안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- Node: v14.16.0
- Npm: v6.14.11
- Target: Android Emulator Or Android Phone
(윈도우에서 사용하기 때문에 iOS 지원X)
저번 포스팅에는 개발 환경에 맞는 설치 및 환경 변수를 지정했습니다.
이번 포스팅에는 react-native 프로젝트를 생성해서 실행해보겠습니다.
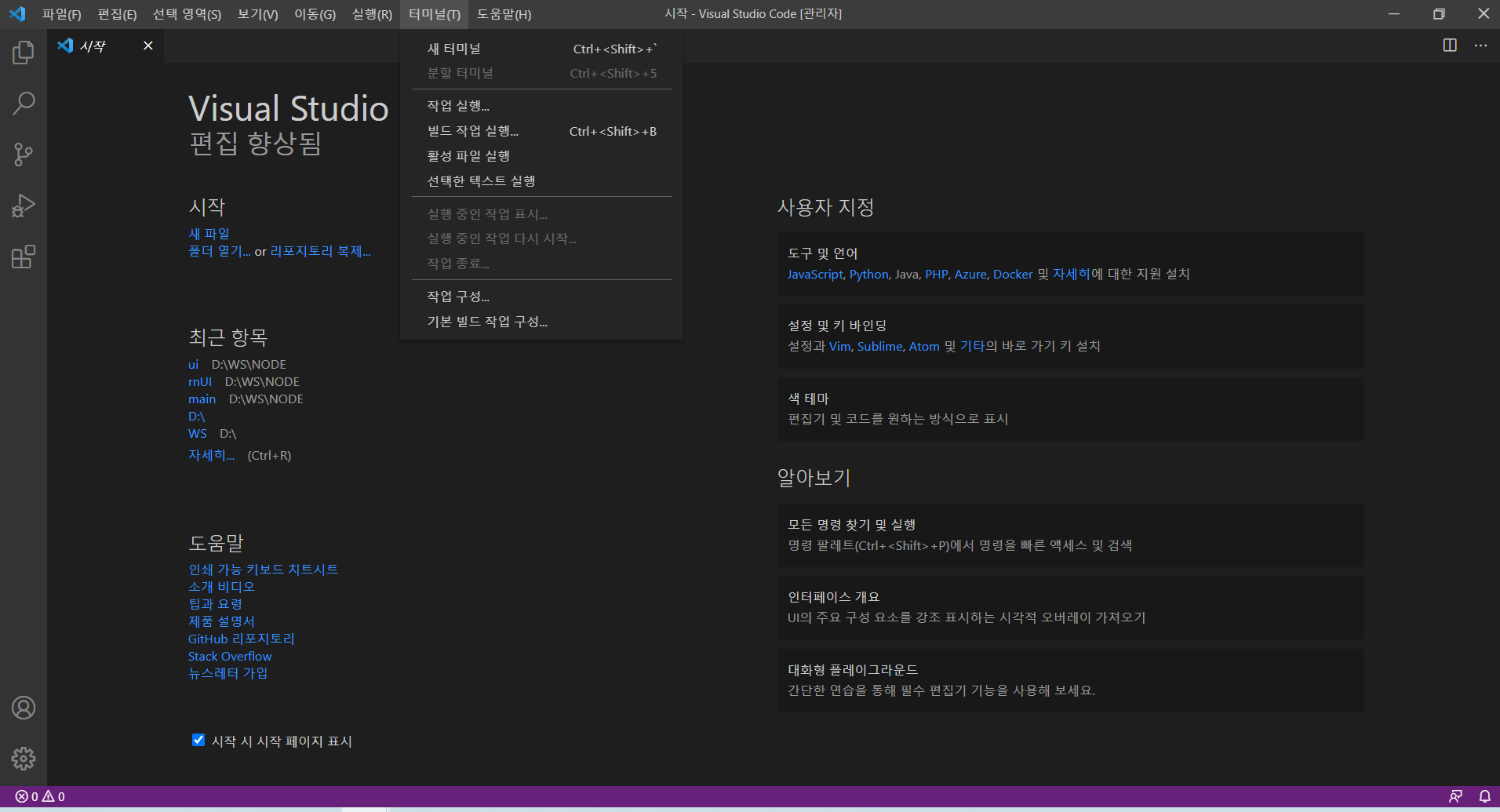
VS Code(VisualStudio Code) 실행합니다.

