안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
vue에서 데이터를 변경할 때 ref와 reactive를 사용할 수 있습니다.
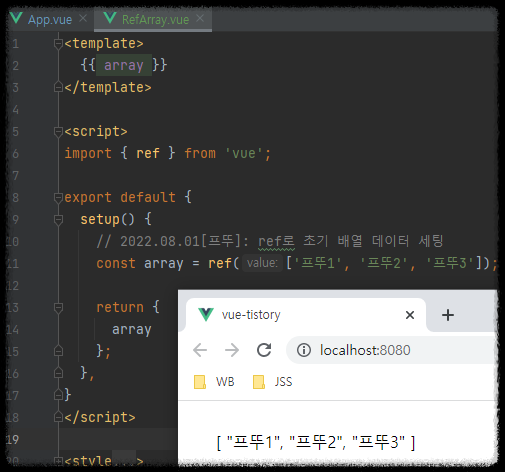
1-1. ref를 사용하여 배열 데이터(Array) 생성하기
<template>
{{ array }}
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
# 2022.08.01[프뚜]: ref로 초기 배열 데이터 세팅
const array = ref(['프뚜1', '프뚜2', '프뚜3']);
return {
array
};
},
}
</script>
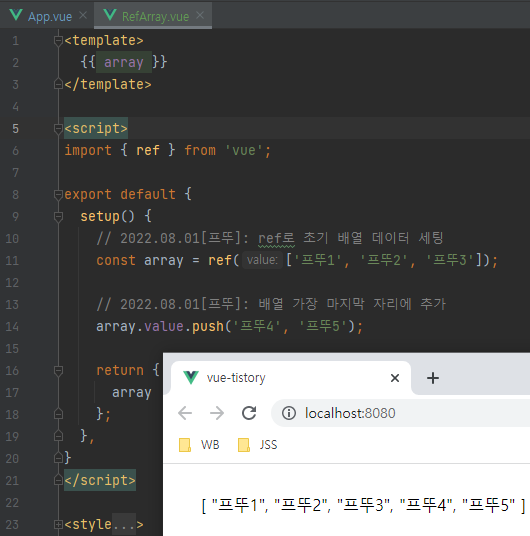
1-2. ref를 사용하여 배열 데이터 값 추가하기
<template>
{{ array }}
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
# 2022.08.01[프뚜]: ref로 초기 배열 데이터 세팅
const array = ref(['프뚜1', '프뚜2', '프뚜3']);
# 2022.08.01[프뚜]: 배열 가장 마지막 자리에 추가
array.value.push('프뚜4', '프뚜5');
return {
array
};
},
}
</script>
ref로 값을 변경할 땐 변수명.value로 다가가야합니다. (관련 자료 링크)
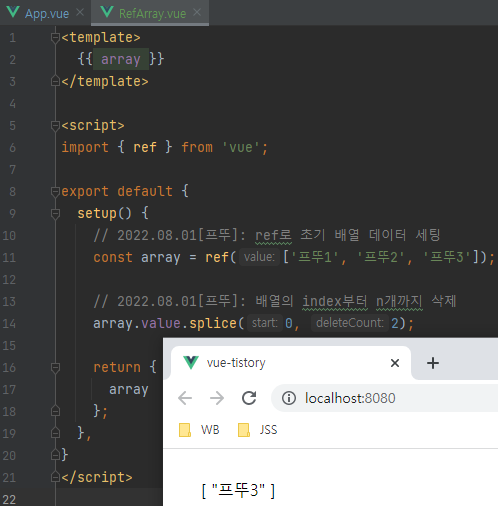
1-3. ref를 사용하여 배열 데이터 값 삭제하기
<template>
{{ array }}
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
# 2022.08.01[프뚜]: ref로 초기 배열 데이터 세팅
const array = ref(['프뚜1', '프뚜2', '프뚜3']);
# 2022.08.01[프뚜]: 배열의 index부터 n개까지 삭제(2개)
array.value.splice(0, 2);
return {
array
};
},
}
</script>
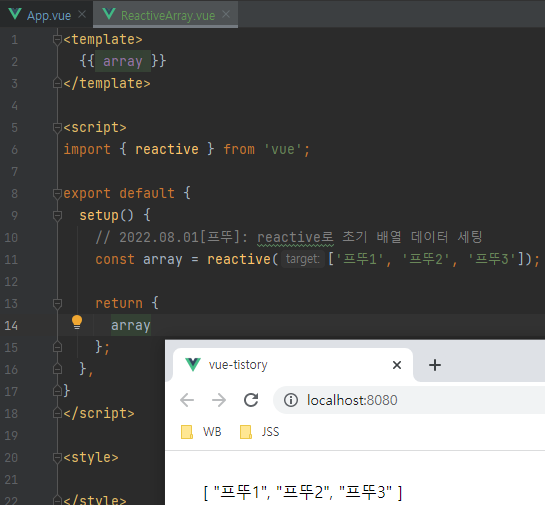
2-1. reactive를 사용하여 배열 데이터(Array) 생성하기
<template>
{{ array }}
</template>
<script>
import { reactive } from 'vue';
export default {
