안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- Node: v14.16.0
- Npm: v6.14.11
- Target: Android Emulator Or Android Phone
(윈도우에서 사용하기 때문에 iOS 지원X)
저번 포스팅에는 개발 환경에 맞는 설치 및 환경 변수를 지정했습니다.
이번 포스팅에는 react-native expo 프로젝트를 생성해서 실행해보겠습니다.
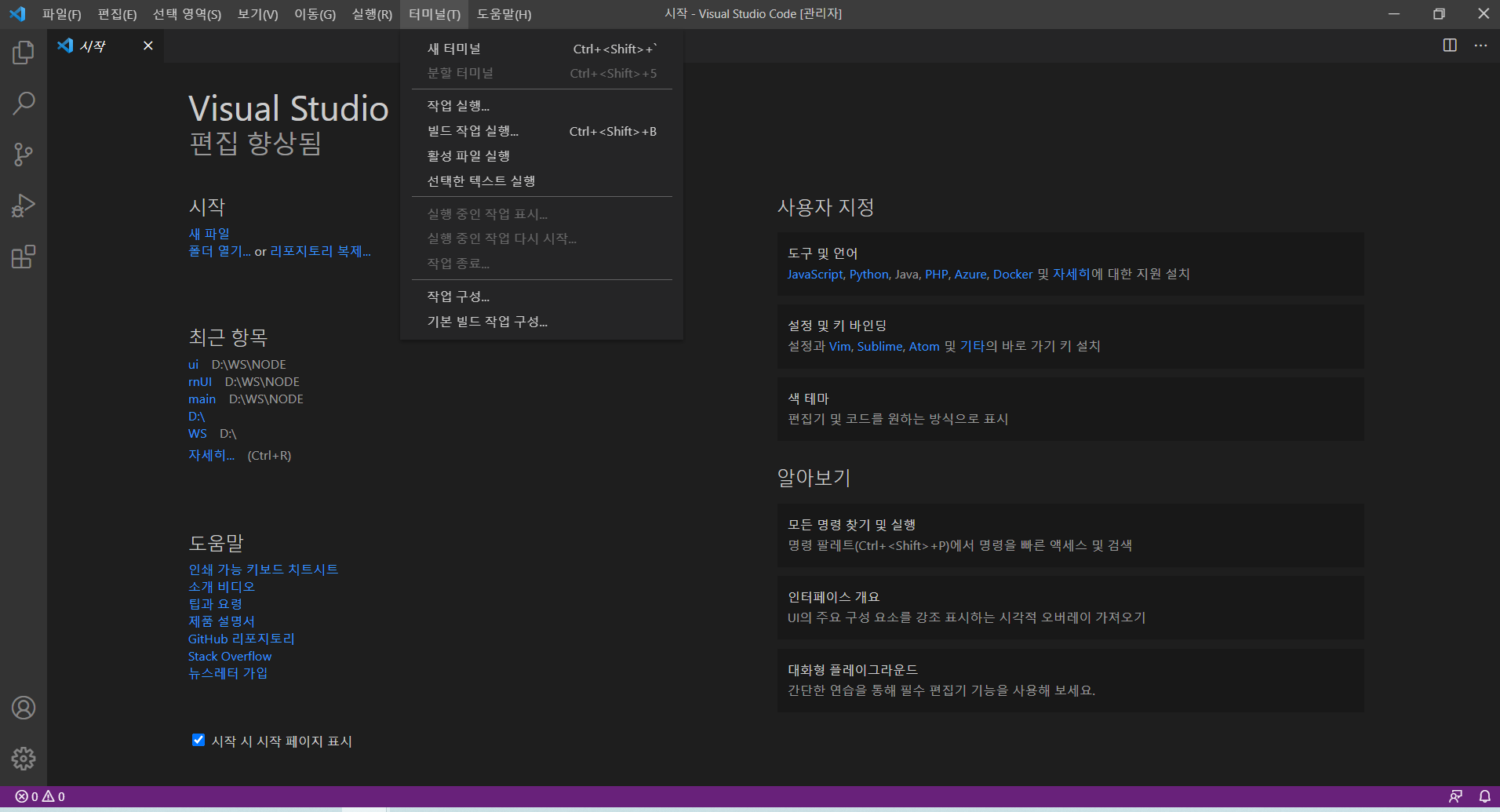
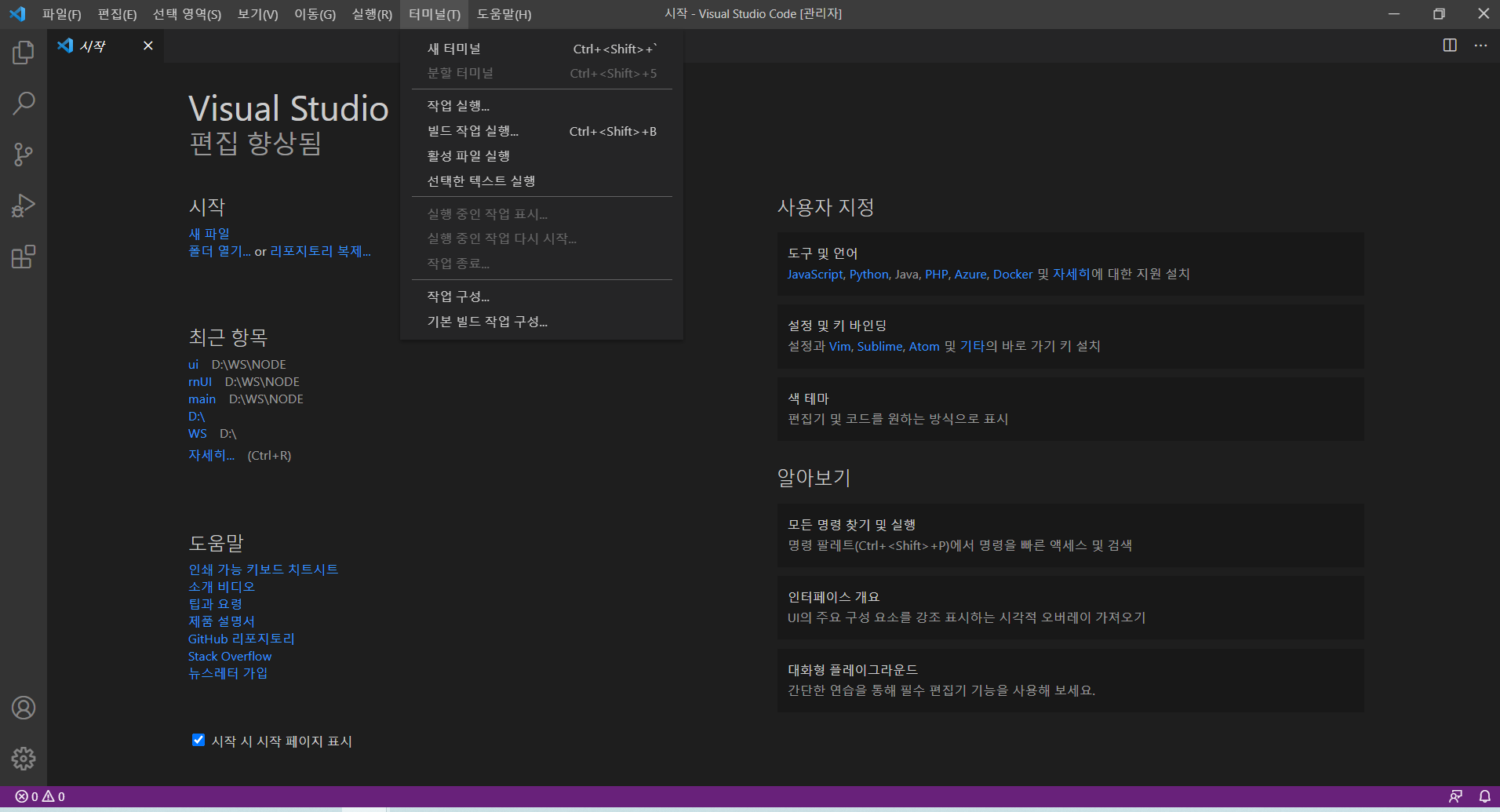
VS Code(VisualStudio Code) 실행합니다.

