728x90
반응형
SMALL
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
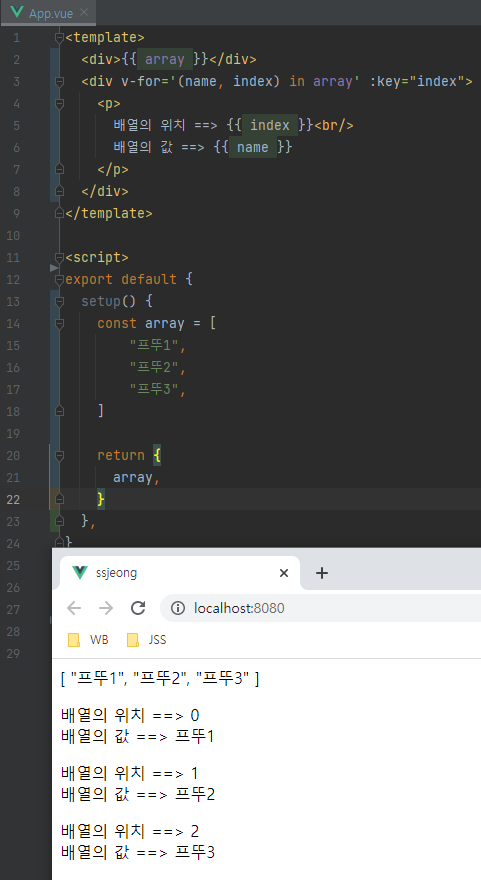
# v-for는 ListData를 반복적으로 출력할 때 사용합니다.
반복적으로 사용 할 태그 안에 v-for를 선언합니다.
v-for="(할당변수, index) in ListData"로 할당변수는 리스트에 있는 데이터, index는 현재 배열의 위치입니다.
:key="index"는 v-for를 사용할 때 꼭 사용해야하는 프로퍼티입니다.
<태그 v-for="(data, index) in datas" :key="index">
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
728x90
반응형
LIST
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] 배열에 값 추가 또는 삭제하기(push, splice) (0) | 2022.08.01 |
|---|---|
| [VUE] 조건문 사용하기 (v-if) (0) | 2022.07.30 |
| [VUE] 데이터 값 변경하기(reactive) (0) | 2022.07.30 |
| [VUE] 데이터 값 변경하기(ref) (0) | 2022.07.30 |
| [VUE] 프로젝트 생성 및 실행하기 (0) | 2022.07.30 |
