안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- Node: v14.16.0
- Npm: v6.14.11
- Target: Android Emulator Or Android Phone
(윈도우에서 사용하기 때문에 iOS 지원X)
React Native(RN)를 사용하기 위해 아래의 프로그램이 필요합니다.
- Node.js(Npm)
- AndroidStudio
- VisualStudioCode
1. RN을 설치해서 사용하기 위해 Node.js를 설치합니다.
(버전은 계속 업그레이드 되기 때문에 상이할 수 있음)
nodejs.org/dist/v14.16.1/node-v14.16.1-x64.msi

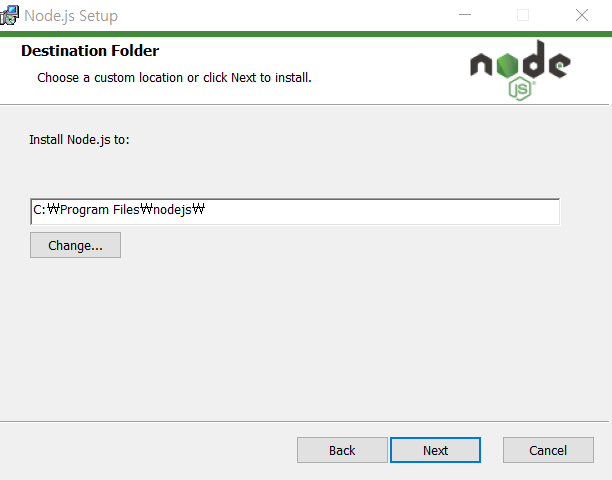
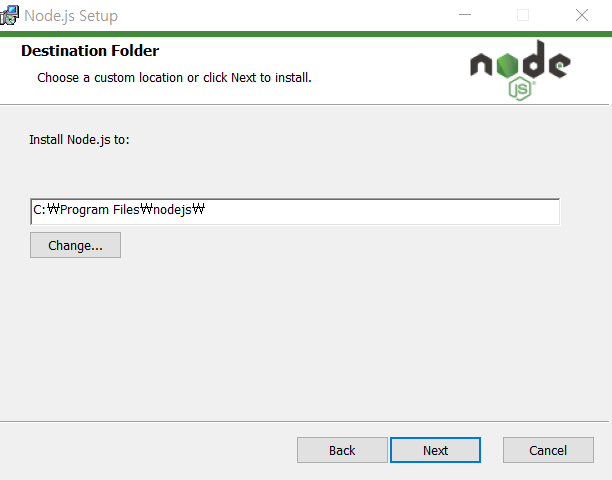
원하는 경로를 지정 후 다음 다음~을 눌러주시면 설치가 완료 됩니다.
이제 잘~ 설치되었는지 확인을 해봐야겠죠?!

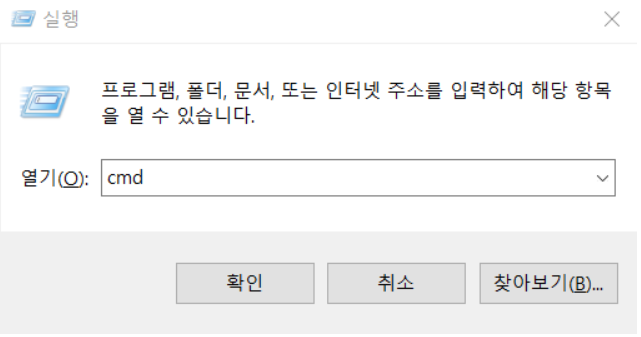
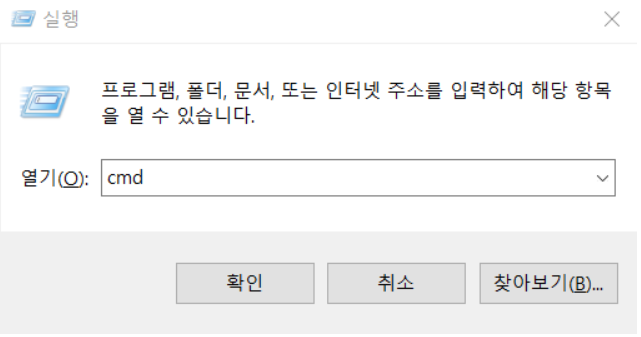
[윈도우키 + R] -> [cmd] 확인을 클릭합니다.
[※필수 설정]을 진행하고 넘어가셔야 합니다.

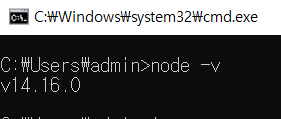
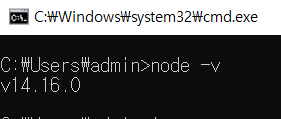
[node -v]를 입력 후 v14.16.?가 나온다면 node.js의 설치는 완료 되었습니다.
node를 설치하면 자동적으로 npm도 설치가 됩니다.

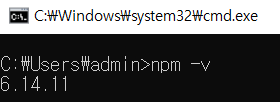
[npm -v]를 입력 후 v6.14.?가 나온다면 npm의 설치도 완료 되었습니다.
2. 안드로이드 가상 디바이스에 RN을 테스트 하기 위해 설치
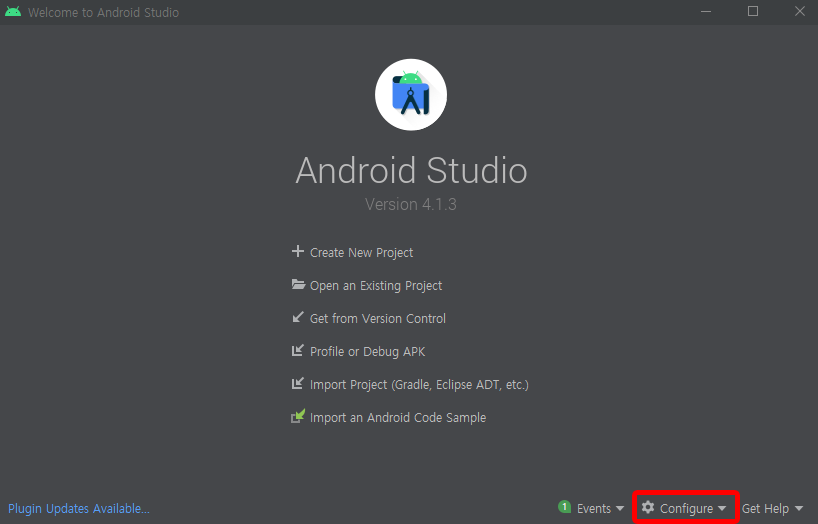
설치 후 안드로이드 스튜디오를 실행

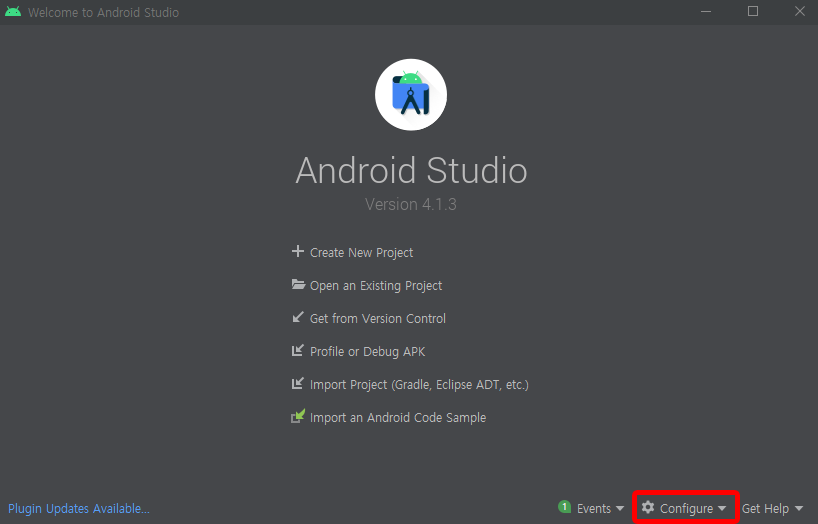
[Configure]를 클릭합니다.

