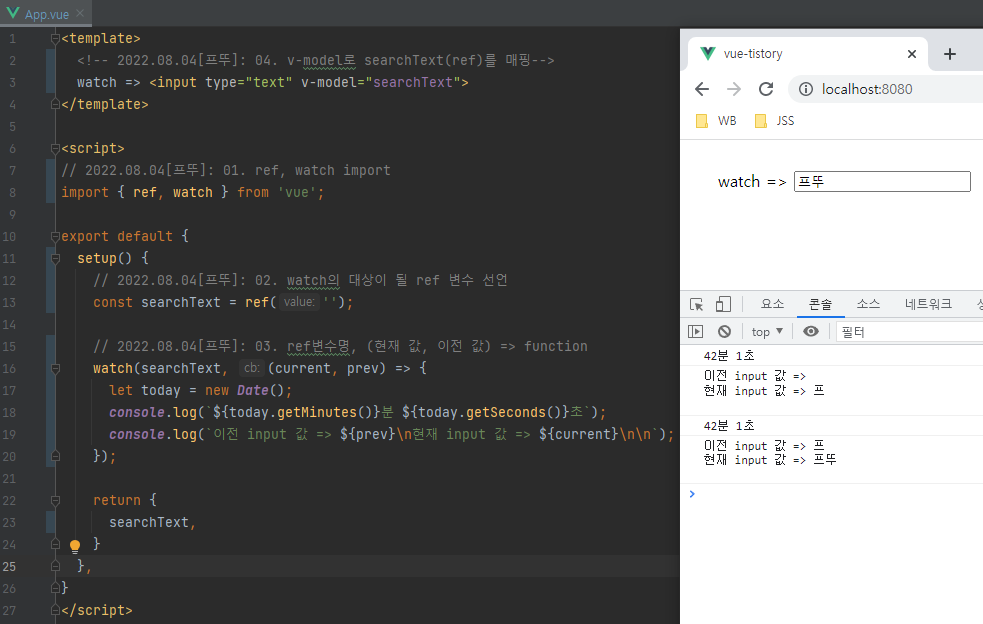
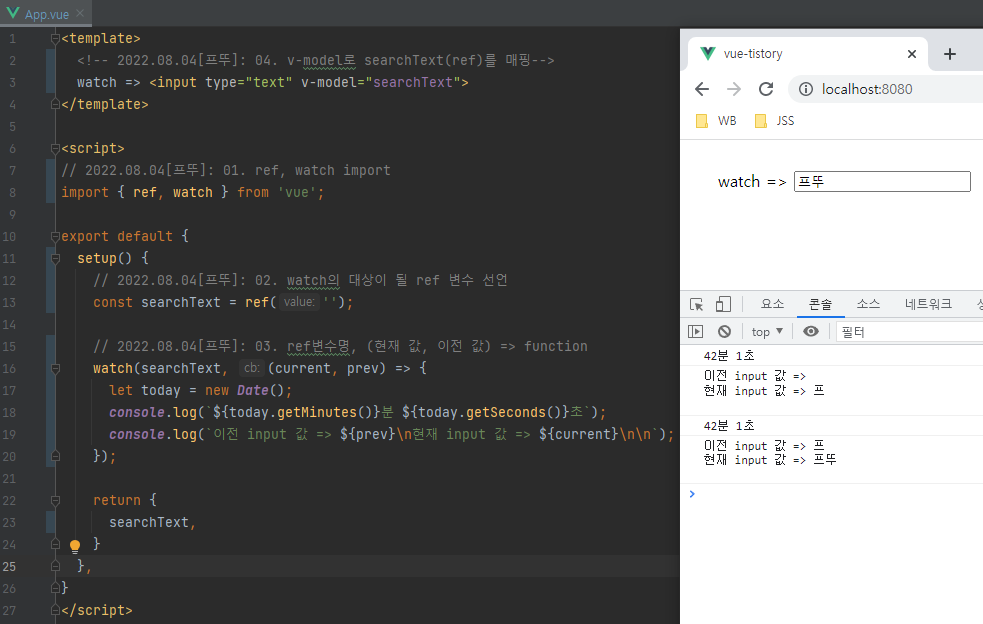
1. watch를 통해 input text 내용 실시간 출력하기

실시간 검색으로 '프뚜'를 검색 시 42분 1초만에 2번의 이벤트가 발생합니다.