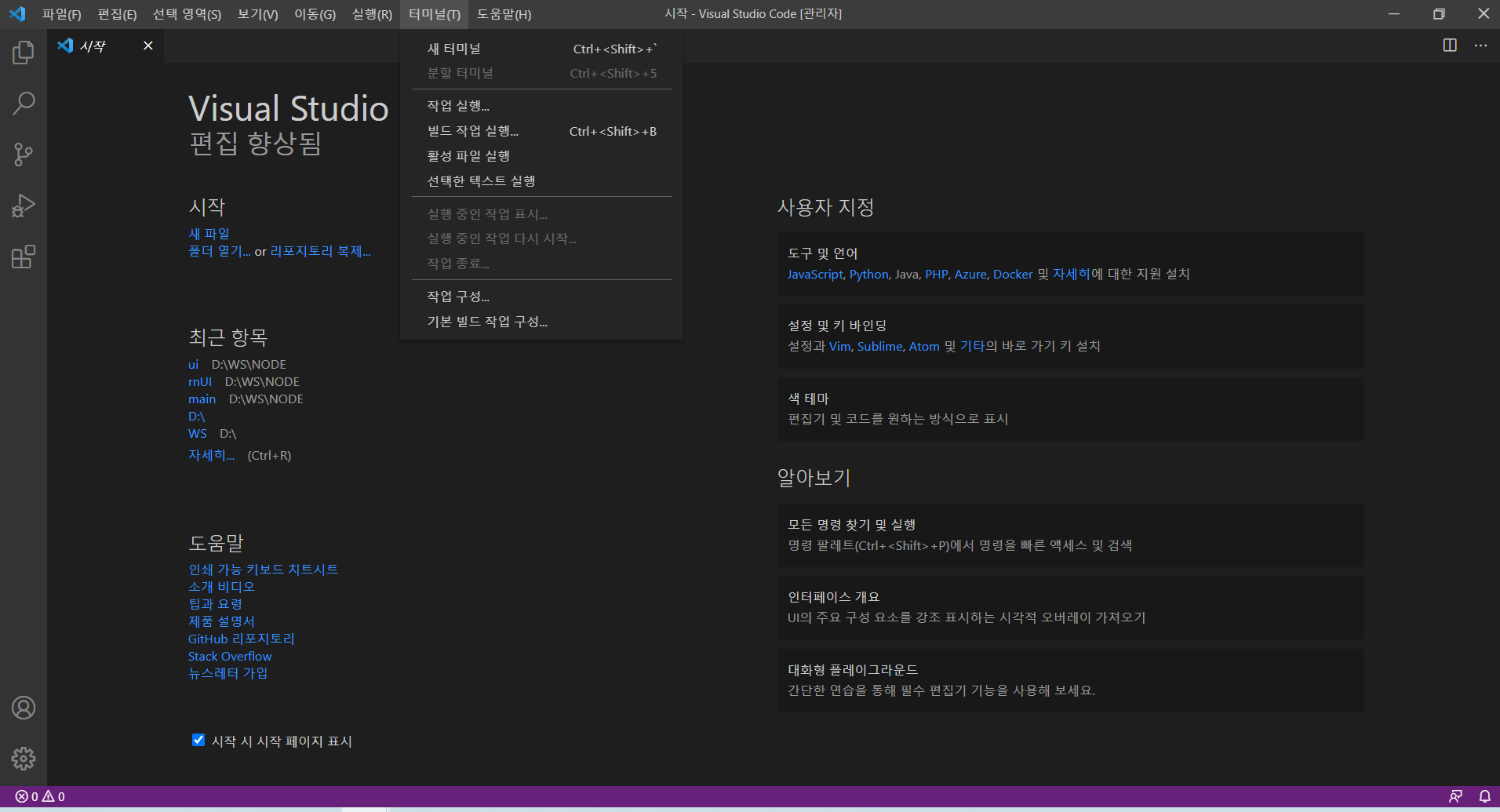
[터미널] -> [새 터미널]을 클릭합니다.