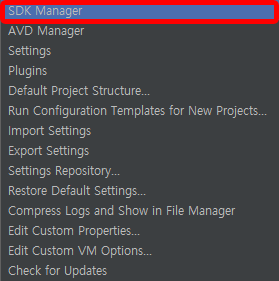
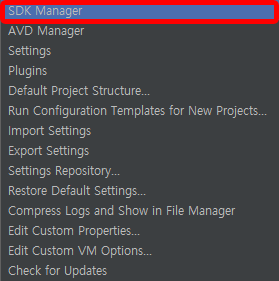
[SDK Manager]를 클릭합니다.

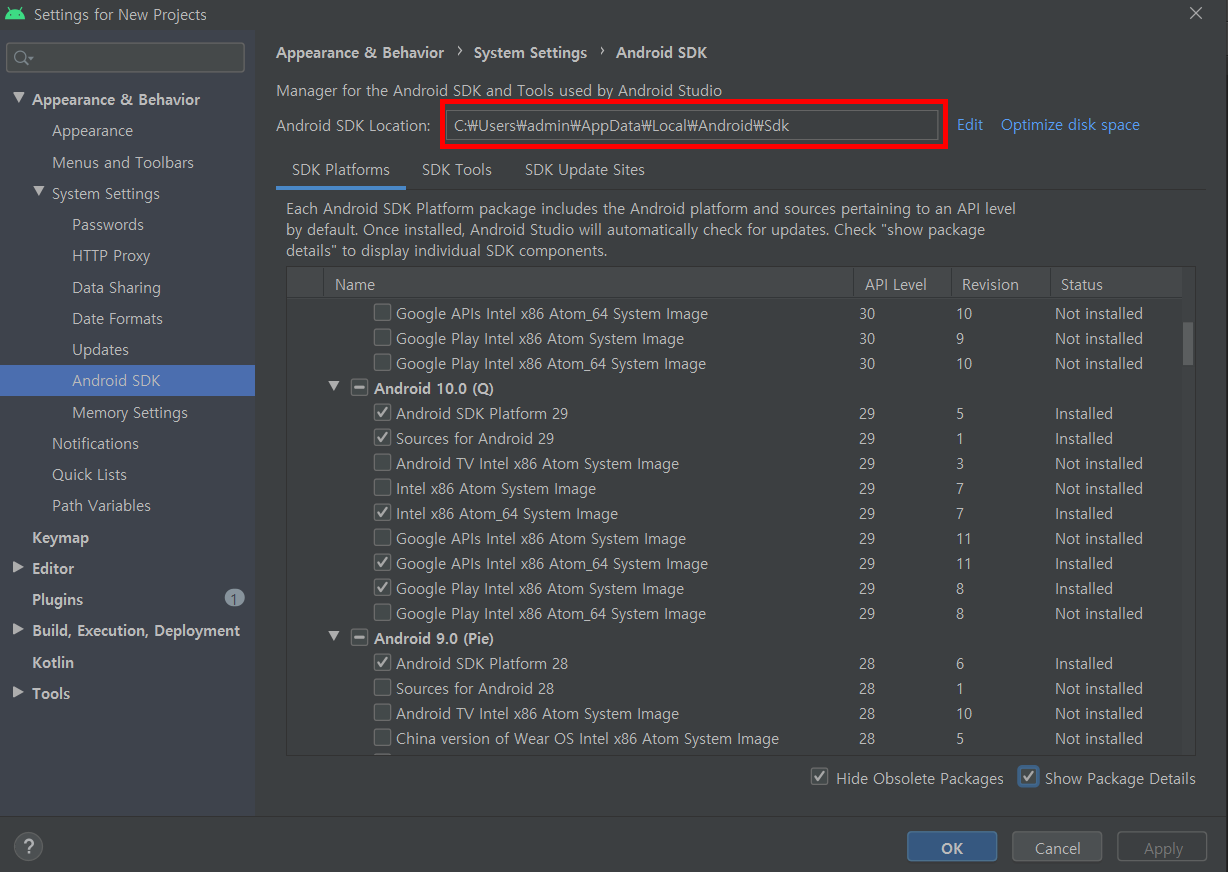