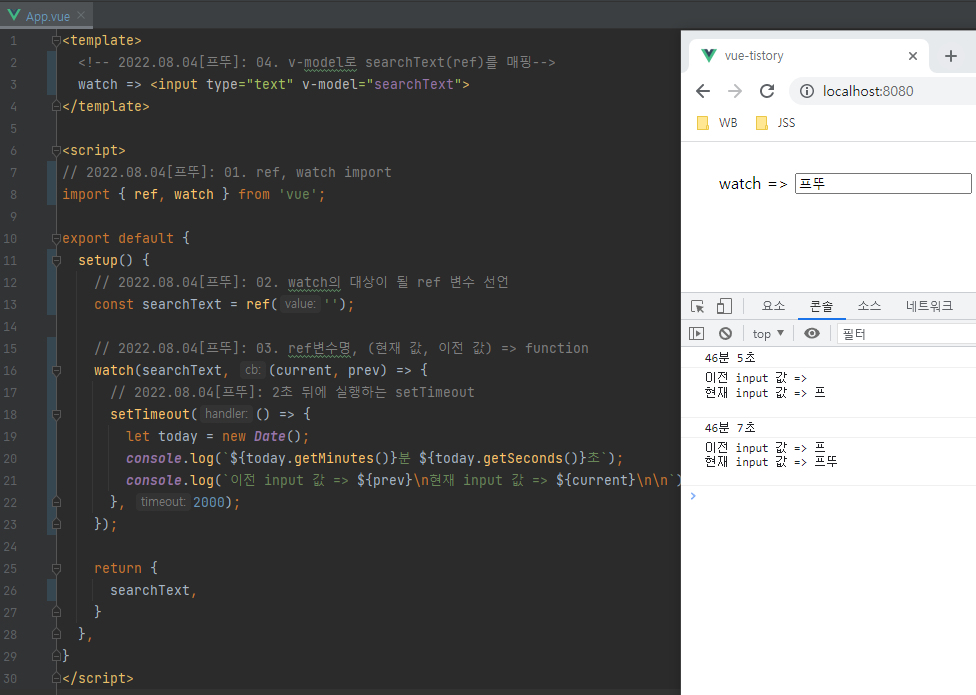
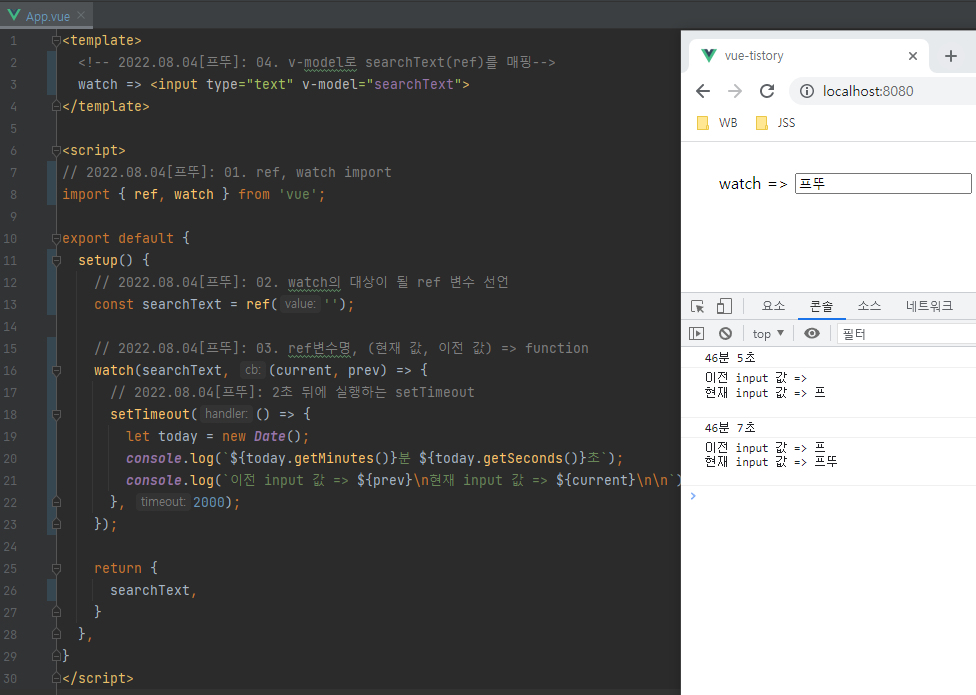
2. setTimeout을 이용해서 2초 뒤에 검색해보기
# 2초 뒤에 사용 될 함수 만들기 -> setTimeout(() => { ... }, timeout);
setTimeout(() => {
...