[터미널] -> [새 터미널]을 클릭합니다.

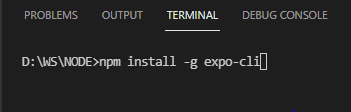
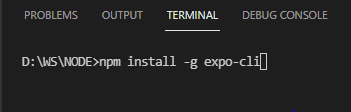
원하는 경로로 이동한 후 npm i -g expo-cli 를 실행합니다.

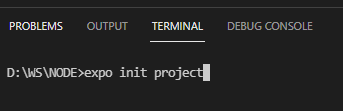
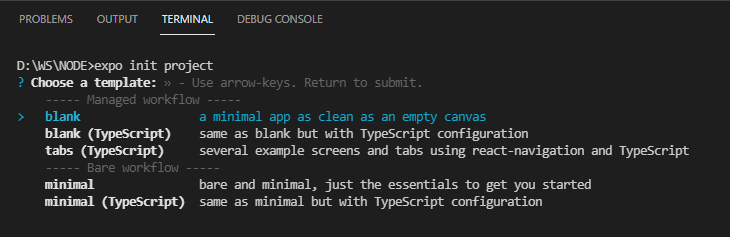
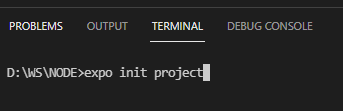
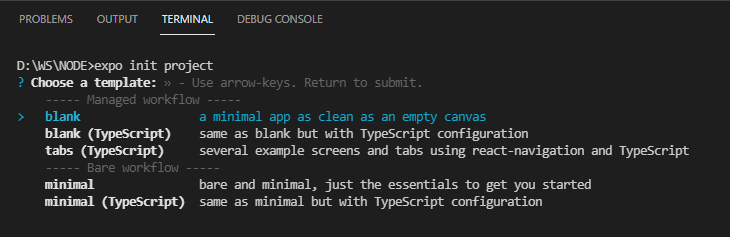
[expo init project] expo init [원하는 프로젝트 명] 을 작성하고 엔터키를 클릭합니다.

blank는 처음부터 expo를 시작하고 싶을 때 선택합니다.
blank(TypeScript)는 TypeScript 사용자라면 선택을 합니다.
tabs는 navigationTab과 같은 Tab을 사용하고 싶다면 선택합니다.
저는 처음부터 시작 하기 위해 blank로 진행하겠습니다.

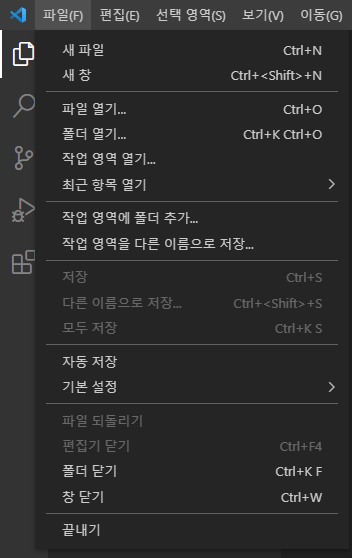
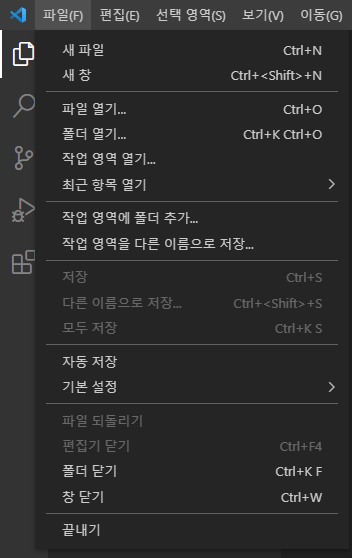
[파일] -> [폴더 열기...]를 클릭합니다.