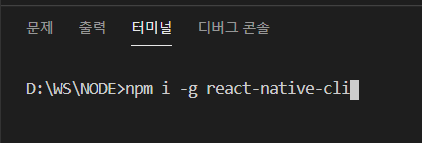
원하는 경로로 이동한 후 npm i -g react-native-cli 를 실행합니다.

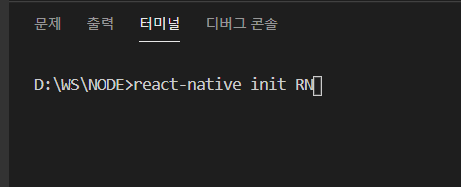
react-native init 프로젝트명을 적습니다. (시간이 걸릴 수 있습니다.)

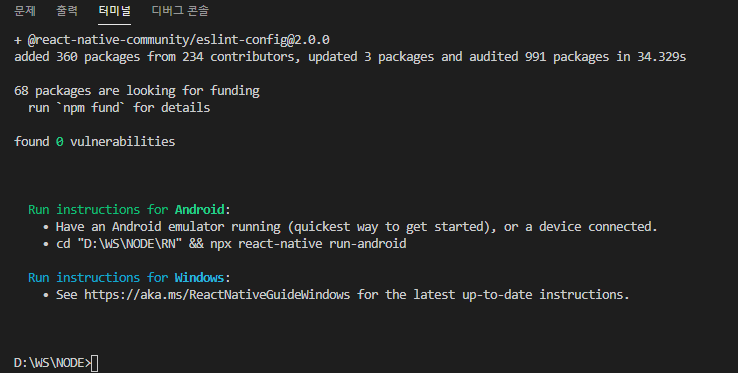
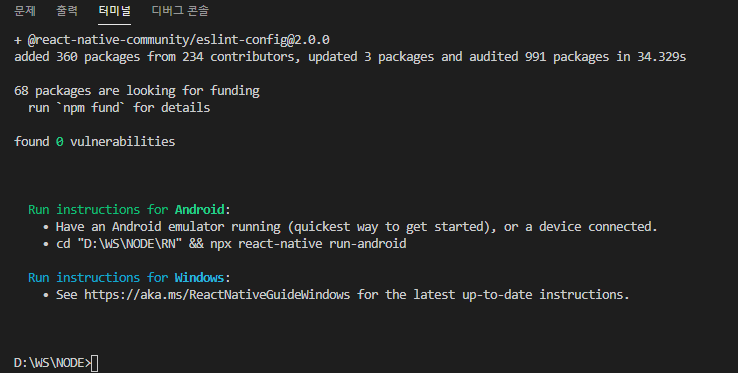
설치가 완료되었습니다. RN 폴더로 이동하겠습니다.

