안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
- vue-router: 4.1.3
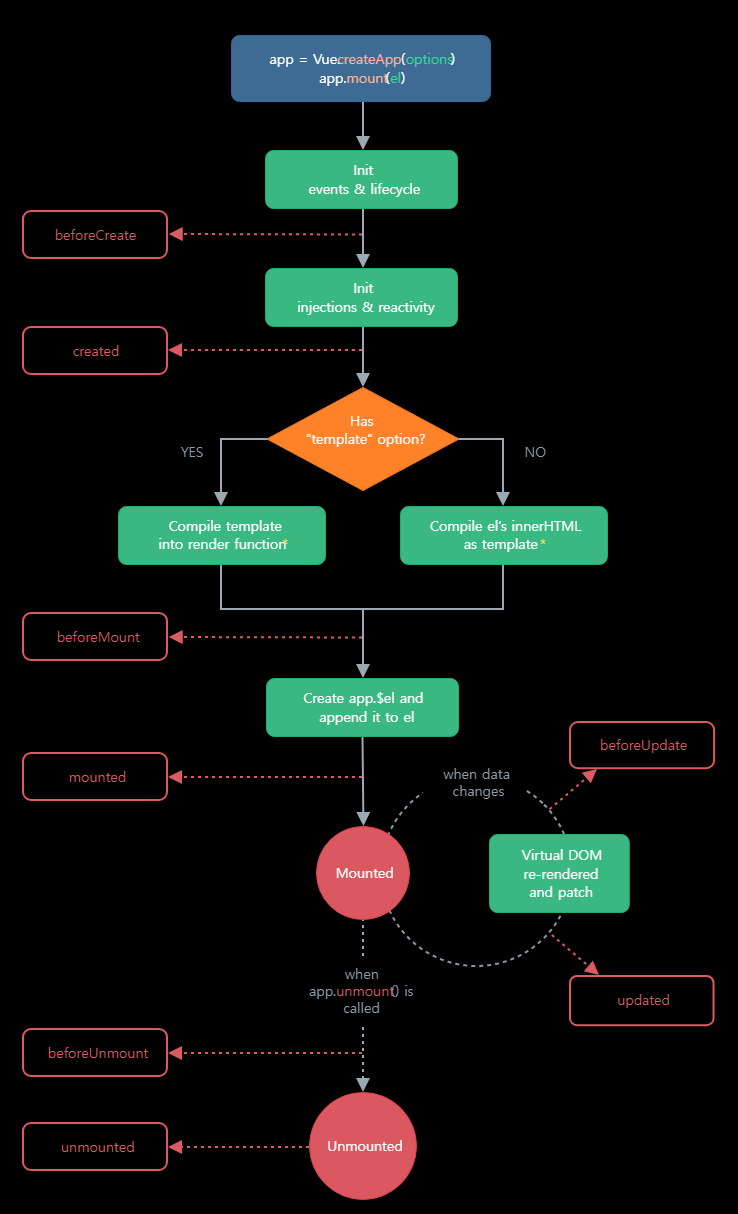
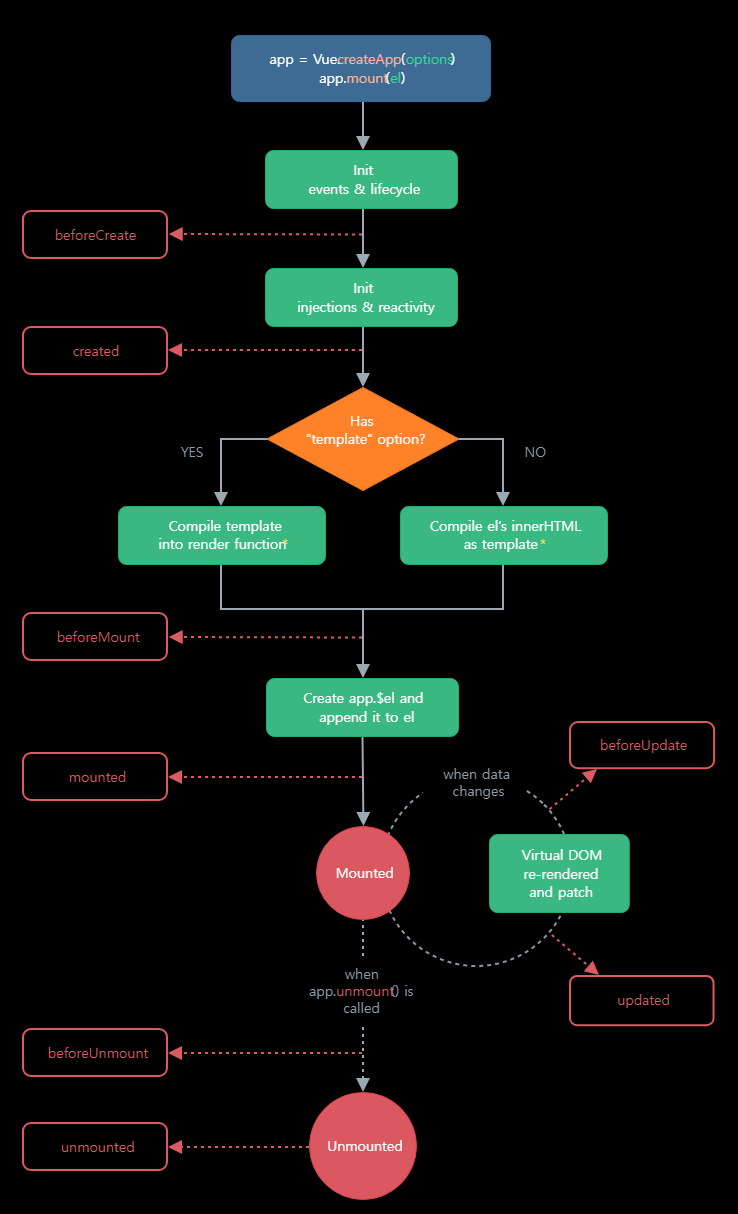
VUE에서는 아래와 같은 라이프사이클 훅이 존재합니다. 상황에 맞춰서 사용한다면 좋은 퍼포먼스를 낼 수 있습니다.