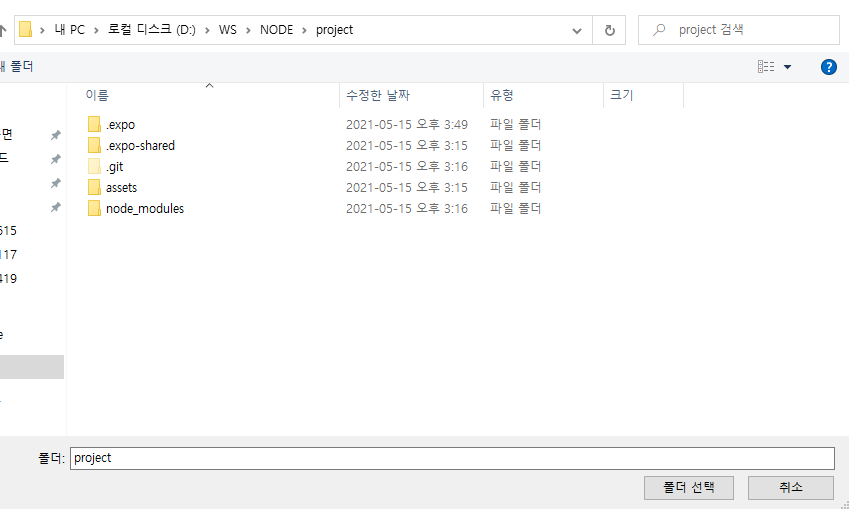
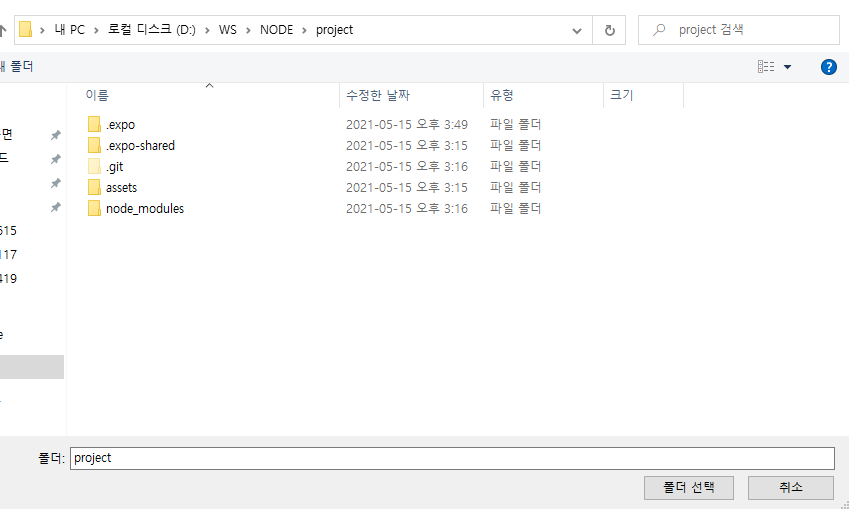
해당 경로로 이동 후 [폴더 선택]을 클릭합니다.

