안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
- vue-router: 4.1.3
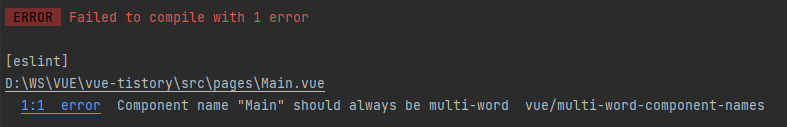
새로운 vue파일을 생성 후 서버를 실행시키는데..

Component name Main should always be multi-word vue/multi-word-component-names라는 에러를 만나게 되었습니다.
VUE에서 컴포넌트의 이름을 항상 단일 단어가 아닌 두 개 이상의 단어를 조합하여 만드는 것을 추천한다고 합니다.
HTML 요소와 혼동을 일으킬 수 있는 요소를 제거하기 위해 두 개의 단어 이상을 합쳐서 설정을 해야합니다.
ESLint를 설치한 경우 에러 내용을 예로 써보면 Main이 아닌 InitMain 두 개 이상의 단어를 조합해야합니다.
ESLint는 ES + Lint의 합성어로 표준 자바스크립트(ECMA Javascript)를 뜻합니다.
Lint는 에러가 있는 코드에 표시를 달아놓는 것으로 컴포넌트의 이름이 합성어가 아닐 경우 에러가 발생합니다.
컴포넌트의 이름을 단일 단어로 생성할 수 있는 방법에 대해 알아보도록 하겠습니다.
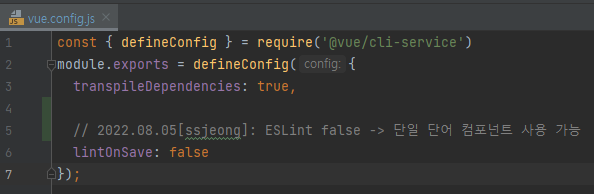
- vue.config.js 추가 또는 수정하기
# 프로젝트 /에 vue.config.js 파일
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
...
lintOnSave:false
});

lintOnSave의 속성을 false로 바꾸어주면 단일 단어의 컴포넌트를 사용할 수 있습니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] 자바스크립트 객체 복사 또는 비교하기 (javascript) (5) | 2022.08.07 |
|---|---|
| [VUE] 태그 안에 이벤트가 연속적으로 일어나는 현상 (이벤트 버블링) (6) | 2022.08.06 |
| [VUE] vue-router 설치 및 사용하기 (router-view, router-link) (0) | 2022.08.05 |
| [VUE] javascript setTimeout 사용하기 (2) | 2022.08.04 |
| [VUE] 데이터 변경을 감지하는 watch 사용하기 (0) | 2022.08.04 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
- vue-router: 4.1.3
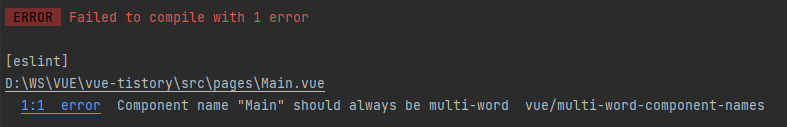
새로운 vue파일을 생성 후 서버를 실행시키는데..

Component name Main should always be multi-word vue/multi-word-component-names라는 에러를 만나게 되었습니다.
VUE에서 컴포넌트의 이름을 항상 단일 단어가 아닌 두 개 이상의 단어를 조합하여 만드는 것을 추천한다고 합니다.
HTML 요소와 혼동을 일으킬 수 있는 요소를 제거하기 위해 두 개의 단어 이상을 합쳐서 설정을 해야합니다.
ESLint를 설치한 경우 에러 내용을 예로 써보면 Main이 아닌 InitMain 두 개 이상의 단어를 조합해야합니다.
ESLint는 ES + Lint의 합성어로 표준 자바스크립트(ECMA Javascript)를 뜻합니다.
Lint는 에러가 있는 코드에 표시를 달아놓는 것으로 컴포넌트의 이름이 합성어가 아닐 경우 에러가 발생합니다.
컴포넌트의 이름을 단일 단어로 생성할 수 있는 방법에 대해 알아보도록 하겠습니다.
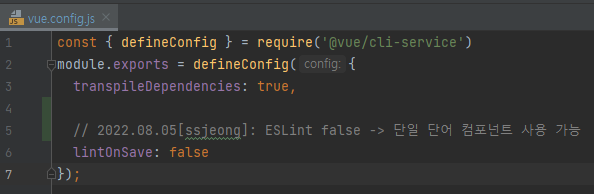
- vue.config.js 추가 또는 수정하기
# 프로젝트 /에 vue.config.js 파일
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
...
lintOnSave:false
});

lintOnSave의 속성을 false로 바꾸어주면 단일 단어의 컴포넌트를 사용할 수 있습니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] 자바스크립트 객체 복사 또는 비교하기 (javascript) (5) | 2022.08.07 |
|---|---|
| [VUE] 태그 안에 이벤트가 연속적으로 일어나는 현상 (이벤트 버블링) (6) | 2022.08.06 |
| [VUE] vue-router 설치 및 사용하기 (router-view, router-link) (0) | 2022.08.05 |
| [VUE] javascript setTimeout 사용하기 (2) | 2022.08.04 |
| [VUE] 데이터 변경을 감지하는 watch 사용하기 (0) | 2022.08.04 |

