728x90
반응형
SMALL
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
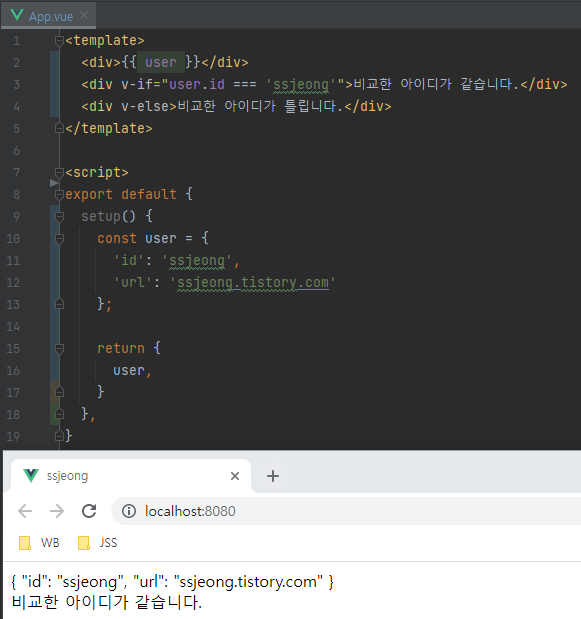
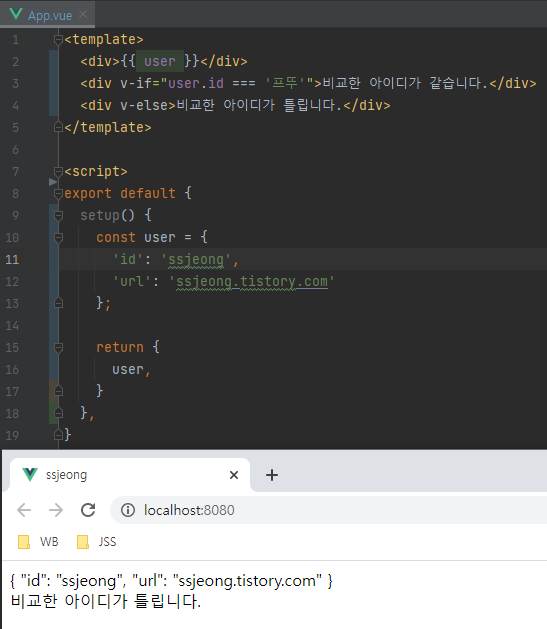
# v-if는 데이터를 비교해서 출력 여부를 선택할 때 사용합니다.
비교에 사용 될 태그 안에 v-if를 선언합니다.
v-if="변수명 === '비교 할 값'" 변수명은 vue data 입니다.
v-else는 위 조건이 맞지 않을 때 출력됩니다.
<태그 v-if="변수명 === '비교대상'">
<태그 v-else>

궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
728x90
반응형
LIST
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] 자식 컴포넌트에서 부모 데이터 값 사용하기 (props) (0) | 2022.08.03 |
|---|---|
| [VUE] 배열에 값 추가 또는 삭제하기(push, splice) (0) | 2022.08.01 |
| [VUE] 반복문 사용하기 (v-for) (0) | 2022.07.30 |
| [VUE] 데이터 값 변경하기(reactive) (0) | 2022.07.30 |
| [VUE] 데이터 값 변경하기(ref) (0) | 2022.07.30 |