크게 beforeCreate, beforeMount, mounted, beforeUpdate, update, beforeUnmount, unmounted가 있습니다.
1. beforeCreate 사용하기 (setup)
# VUE3에서는 setup 프로퍼티가 create를 담당하고 있음
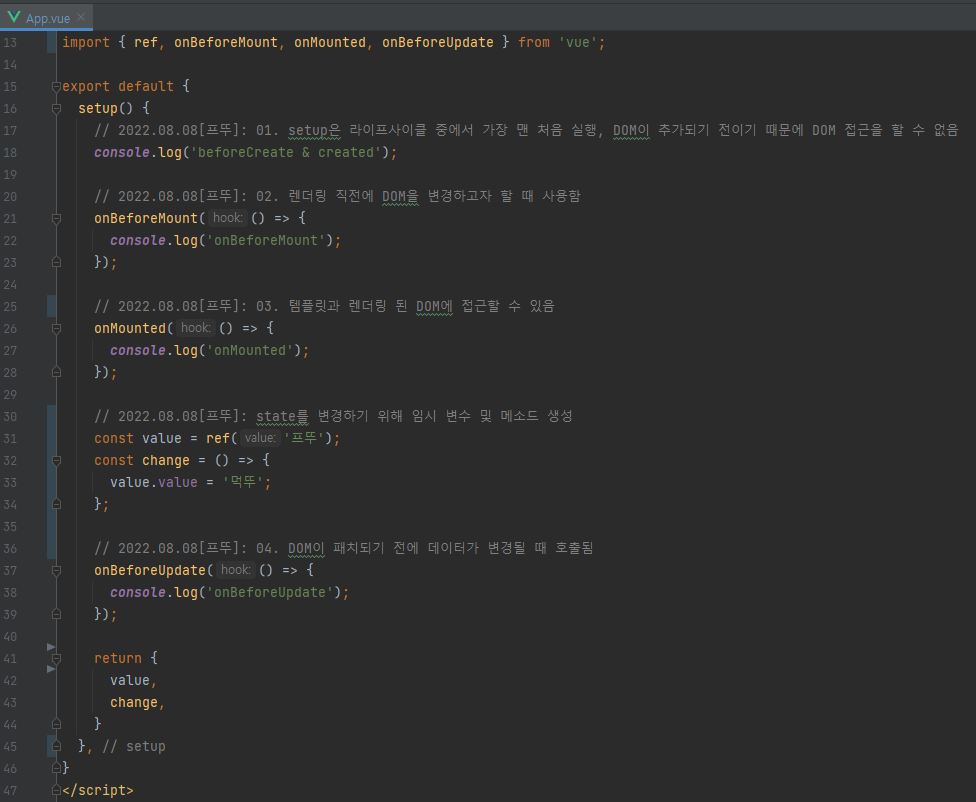
# 01. setup은 라이프사이클 중에서 가장 맨 처음 실행, DOM이 추가되기 전이기 때문에 DOM 접근을 할 수 없음
setup() {
...