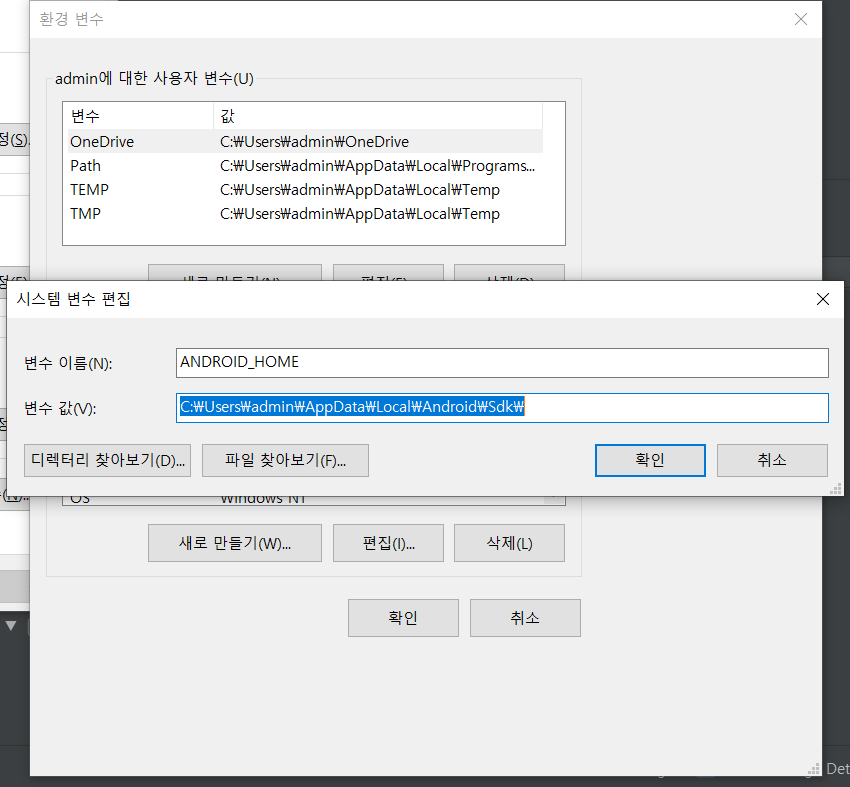
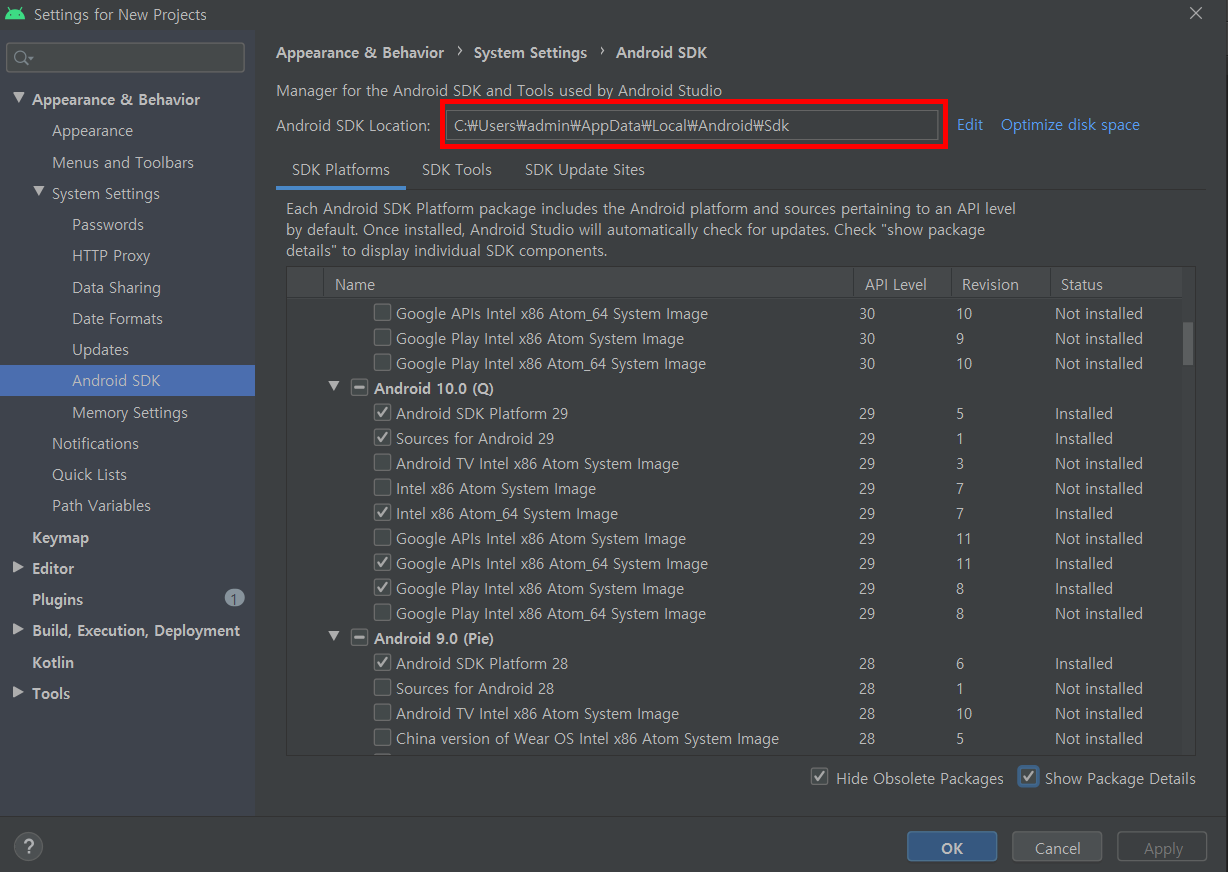
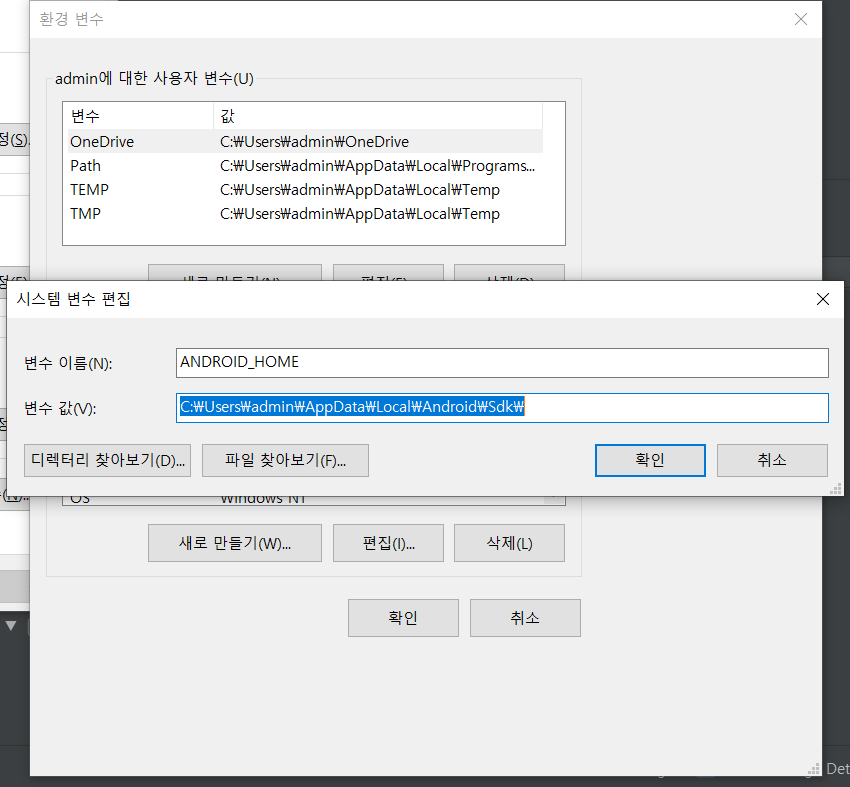
SDK의 경로를 복사 후 아래와 같이 환경 변수에 추가합니다.