}, 2000);
프뚜를 연속적으로 입력했지만 2초 뒤에 검색됨을 확인할 수 있습니다.
하지만 1번과 같이 2번의 이벤트가 발생하기 때문에 원하는 결과를 얻을 수 없습니다.
3. clearTimeout을 사용해서 이전 setTimeout을 제거하기
# clearTimeout(setTimeout);
let timer = setTimeout(...);
clearTimeout(timer);
프뚜를 2초 안에 입력했더니 '프뚜'의 값으로 한 번의 이벤트만 발생했습니다.
timer를 잘 사용한다면 좋은 퍼포먼스에 많은 도움이 됩니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] should always be multi-word-component 해결하기 (ESLint) (4) | 2022.08.05 |
|---|---|
| [VUE] vue-router 설치 및 사용하기 (router-view, router-link) (0) | 2022.08.05 |
| [VUE] 데이터 변경을 감지하는 watch 사용하기 (0) | 2022.08.04 |
| [VUE] async, await / 동기, 비동기 사용하기 (0) | 2022.08.03 |
| [VUE] axios 설치 및 사용하기 (get, post) (0) | 2022.08.03 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
watch는 검색창에서 자주 사용됩니다. 검색창에 '프뚜의 개발 블로그'를 검색하려고 했을 때 실시간 입력으로 서버에 검색하게 된다면 불필요한 통신이 생기게 됩니다. 이때 setTimeout으로 실시간 검색을 좀 더 타이밍을 줘서 처리할 수 있는 방법이 있습니다.
watch에 관한 내용은 여기를 클릭해주시면 됩니다.
1. watch를 통해 input text 내용 실시간 출력하기

실시간 검색으로 '프뚜'를 검색 시 42분 1초만에 2번의 이벤트가 발생합니다.
2. setTimeout을 이용해서 2초 뒤에 검색해보기
# 2초 뒤에 사용 될 함수 만들기 -> setTimeout(() => { ... }, timeout);
setTimeout(() => {
...
}, 2000);
프뚜를 연속적으로 입력했지만 2초 뒤에 검색됨을 확인할 수 있습니다.
하지만 1번과 같이 2번의 이벤트가 발생하기 때문에 원하는 결과를 얻을 수 없습니다.
3. clearTimeout을 사용해서 이전 setTimeout을 제거하기
# clearTimeout(setTimeout);
let timer = setTimeout(...);
clearTimeout(timer);
프뚜를 2초 안에 입력했더니 '프뚜'의 값으로 한 번의 이벤트만 발생했습니다.
timer를 잘 사용한다면 좋은 퍼포먼스에 많은 도움이 됩니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] should always be multi-word-component 해결하기 (ESLint) (4) | 2022.08.05 |
|---|---|
| [VUE] vue-router 설치 및 사용하기 (router-view, router-link) (0) | 2022.08.05 |
| [VUE] 데이터 변경을 감지하는 watch 사용하기 (0) | 2022.08.04 |
| [VUE] async, await / 동기, 비동기 사용하기 (0) | 2022.08.03 |
| [VUE] axios 설치 및 사용하기 (get, post) (0) | 2022.08.03 |