}
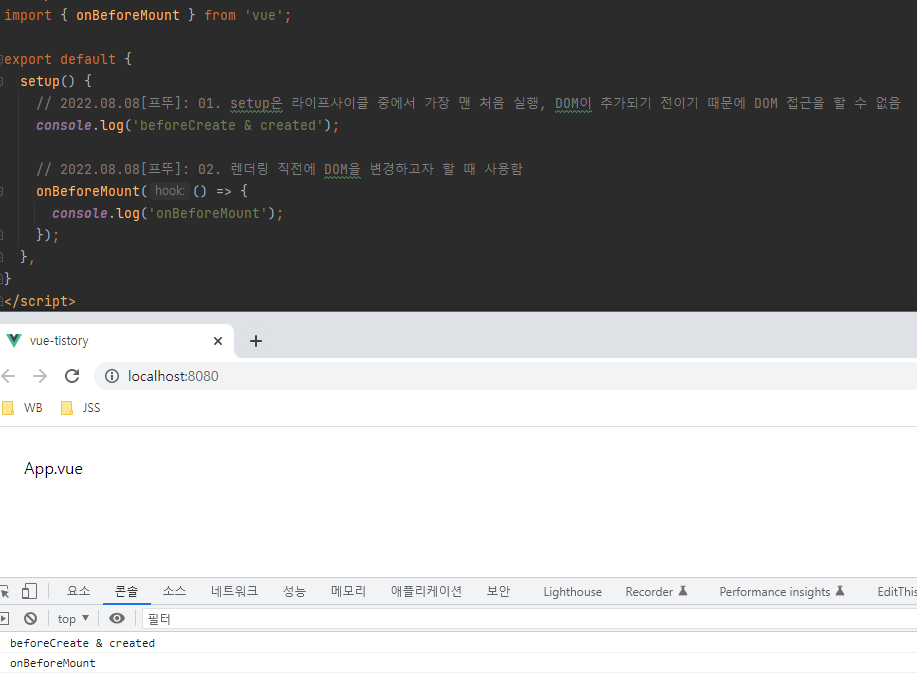
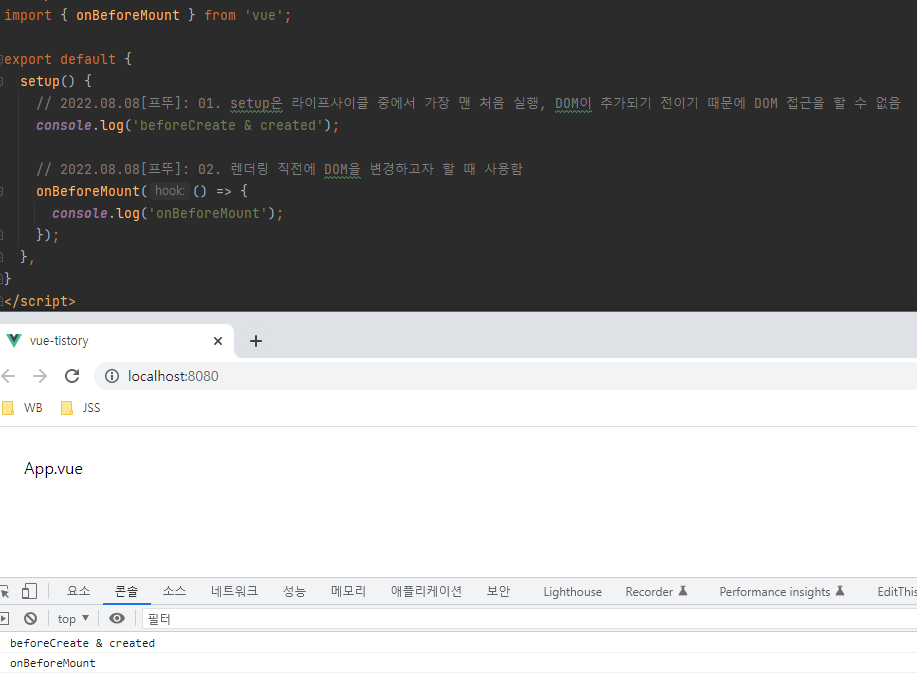
2. beforeMount 사용하기
# VUE3에서는 beforeMount를 onBeforeMount로 사용함
# 02. 렌더링 직전에 DOM을 변경하고자 할 때 사용함
onBeforeMount(() => {
...