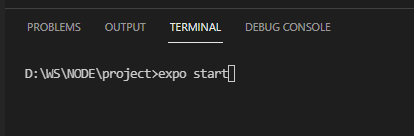
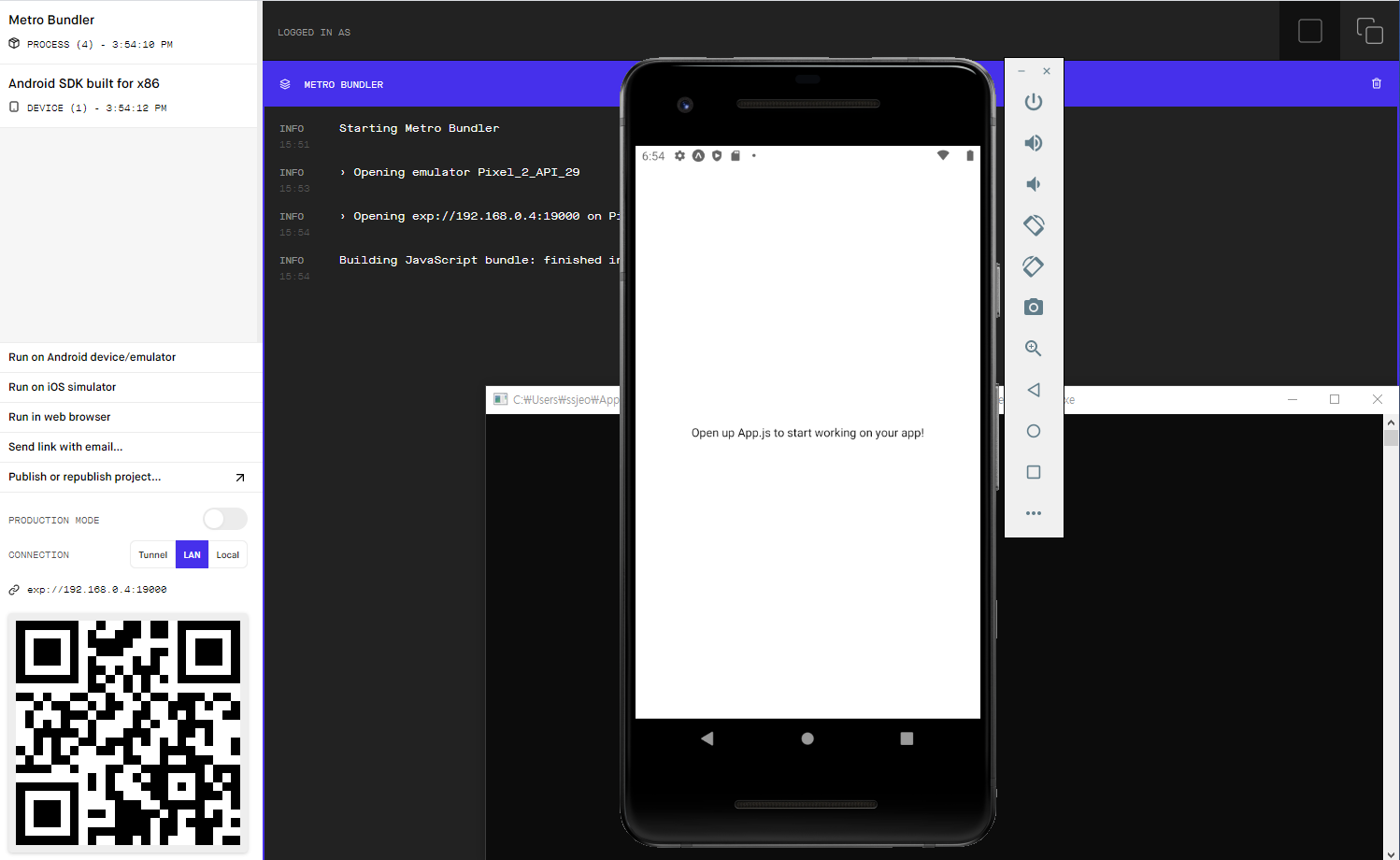