[시스템 변수] -> [새로 만들기]
변수 이름: ANDROID_HOME
변수 값: SDK 경로

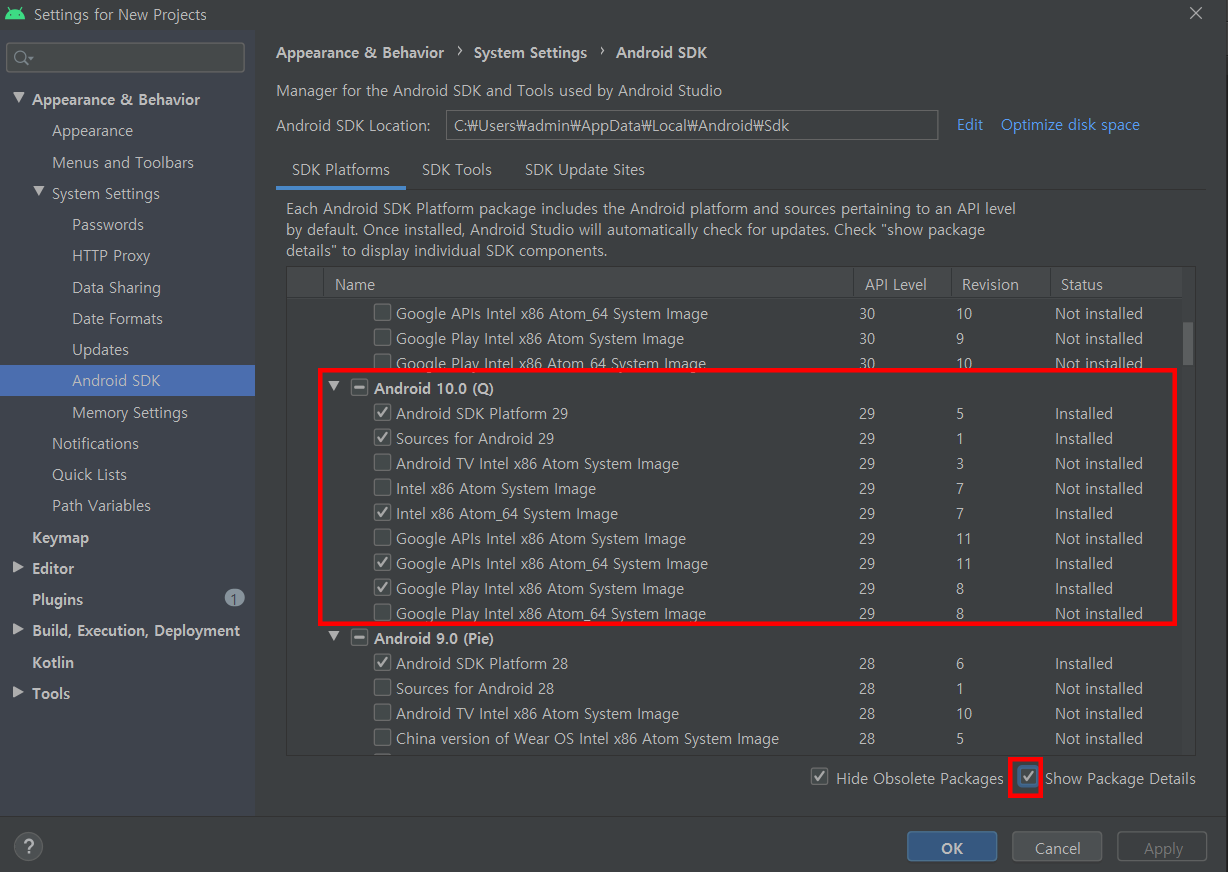
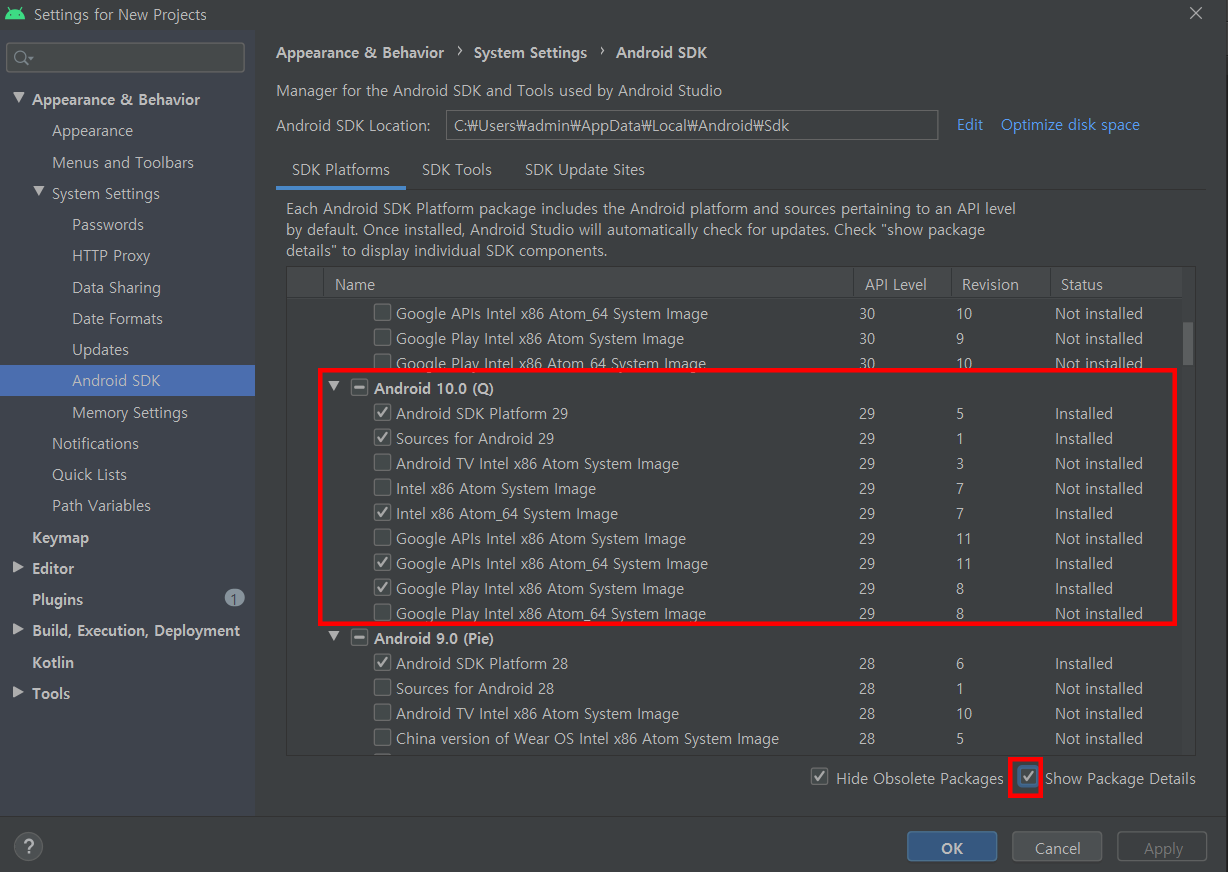
[Show Package Details]를 클릭합니다. Android 10.0(Q)를 열고 화면과 같은 항목을 체크 후 OK를 클릭합니다.
(많은 시간이 걸릴 수 있습니다.)

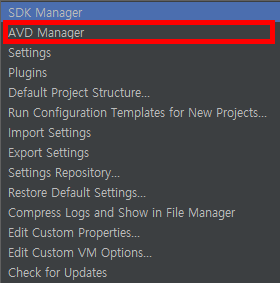
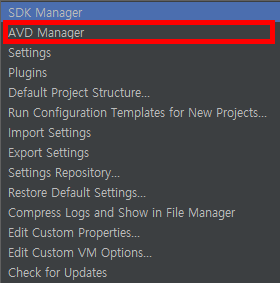
SDK가 설치가 된 이후 [AVD Manager]를 클릭합니다.

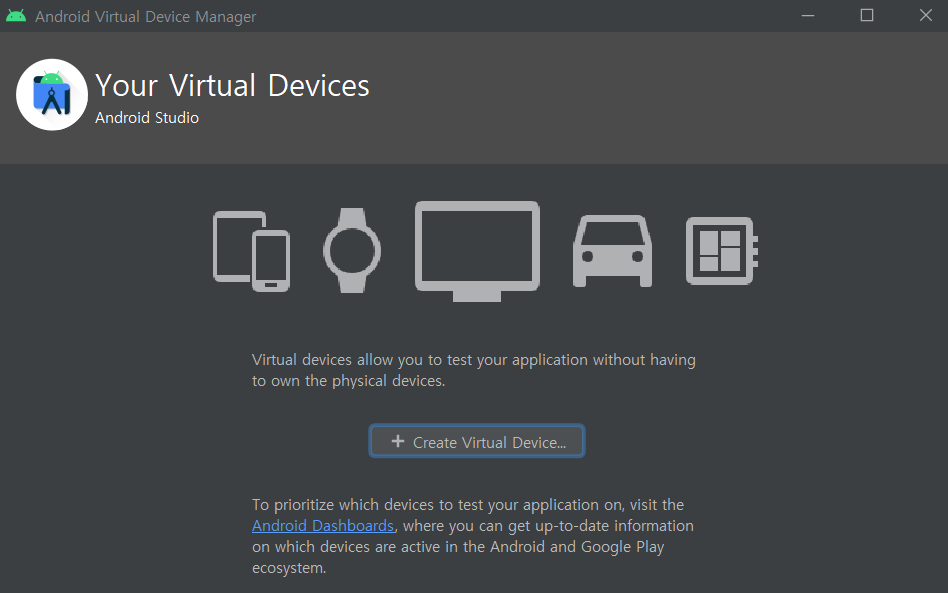
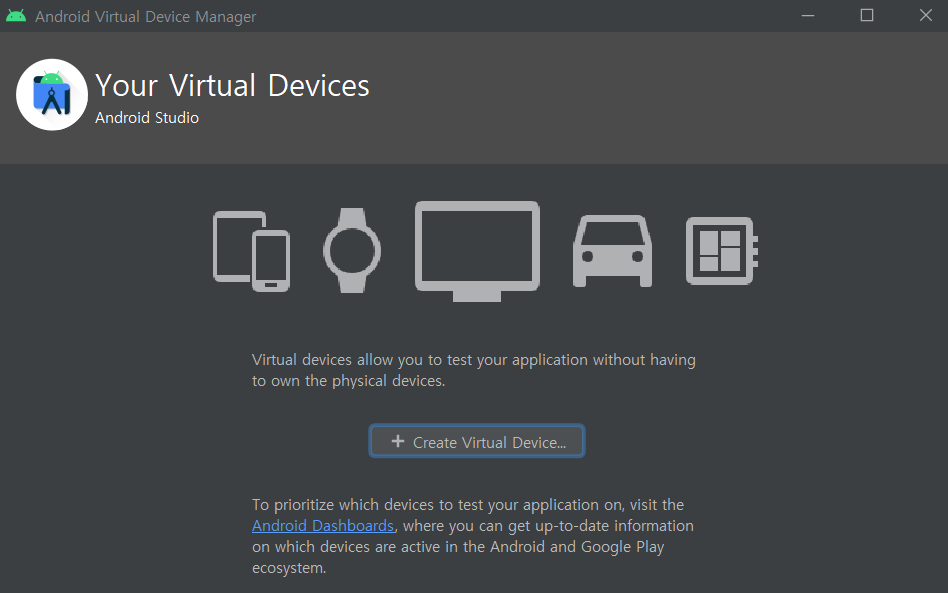
[Create Virtual Device]를 클릭합니다.