});
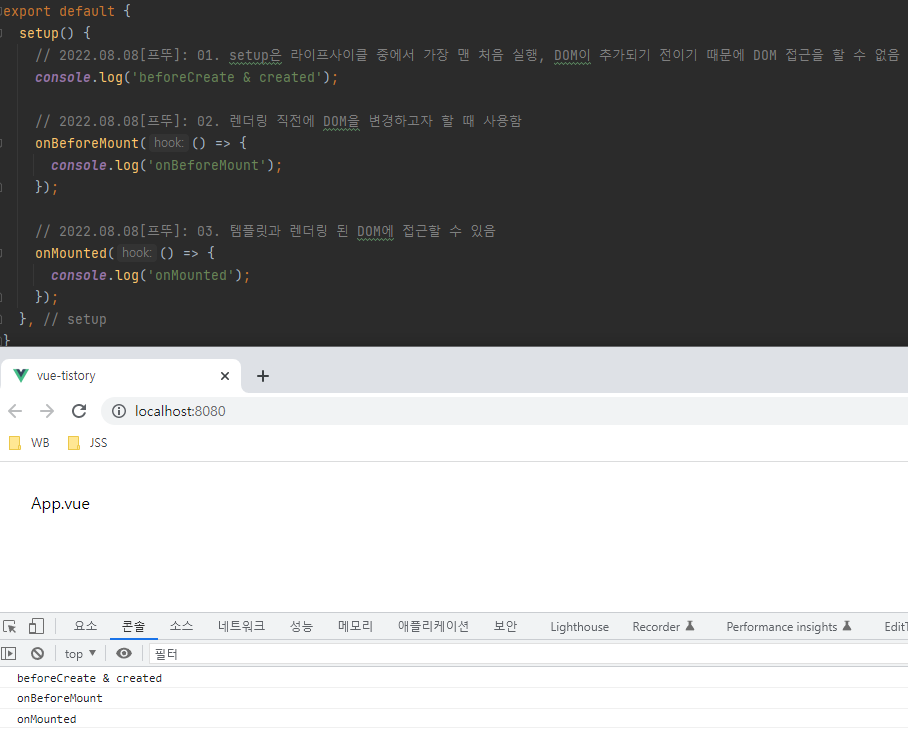
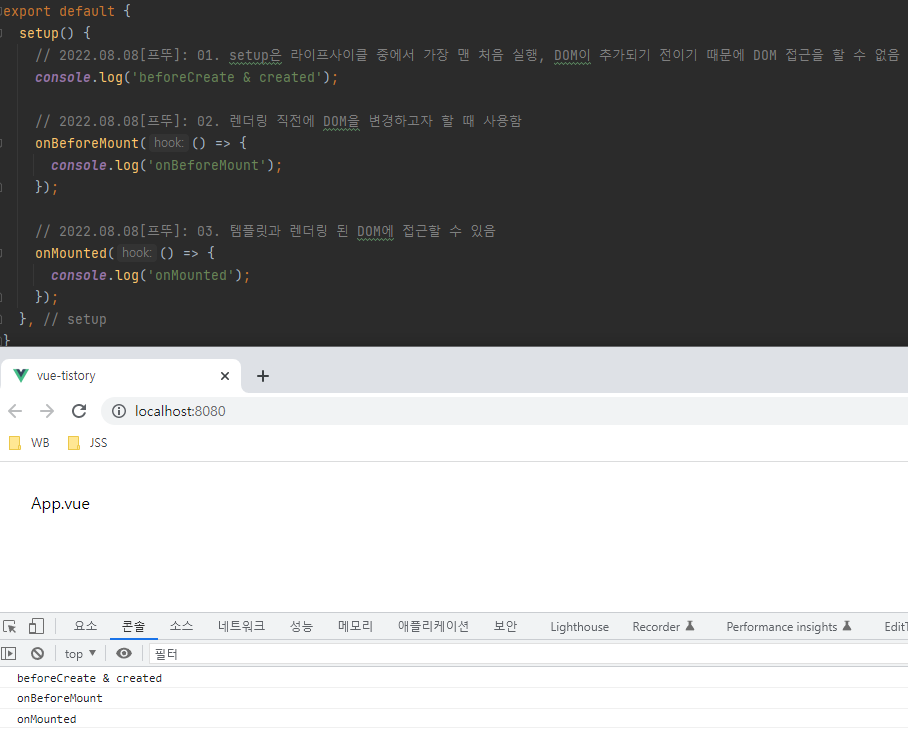
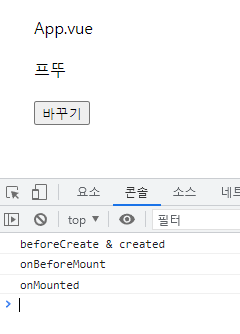
3. mounted 사용하기
# VUE3에서는 mount를 onMount로 사용함
# 03. 템플릿과 렌더링 된 DOM에 접근할 수 있음
onMounted(() => {
...