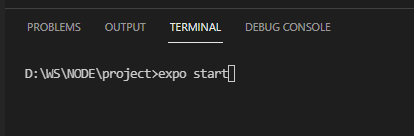
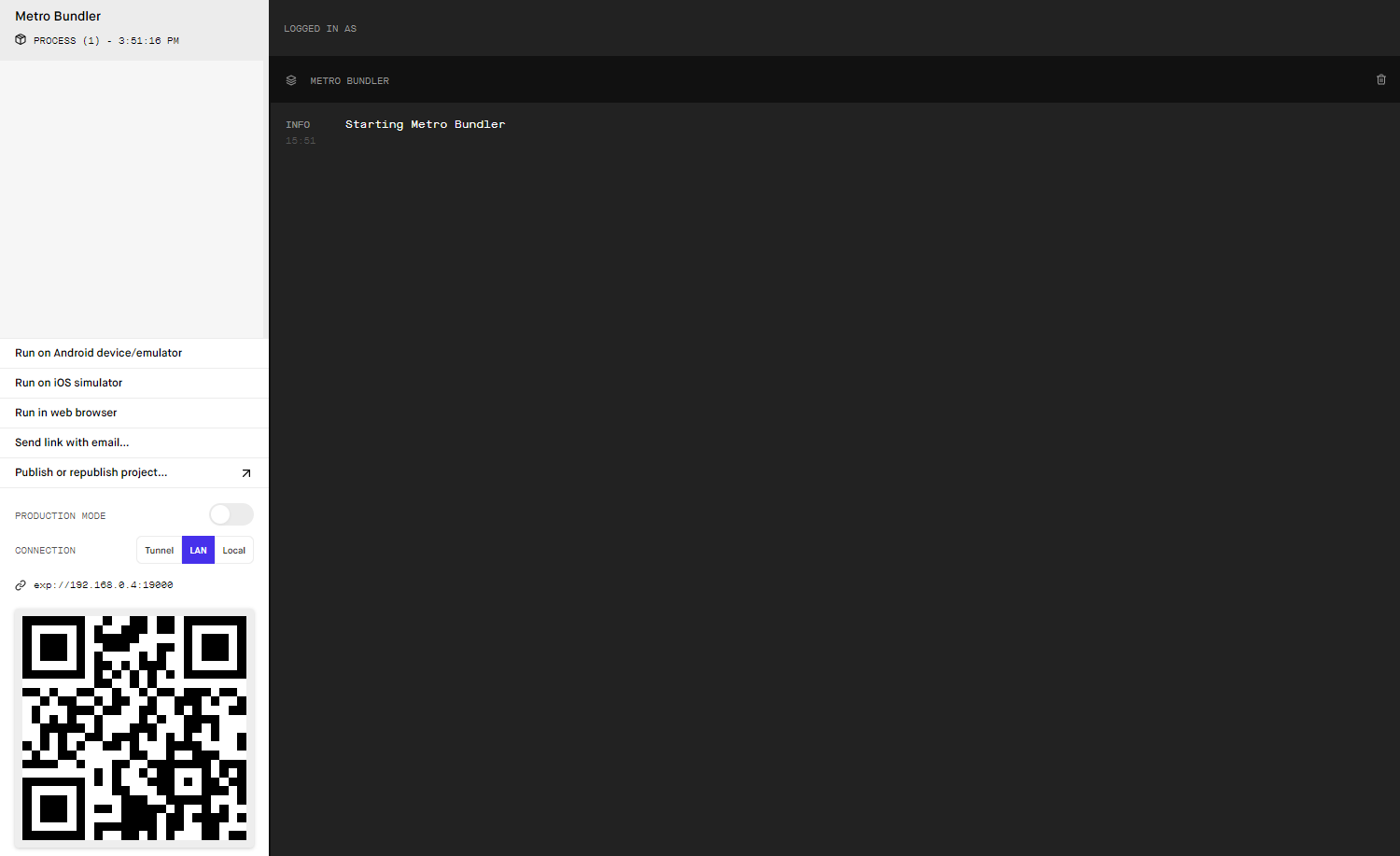
[expo start]를 실행합니다.

