안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
- vue-router: 4.1.3
html은 태그 안에 태그로 만들어진 형태입니다. 그러다보면 버튼(클릭)을 감싸고 있는 태그에 같은 이벤트를 추가할 때가 있습니다. 같은 이벤트를 추가하게 되면 이벤트 버블링 현상이 일어납니다.
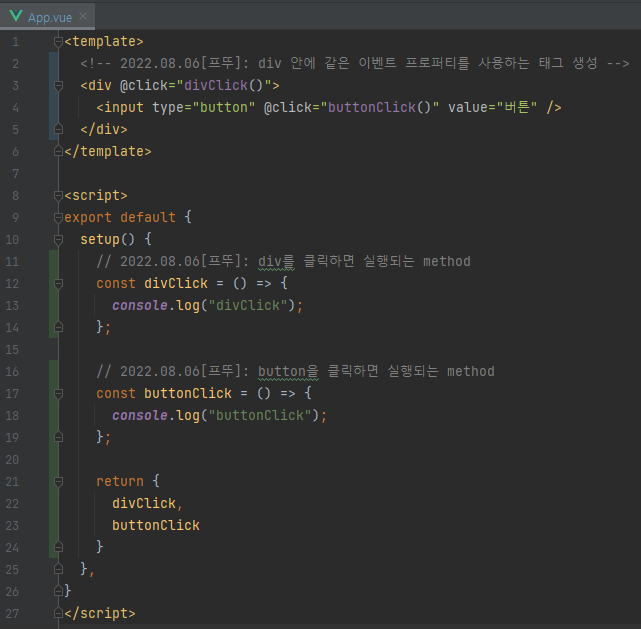
1. 클릭 이벤트 연결하기

div태그 안에 버튼 태그를 생성했습니다. 버튼 클릭 이벤트와 div 클릭 이벤트를 연결했습니다.
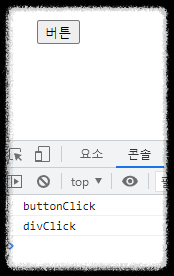
2. 버튼 클릭하기

버튼을 클릭하면 buttonClick log만 출력되어야 하는데, divClick log도 출력됨을 확인할 수 있습니다.
클릭 이벤트를 div도 가지고 있기 때문에 이벤트 버블링 현상이 일어남을 확인할 수 있습니다.
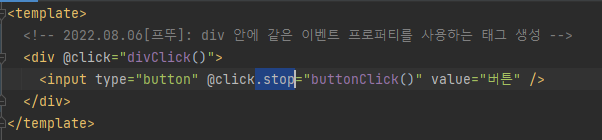
3. 이벤트 버블링 막기
# vue에서 이벤트 버블링을 막는 방법
@click.stop
버튼이 실행되는 click 프로퍼티에 .stop을 추가해줍니다.
4. 이벤트 버블링이 제대로 막혔는 지 확인하기

버튼을 클릭했지만 divClick log가 출력되지 않음을 확인할 수 있습니다.
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] 컴포넌트 라이프사이클 훅 사용하기 (5) | 2022.08.08 |
|---|---|
| [VUE] 자바스크립트 객체 복사 또는 비교하기 (javascript) (5) | 2022.08.07 |
| [VUE] should always be multi-word-component 해결하기 (ESLint) (4) | 2022.08.05 |
| [VUE] vue-router 설치 및 사용하기 (router-view, router-link) (0) | 2022.08.05 |
| [VUE] javascript setTimeout 사용하기 (2) | 2022.08.04 |