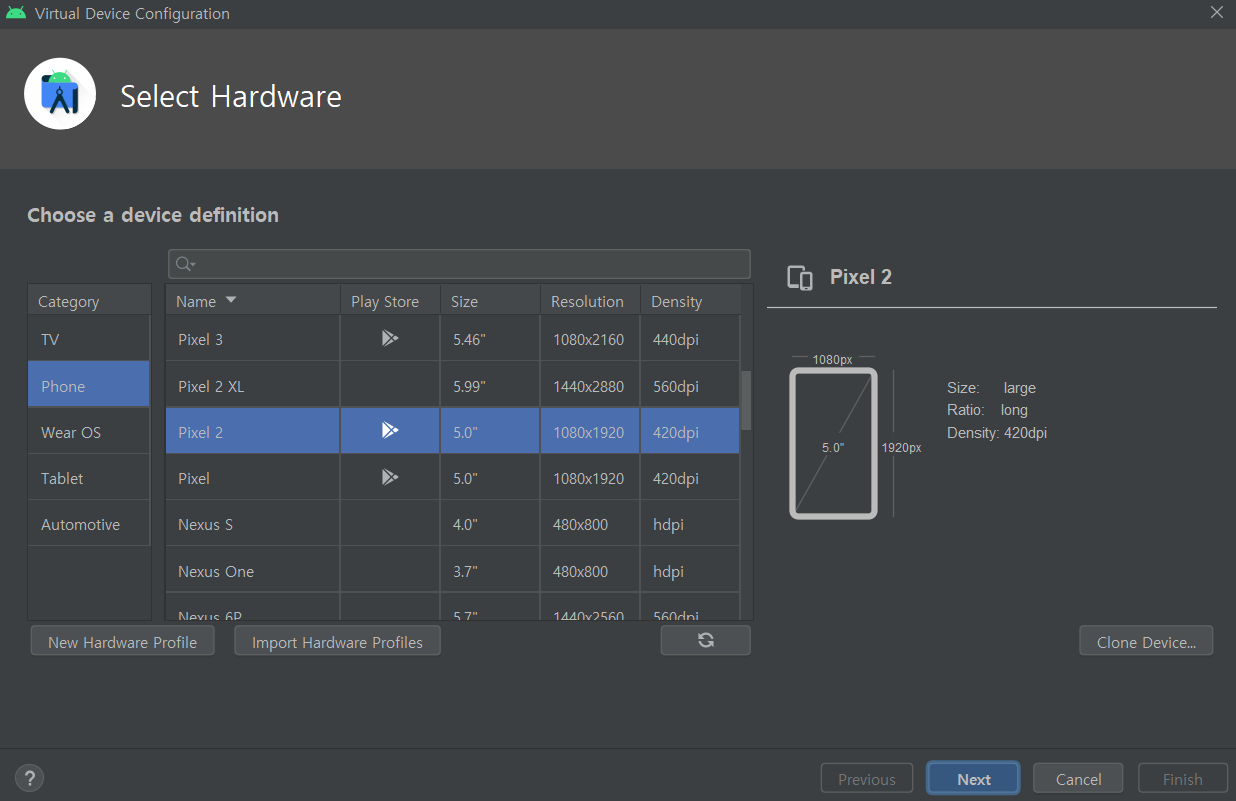
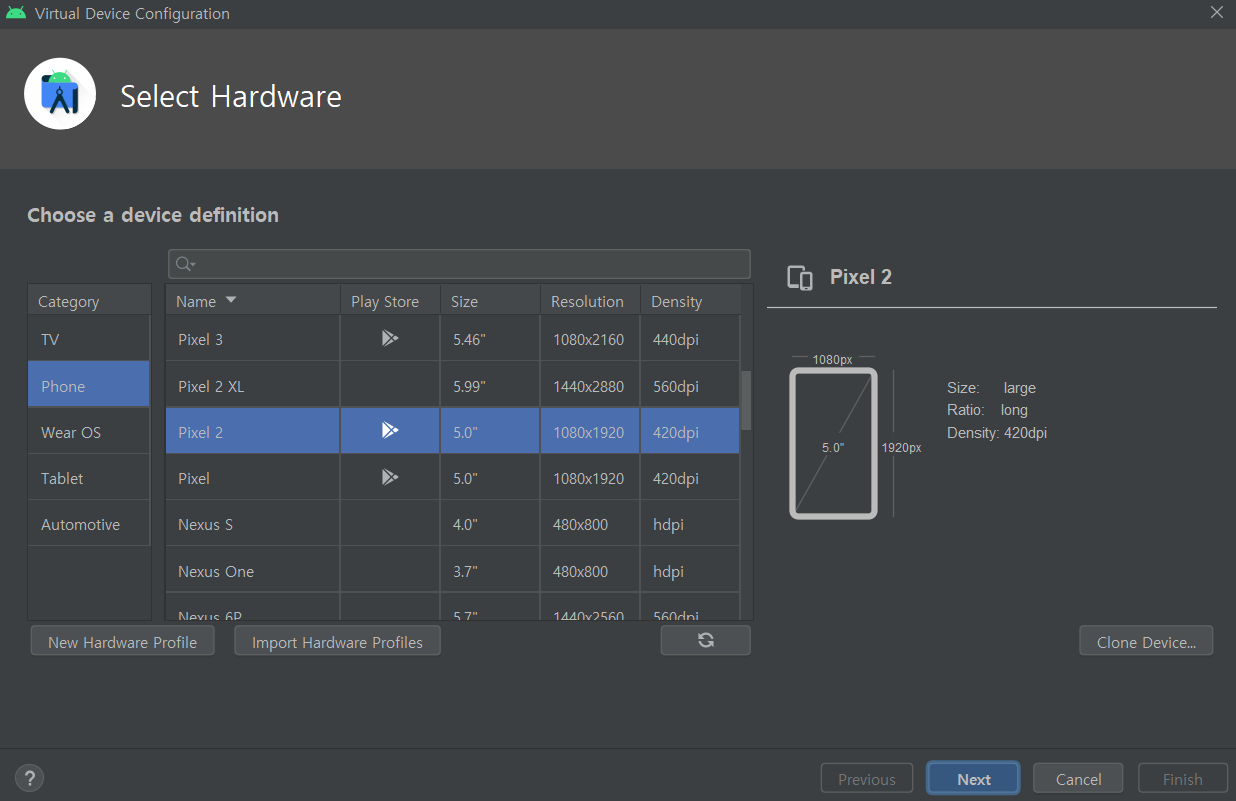
다른 설정을 수정하지 않고 Next 클릭합니다.