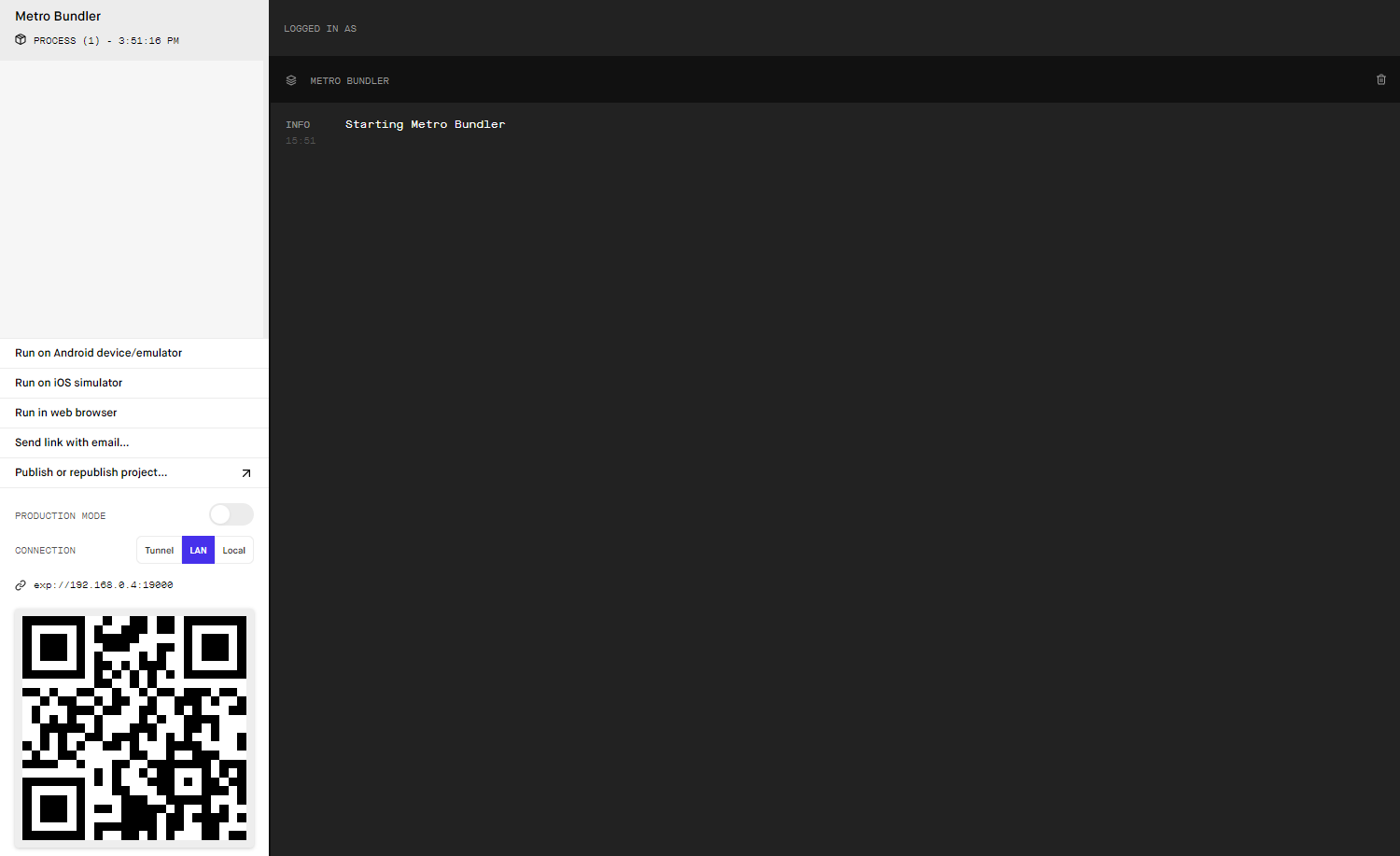
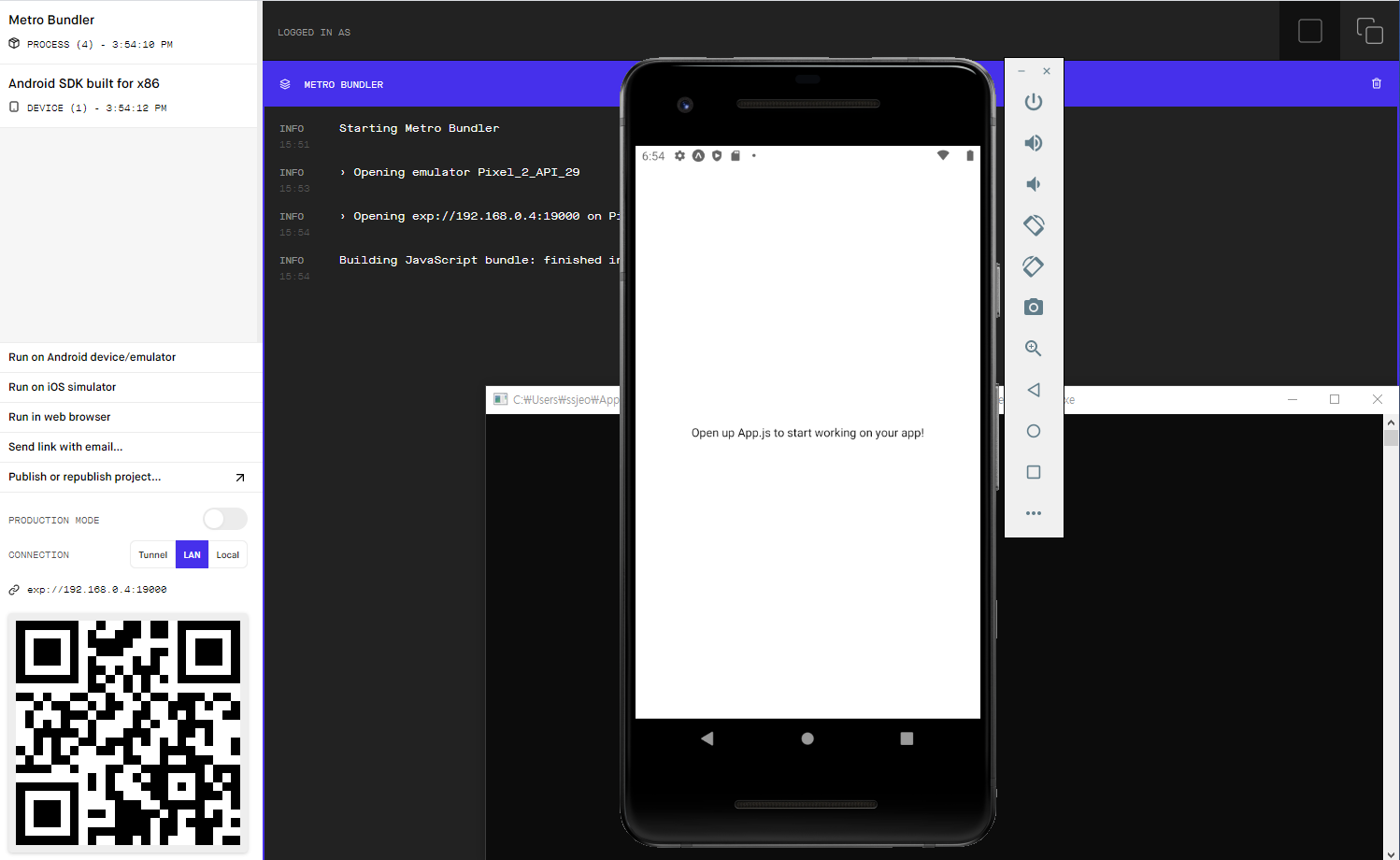
브라우저에 위와 같은 화면이 나오게 되면 정상적으로 실행이 된 것으로 판단할 수 있습니다. 좌측 메뉴 중 [Run on Android device/emulator]를 클릭하면 이전에 설치해 놓은 애뮬레이터가 실행됩니다.

