안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
- vue-router: 4.1.3
개발 환경에 맞춰서 properties를 사용하기 위해선 dotenv를 사용해야합니다.
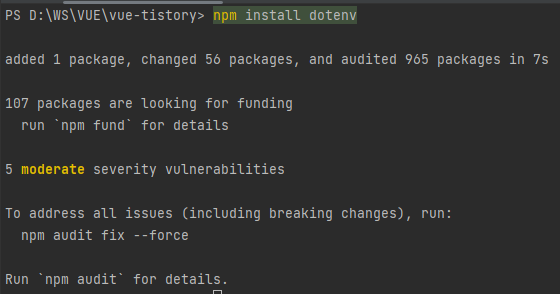
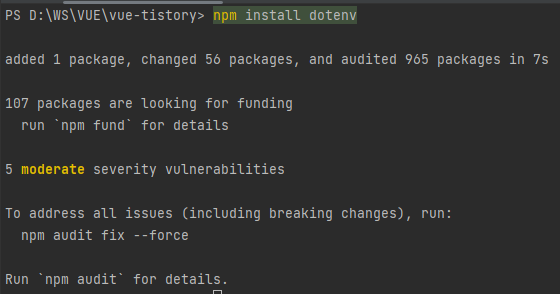
1. dotenv 설치하기
# npm
npm i dotenv
# yarn
yarn add dotenv

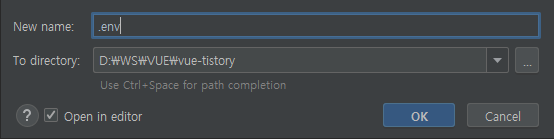
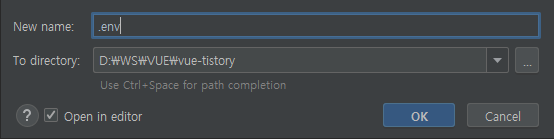
2. .env 파일 생성하기
# 프로젝트 제일 상단에 생성하기
vue-tistory/.env
3. 변수 선언하기
# 변수명 "VUE_APP" prefix가 필수
VUE_APP_JSS=프뚜VUE_APP_가 꼭 들어가야합니다.
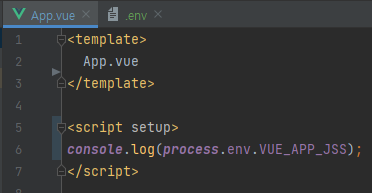
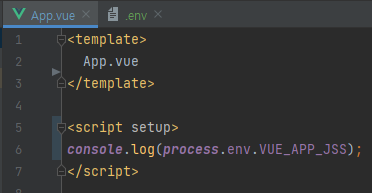
4. VUE_APP_JSS 변수 출력하기
# process.env.로 사용해야함
process.env.VUE_APP_JSS

정상 출력됨을 확인할 수 있습니다.
5. 개발 환경에 맞춰서 env 사용하기(development / development)

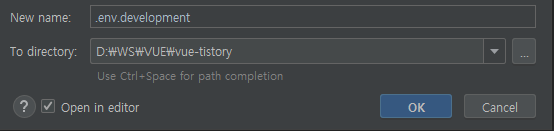
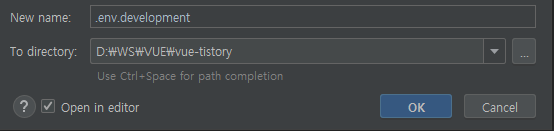
vue-tistory/.env.development 파일을 생성합니다.
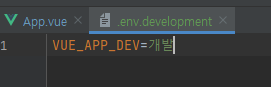
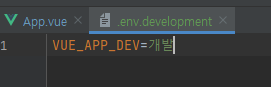
6. .env.development에 변수 선언하기

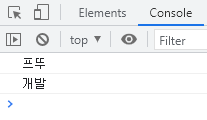
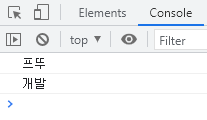
7. VUE_APP_DEV 출력하기

※ development는 npm run serve 와 같이 개발 중인 내용에 적용됩니다.
※ production은 npm run build로 생성한 코드에 적용됩니다.
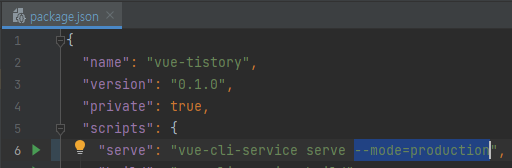
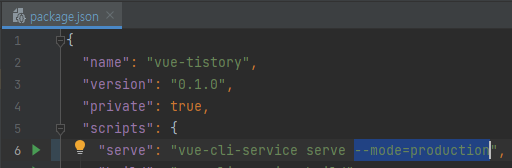
npm run serve를 --mode=production으로 실행하기 위해선 옵션을 추가해주어야합니다.
# package.json > scripts > serve에 추가하기
{
"name": "vue-tistory",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve --mode=production",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
...
}
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] teleport 사용하기 (원하는 곳으로 코드 이동) (10) | 2022.08.15 |
|---|---|
| [VUE] 메모리 누수 관리하기 (라이프사이클 훅) (7) | 2022.08.12 |
| [VUE] setup 기능 사용하기 (composition api) (4) | 2022.08.10 |
| [VUE] [HMR] Waiting for update signal from WDS (12) | 2022.08.09 |
| [VUE] 컴포넌트 라이프사이클 훅 사용하기 (5) | 2022.08.08 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
- vue-router: 4.1.3
개발 환경에 맞춰서 properties를 사용하기 위해선 dotenv를 사용해야합니다.
1. dotenv 설치하기
# npm
npm i dotenv
# yarn
yarn add dotenv

2. .env 파일 생성하기
# 프로젝트 제일 상단에 생성하기
vue-tistory/.env
3. 변수 선언하기
# 변수명 "VUE_APP" prefix가 필수
VUE_APP_JSS=프뚜VUE_APP_가 꼭 들어가야합니다.
4. VUE_APP_JSS 변수 출력하기
# process.env.로 사용해야함
process.env.VUE_APP_JSS

정상 출력됨을 확인할 수 있습니다.
5. 개발 환경에 맞춰서 env 사용하기(development / development)

vue-tistory/.env.development 파일을 생성합니다.
6. .env.development에 변수 선언하기

7. VUE_APP_DEV 출력하기

※ development는 npm run serve 와 같이 개발 중인 내용에 적용됩니다.
※ production은 npm run build로 생성한 코드에 적용됩니다.
npm run serve를 --mode=production으로 실행하기 위해선 옵션을 추가해주어야합니다.
# package.json > scripts > serve에 추가하기
{
"name": "vue-tistory",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve --mode=production",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
...
}
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] teleport 사용하기 (원하는 곳으로 코드 이동) (10) | 2022.08.15 |
|---|---|
| [VUE] 메모리 누수 관리하기 (라이프사이클 훅) (7) | 2022.08.12 |
| [VUE] setup 기능 사용하기 (composition api) (4) | 2022.08.10 |
| [VUE] [HMR] Waiting for update signal from WDS (12) | 2022.08.09 |
| [VUE] 컴포넌트 라이프사이클 훅 사용하기 (5) | 2022.08.08 |