setup() {
# 2022.08.01[프뚜]: reactive로 초기 배열 데이터 세팅
const array = reactive(['프뚜1', '프뚜2', '프뚜3']);
return {
array
};
},
}
</script>
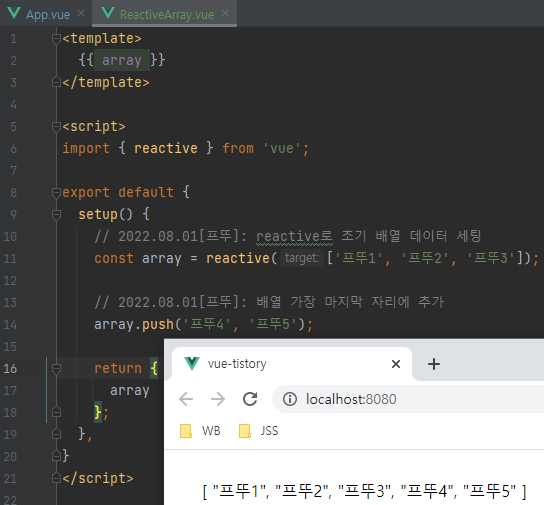
2-2. reactive를 사용하여 배열 데이터 값 추가하기
<template>
{{ array }}
</template>
<script>
import { reactive } from 'vue';
export default {
setup() {
# 2022.08.01[프뚜]: reactive로 초기 배열 데이터 세팅
const array = reactive(['프뚜1', '프뚜2', '프뚜3']);
# 2022.08.01[프뚜]: 배열 가장 마지막 자리에 추가
array.push('프뚜4', '프뚜5');
return {
array
};
},
}
</script>
reacitve로 값을 변경할 땐 변수명으로 직접 처리가 가능합니다. (관련 자료 링크)
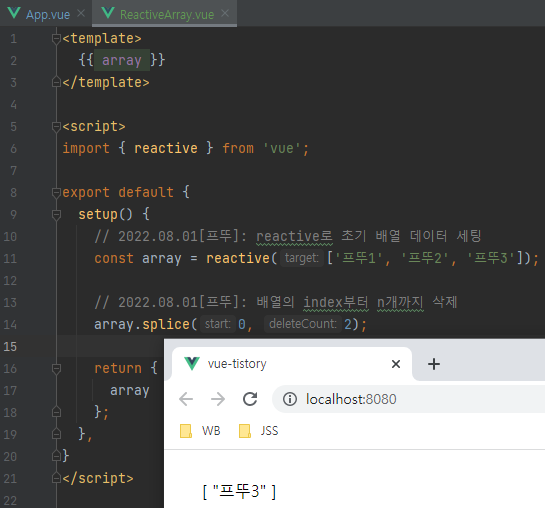
2-3. reactive를 사용하여 배열 데이터 값 삭제하기
<template>
{{ array }}
</template>
<script>
import { reactive } from 'vue';
export default {
setup() {
# 2022.08.01[프뚜]: reactive로 초기 배열 데이터 세팅
const array = reactive(['프뚜1', '프뚜2', '프뚜3']);
# 2022.08.01[프뚜]: 배열의 index부터 n개까지 삭제
array.splice(0, 2);
return {
array
};
},
}
</script>
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] 자식 컴포넌트에서 부모 function 사용하기 (emit, emits) (0) | 2022.08.03 |
|---|---|
| [VUE] 자식 컴포넌트에서 부모 데이터 값 사용하기 (props) (0) | 2022.08.03 |
| [VUE] 조건문 사용하기 (v-if) (0) | 2022.07.30 |
| [VUE] 반복문 사용하기 (v-for) (0) | 2022.07.30 |
| [VUE] 데이터 값 변경하기(reactive) (0) | 2022.07.30 |
