안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
vue state 변수를 감지하여 실행하는 프로퍼티 watch에 대해 알아보도록 하겠습니다.
※ state(ref, reactive)로 선언된 변수가 아니면 watch를 사용할 수 없습니다.
1. watch 프로퍼티를 import 하기
import { ref, watch } from 'vue';
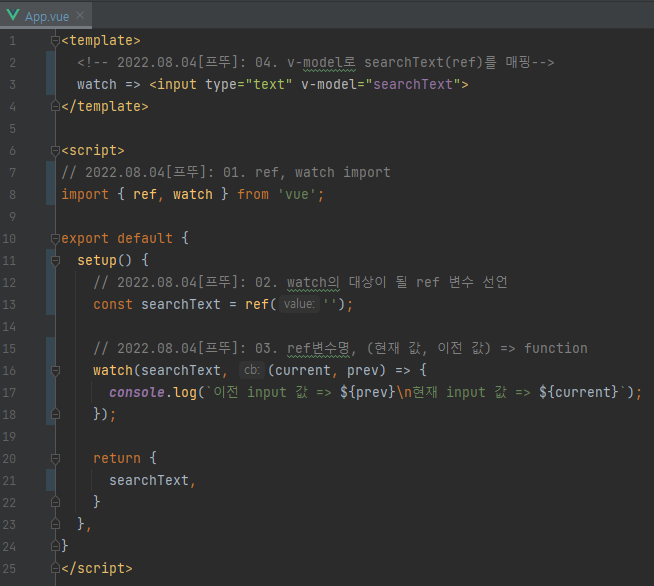
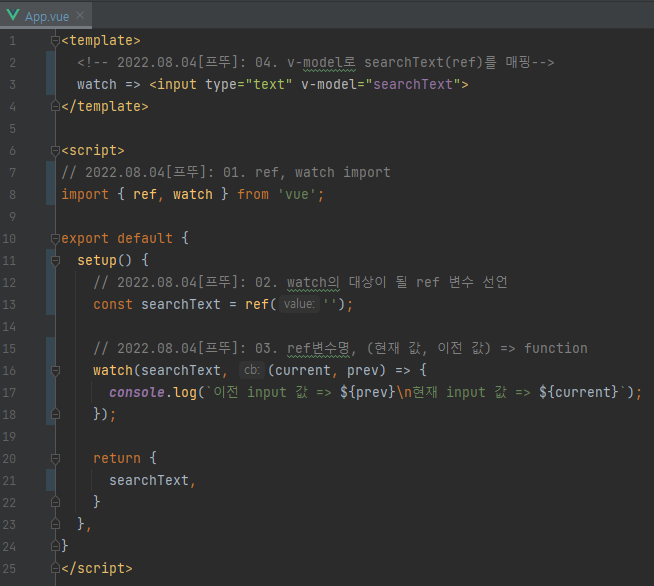
2. watch 프로퍼티 사용하기
# watch(ref변수명, (현재 값, 이전 값) => { 구현체 });
watch(searchText, (current, prev) => {
console.log(current + prev)
});
v-model을 사용하여 input과 연결합니다.
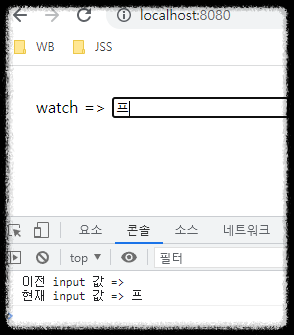
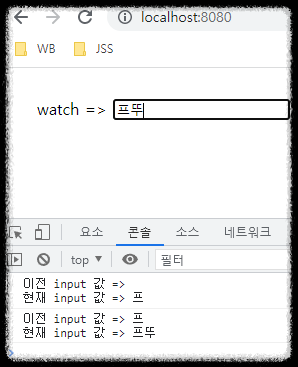
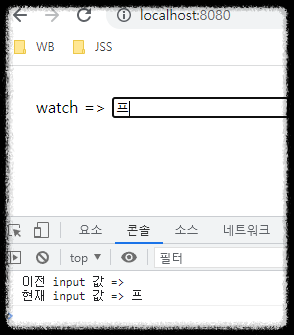
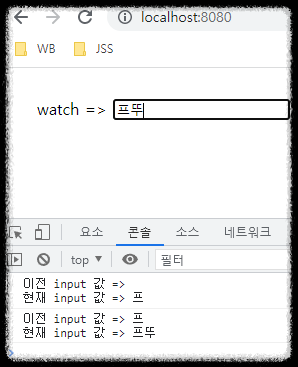
3. watch 결과 확인하기



watch에 searchText ref변수를 선언했기 때문에 searchText 값이 변경될 때마다 watch 함수를 실행하는 것을 볼 수 있습니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] vue-router 설치 및 사용하기 (router-view, router-link) (0) | 2022.08.05 |
|---|---|
| [VUE] javascript setTimeout 사용하기 (2) | 2022.08.04 |
| [VUE] async, await / 동기, 비동기 사용하기 (0) | 2022.08.03 |
| [VUE] axios 설치 및 사용하기 (get, post) (0) | 2022.08.03 |
| [VUE] json-server 설치 및 사용하기 (0) | 2022.08.03 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
vue state 변수를 감지하여 실행하는 프로퍼티 watch에 대해 알아보도록 하겠습니다.
※ state(ref, reactive)로 선언된 변수가 아니면 watch를 사용할 수 없습니다.
1. watch 프로퍼티를 import 하기
import { ref, watch } from 'vue';
2. watch 프로퍼티 사용하기
# watch(ref변수명, (현재 값, 이전 값) => { 구현체 });
watch(searchText, (current, prev) => {
console.log(current + prev)
});
v-model을 사용하여 input과 연결합니다.
3. watch 결과 확인하기



watch에 searchText ref변수를 선언했기 때문에 searchText 값이 변경될 때마다 watch 함수를 실행하는 것을 볼 수 있습니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] vue-router 설치 및 사용하기 (router-view, router-link) (0) | 2022.08.05 |
|---|---|
| [VUE] javascript setTimeout 사용하기 (2) | 2022.08.04 |
| [VUE] async, await / 동기, 비동기 사용하기 (0) | 2022.08.03 |
| [VUE] axios 설치 및 사용하기 (get, post) (0) | 2022.08.03 |
| [VUE] json-server 설치 및 사용하기 (0) | 2022.08.03 |