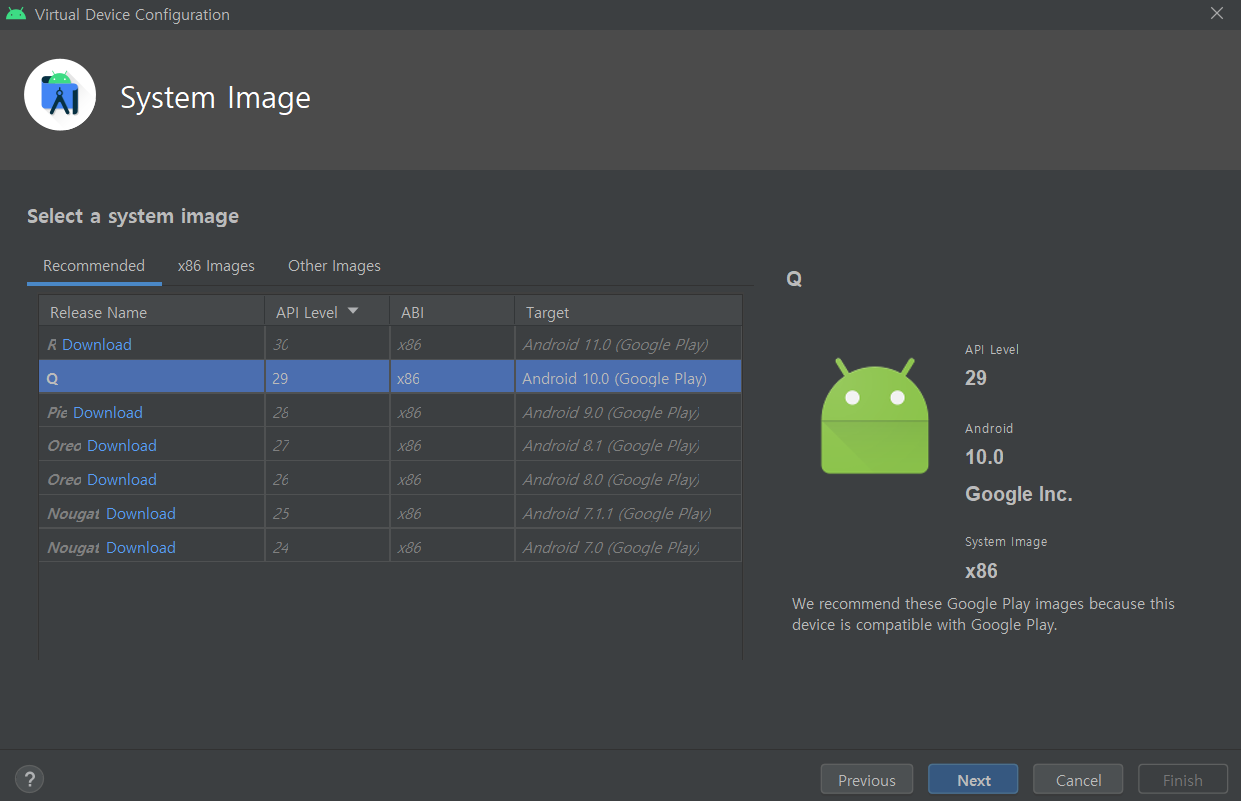
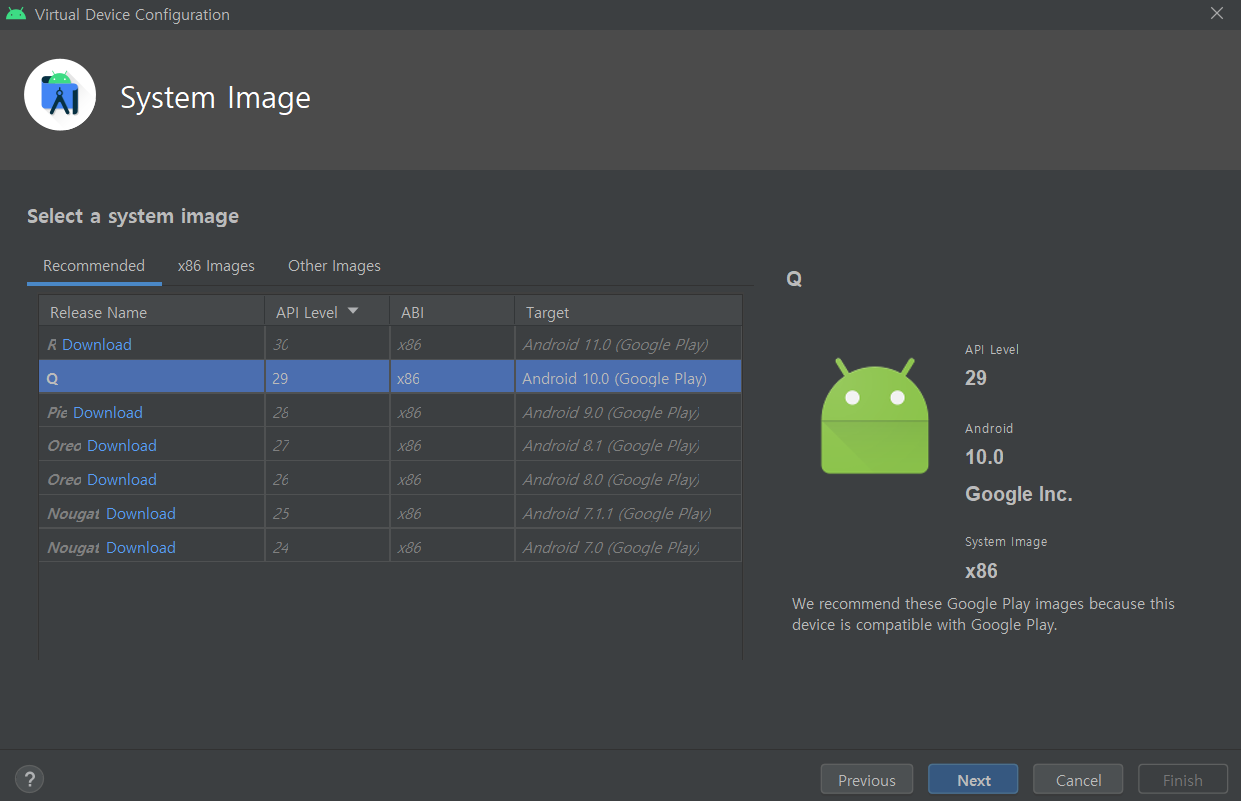
위에 설치한 SDK를 선택 후 Next 클릭합니다.