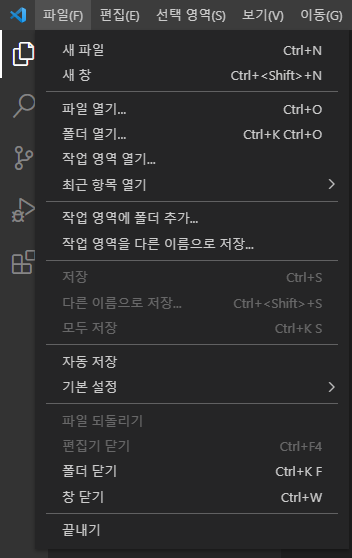
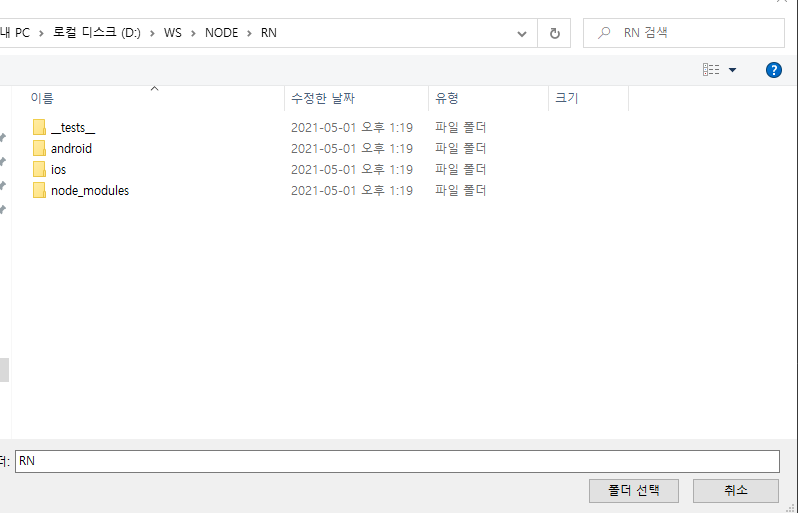
[파일] -> [폴더 열기...]를 클릭합니다.

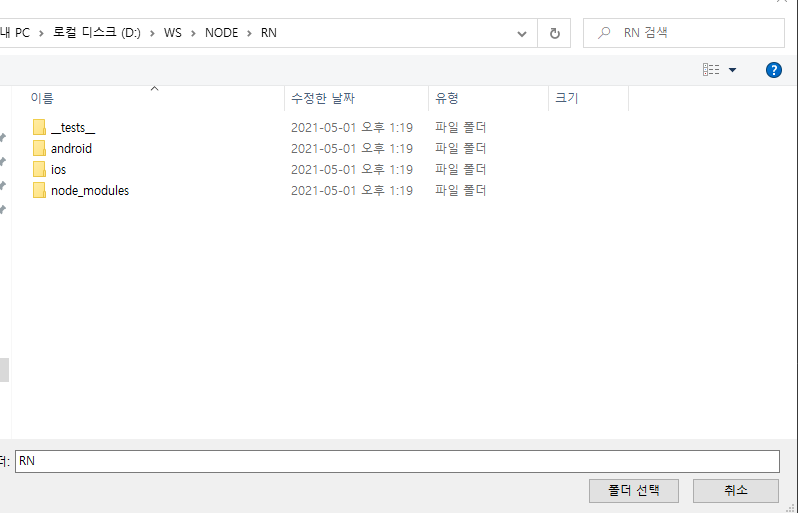
해당 경로로 이동 후 [폴더 선택]을 클릭합니다.

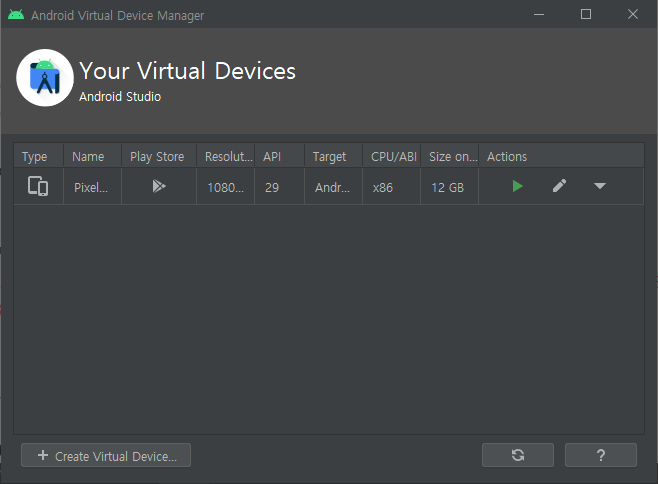
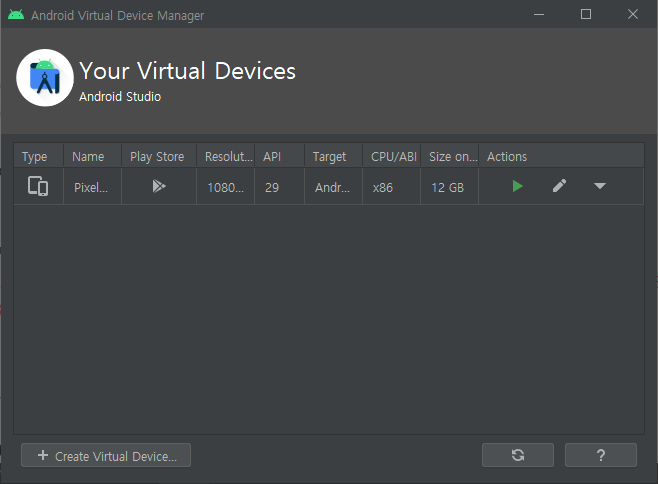
이전에 만든 에뮬레이터를 실행합니다.