});
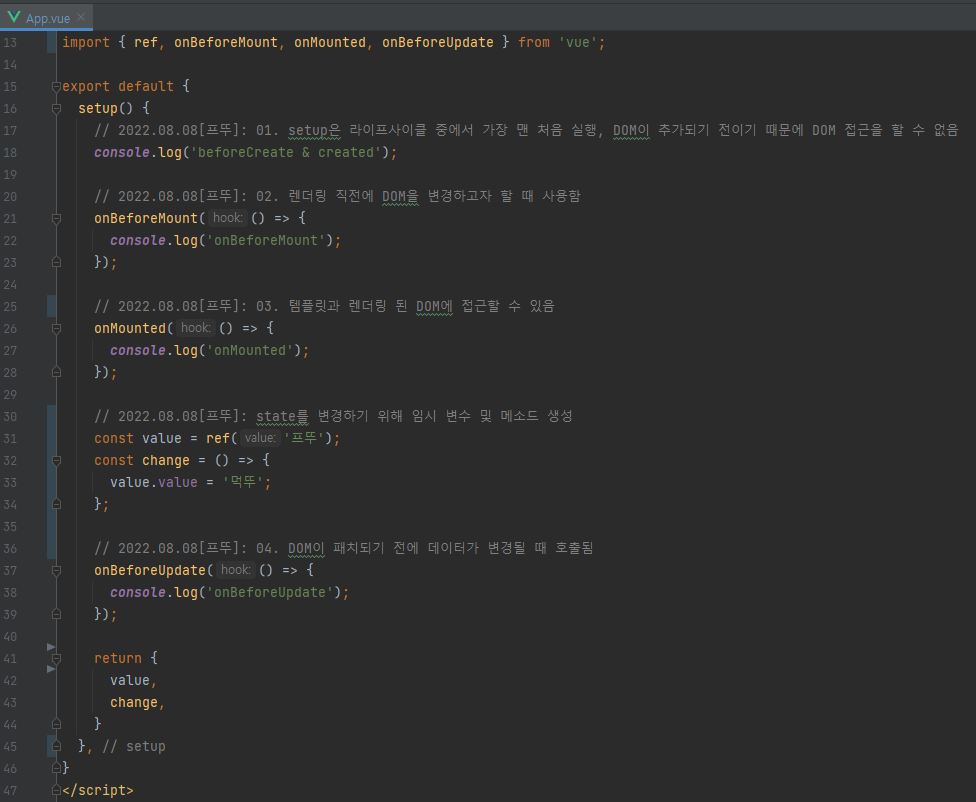
4. beforeUpdate 사용하기

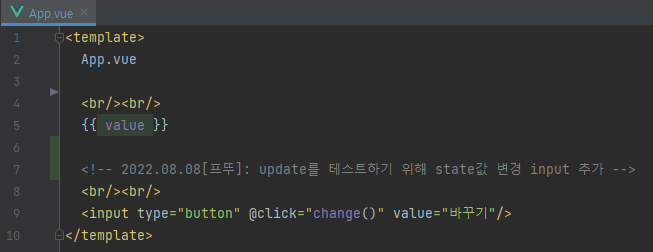
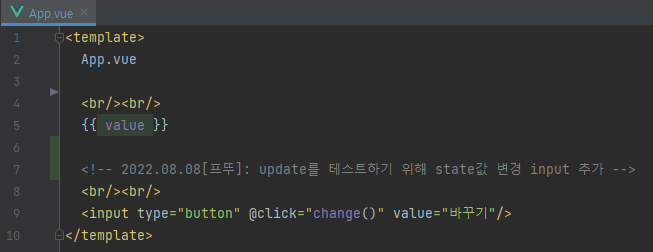
업데이트를 확인하기 위해선 state 변경 이벤트가 생겨야합니다.

변경 할 변수와 이벤트를 연결합니다.