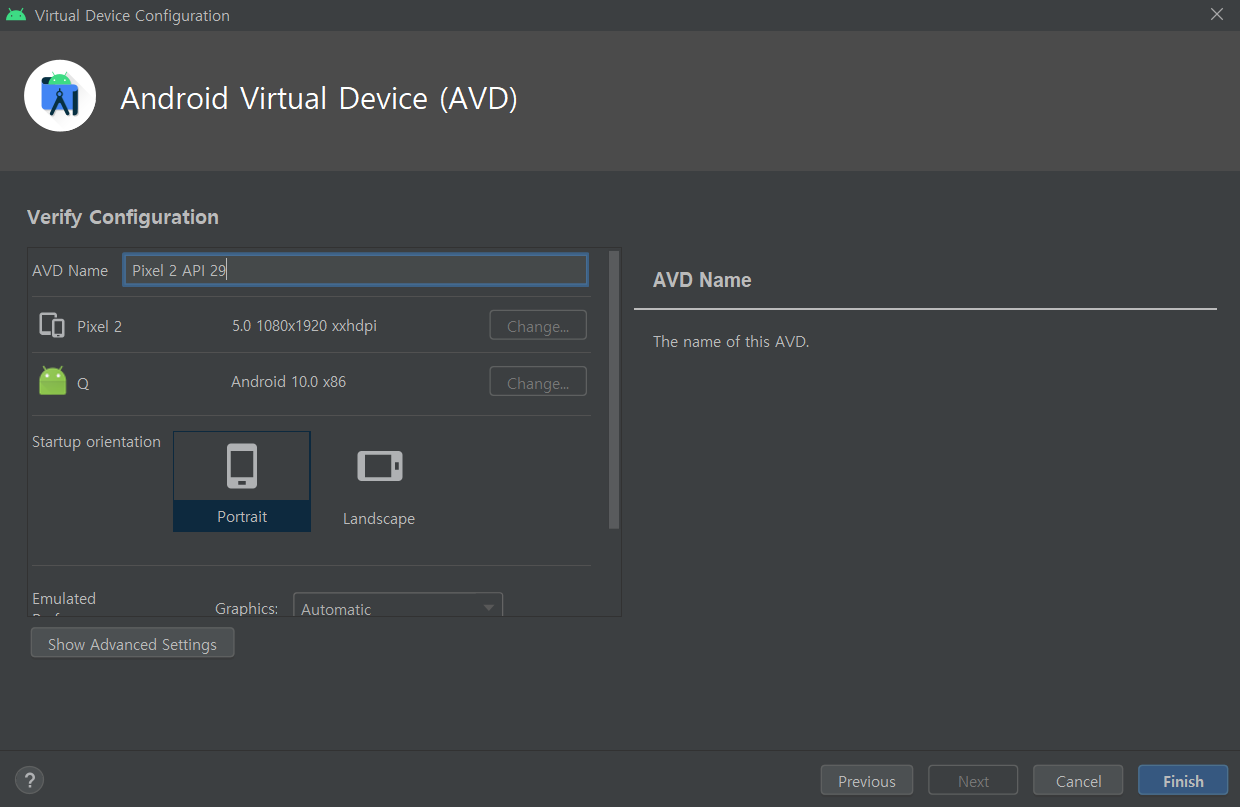
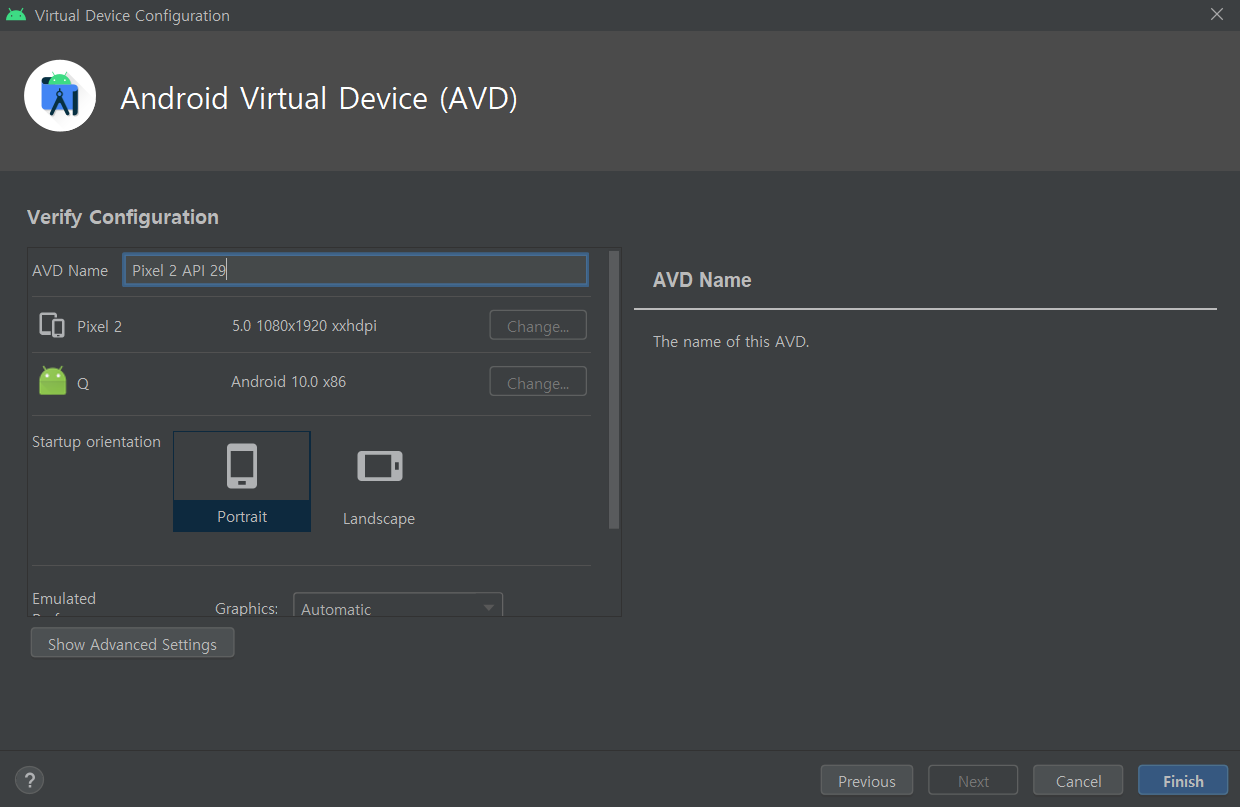
AVD Name을 원하는 이름으로 변경 후 Finish를 클릭합니다.

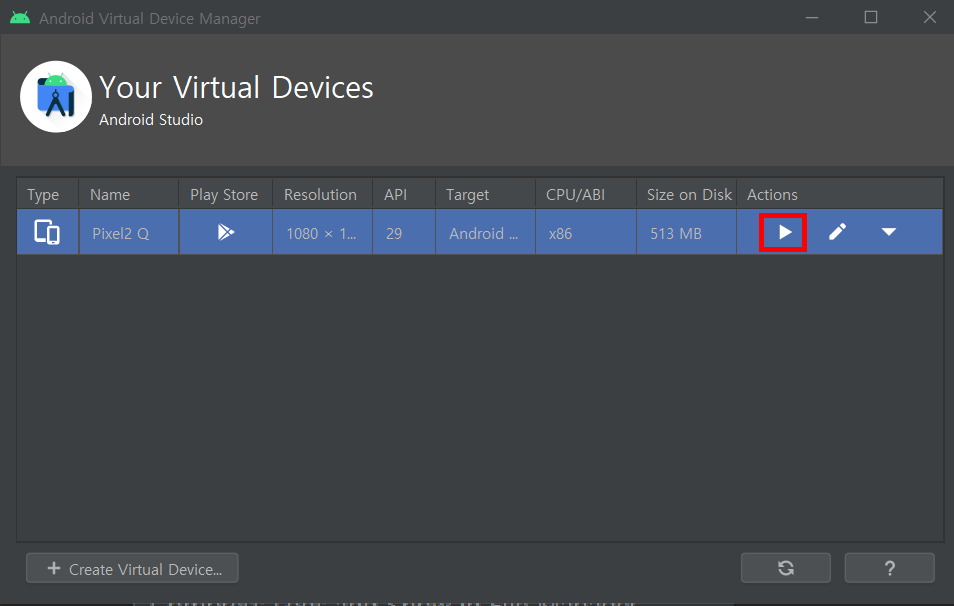
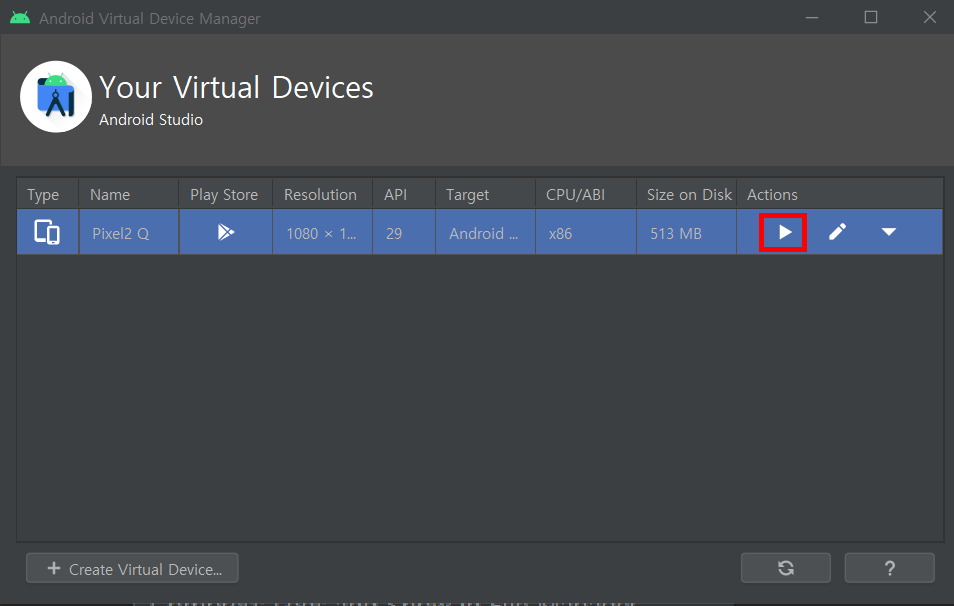
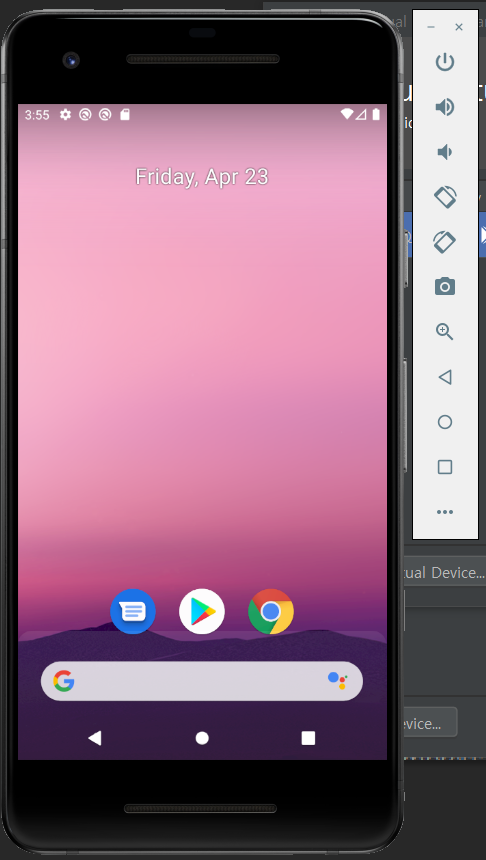
설치가 잘 되었나 실행을 버튼을 클릭합니다.