애뮬레이터가 자동으로 실행되고 expo project를 실행하게 됩니다.
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > React-Native' 카테고리의 다른 글
| [React-Native] ※명령프롬프트 관리자 권한 실행 (0) | 2021.05.15 |
|---|---|
| [React-Native] 프로젝트 생성 및 에뮬레이터 실행 (2) | 2021.04.26 |
| [React-Native] 설치 및 환경 변수 세팅(Windows 10) (0) | 2021.04.23 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- Node: v14.16.0
- Npm: v6.14.11
- Target: Android Emulator Or Android Phone
(윈도우에서 사용하기 때문에 iOS 지원X)
저번 포스팅에는 개발 환경에 맞는 설치 및 환경 변수를 지정했습니다.
이번 포스팅에는 react-native expo 프로젝트를 생성해서 실행해보겠습니다.
VS Code(VisualStudio Code) 실행합니다.

[터미널] -> [새 터미널]을 클릭합니다.

원하는 경로로 이동한 후 npm i -g expo-cli 를 실행합니다.

[expo init project] expo init [원하는 프로젝트 명] 을 작성하고 엔터키를 클릭합니다.

blank는 처음부터 expo를 시작하고 싶을 때 선택합니다.
blank(TypeScript)는 TypeScript 사용자라면 선택을 합니다.
tabs는 navigationTab과 같은 Tab을 사용하고 싶다면 선택합니다.
저는 처음부터 시작 하기 위해 blank로 진행하겠습니다.

[파일] -> [폴더 열기...]를 클릭합니다.

해당 경로로 이동 후 [폴더 선택]을 클릭합니다.

[expo start]를 실행합니다.

브라우저에 위와 같은 화면이 나오게 되면 정상적으로 실행이 된 것으로 판단할 수 있습니다. 좌측 메뉴 중 [Run on Android device/emulator]를 클릭하면 이전에 설치해 놓은 애뮬레이터가 실행됩니다.

애뮬레이터가 자동으로 실행되고 expo project를 실행하게 됩니다.
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > React-Native' 카테고리의 다른 글
| [React-Native] ※명령프롬프트 관리자 권한 실행 (0) | 2021.05.15 |
|---|---|
| [React-Native] 프로젝트 생성 및 에뮬레이터 실행 (2) | 2021.04.26 |
| [React-Native] 설치 및 환경 변수 세팅(Windows 10) (0) | 2021.04.23 |