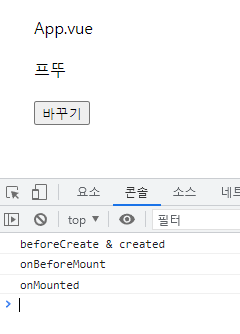
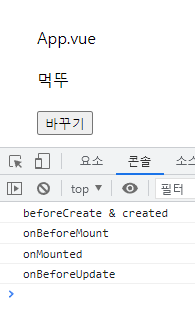
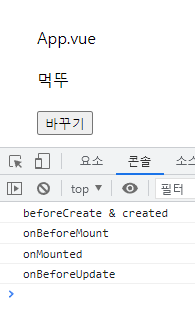
'프뚜'라는 변수를 '바꾸기'를 통해 '먹뚜'로 변경하겠습니다.

state 변수가 변하면 onBeforeUpdate가 실행됨을 확인할 수 있습니다.
5. update 사용하기
6. beforeUnmount 사용하기
7.unmounted 사용하기
머리가 아픈 프뚜는... 감기약 투혼으로 버티면서 작성중이였으나... (1인 1포스팅)
결국... 전사하게 되었습니다. (내일 다시 정리 후 5~7번 마무리하겠습니다!)
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] setup 기능 사용하기 (composition api) (4) | 2022.08.10 |
|---|---|
| [VUE] [HMR] Waiting for update signal from WDS (12) | 2022.08.09 |
| [VUE] 자바스크립트 객체 복사 또는 비교하기 (javascript) (5) | 2022.08.07 |
| [VUE] 태그 안에 이벤트가 연속적으로 일어나는 현상 (이벤트 버블링) (6) | 2022.08.06 |
| [VUE] should always be multi-word-component 해결하기 (ESLint) (4) | 2022.08.05 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli(vue3): 5.0.8
- vue-router: 4.1.3
VUE에서는 아래와 같은 라이프사이클 훅이 존재합니다. 상황에 맞춰서 사용한다면 좋은 퍼포먼스를 낼 수 있습니다.

크게 beforeCreate, beforeMount, mounted, beforeUpdate, update, beforeUnmount, unmounted가 있습니다.
1. beforeCreate 사용하기 (setup)
# VUE3에서는 setup 프로퍼티가 create를 담당하고 있음
# 01. setup은 라이프사이클 중에서 가장 맨 처음 실행, DOM이 추가되기 전이기 때문에 DOM 접근을 할 수 없음
setup() {
...
}
2. beforeMount 사용하기
# VUE3에서는 beforeMount를 onBeforeMount로 사용함
# 02. 렌더링 직전에 DOM을 변경하고자 할 때 사용함
onBeforeMount(() => {
...
});
3. mounted 사용하기
# VUE3에서는 mount를 onMount로 사용함
# 03. 템플릿과 렌더링 된 DOM에 접근할 수 있음
onMounted(() => {
...
});
4. beforeUpdate 사용하기

업데이트를 확인하기 위해선 state 변경 이벤트가 생겨야합니다.

변경 할 변수와 이벤트를 연결합니다.

'프뚜'라는 변수를 '바꾸기'를 통해 '먹뚜'로 변경하겠습니다.

state 변수가 변하면 onBeforeUpdate가 실행됨을 확인할 수 있습니다.
5. update 사용하기
6. beforeUnmount 사용하기
7.unmounted 사용하기
머리가 아픈 프뚜는... 감기약 투혼으로 버티면서 작성중이였으나... (1인 1포스팅)
결국... 전사하게 되었습니다. (내일 다시 정리 후 5~7번 마무리하겠습니다!)
해당 프로젝트는 gitlab에 제공되고 있습니다.
https://github.com/JeongSeongSoo/vue-tistory
GitHub - JeongSeongSoo/vue-tistory
Contribute to JeongSeongSoo/vue-tistory development by creating an account on GitHub.
github.com
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] setup 기능 사용하기 (composition api) (4) | 2022.08.10 |
|---|---|
| [VUE] [HMR] Waiting for update signal from WDS (12) | 2022.08.09 |
| [VUE] 자바스크립트 객체 복사 또는 비교하기 (javascript) (5) | 2022.08.07 |
| [VUE] 태그 안에 이벤트가 연속적으로 일어나는 현상 (이벤트 버블링) (6) | 2022.08.06 |
| [VUE] should always be multi-word-component 해결하기 (ESLint) (4) | 2022.08.05 |