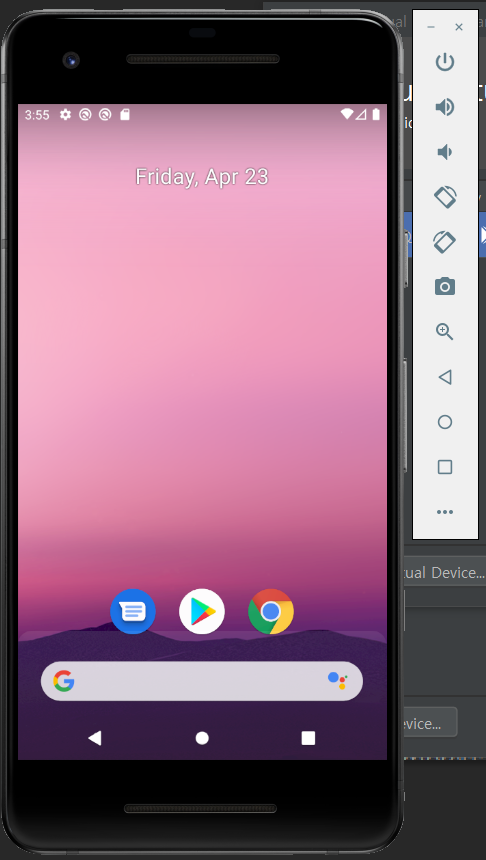
안드로이드 가상 디바이스가 잘 설치 되었습니다.
3. Node.js (RN)을 사용하기 위해 IDE(VisualStudio Code) 설치
code.visualstudio.com/sha/download?build=stable&os=win32-x64-user
설치 후 비쥬얼 스튜디오 코드를 실행

짠! IDE도 어렵지 않게 설치가 완료 되었습니다.
React-native(RN)를 사용 하기 위해 3개의 설치 파일을 설치하고 1개의 환경 변수를 지정했습니다.
다음 장에는 React-native를 설치하고 사용하는 걸 포스팅하겠습니다.
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > React-Native' 카테고리의 다른 글
| [React-Native] expo cli 설치, 생성 후 실행 (0) | 2021.05.15 |
|---|---|
| [React-Native] ※명령프롬프트 관리자 권한 실행 (0) | 2021.05.15 |
| [React-Native] 프로젝트 생성 및 에뮬레이터 실행 (2) | 2021.04.26 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- Node: v14.16.0
- Npm: v6.14.11
- Target: Android Emulator Or Android Phone
(윈도우에서 사용하기 때문에 iOS 지원X)
React Native(RN)를 사용하기 위해 아래의 프로그램이 필요합니다.
- Node.js(Npm)
- AndroidStudio
- VisualStudioCode
1. RN을 설치해서 사용하기 위해 Node.js를 설치합니다.
(버전은 계속 업그레이드 되기 때문에 상이할 수 있음)
nodejs.org/dist/v14.16.1/node-v14.16.1-x64.msi

원하는 경로를 지정 후 다음 다음~을 눌러주시면 설치가 완료 됩니다.
이제 잘~ 설치되었는지 확인을 해봐야겠죠?!

[윈도우키 + R] -> [cmd] 확인을 클릭합니다.
[※필수 설정]을 진행하고 넘어가셔야 합니다.

[node -v]를 입력 후 v14.16.?가 나온다면 node.js의 설치는 완료 되었습니다.
node를 설치하면 자동적으로 npm도 설치가 됩니다.

[npm -v]를 입력 후 v6.14.?가 나온다면 npm의 설치도 완료 되었습니다.
2. 안드로이드 가상 디바이스에 RN을 테스트 하기 위해 설치
설치 후 안드로이드 스튜디오를 실행

[Configure]를 클릭합니다.

[SDK Manager]를 클릭합니다.

SDK의 경로를 복사 후 아래와 같이 환경 변수에 추가합니다.

[시스템 변수] -> [새로 만들기]
변수 이름: ANDROID_HOME
변수 값: SDK 경로

[Show Package Details]를 클릭합니다. Android 10.0(Q)를 열고 화면과 같은 항목을 체크 후 OK를 클릭합니다.
(많은 시간이 걸릴 수 있습니다.)

SDK가 설치가 된 이후 [AVD Manager]를 클릭합니다.

[Create Virtual Device]를 클릭합니다.

다른 설정을 수정하지 않고 Next 클릭합니다.

위에 설치한 SDK를 선택 후 Next 클릭합니다.

AVD Name을 원하는 이름으로 변경 후 Finish를 클릭합니다.

설치가 잘 되었나 실행을 버튼을 클릭합니다.

안드로이드 가상 디바이스가 잘 설치 되었습니다.
3. Node.js (RN)을 사용하기 위해 IDE(VisualStudio Code) 설치
code.visualstudio.com/sha/download?build=stable&os=win32-x64-user
설치 후 비쥬얼 스튜디오 코드를 실행

짠! IDE도 어렵지 않게 설치가 완료 되었습니다.
React-native(RN)를 사용 하기 위해 3개의 설치 파일을 설치하고 1개의 환경 변수를 지정했습니다.
다음 장에는 React-native를 설치하고 사용하는 걸 포스팅하겠습니다.
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > React-Native' 카테고리의 다른 글
| [React-Native] expo cli 설치, 생성 후 실행 (0) | 2021.05.15 |
|---|---|
| [React-Native] ※명령프롬프트 관리자 권한 실행 (0) | 2021.05.15 |
| [React-Native] 프로젝트 생성 및 에뮬레이터 실행 (2) | 2021.04.26 |