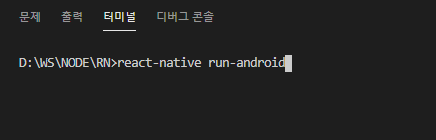
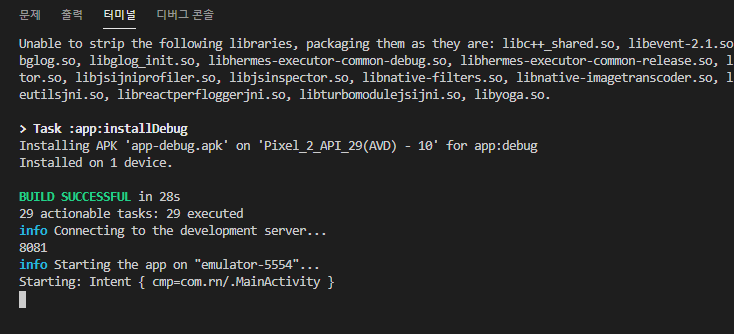
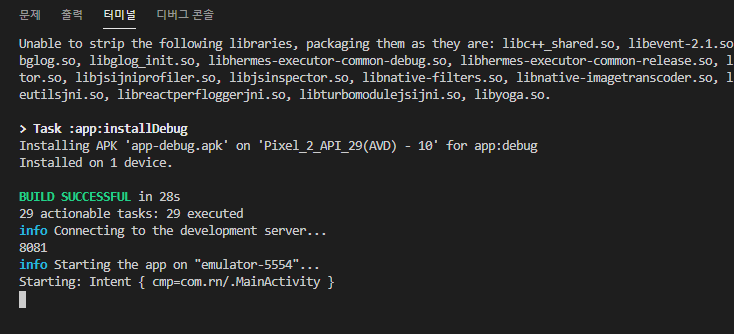
[react-native run-android]를 입력합니다. (시간이 많이 걸릴 수 있습니다.)

node 서버가 실행되고 APK를 만든 뒤 애뮬레이터에 넣는 행위를 위 명령어가 다 진행해줍니다.


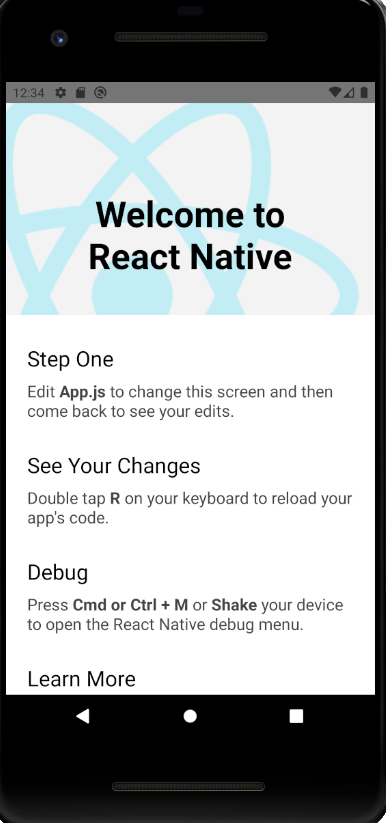
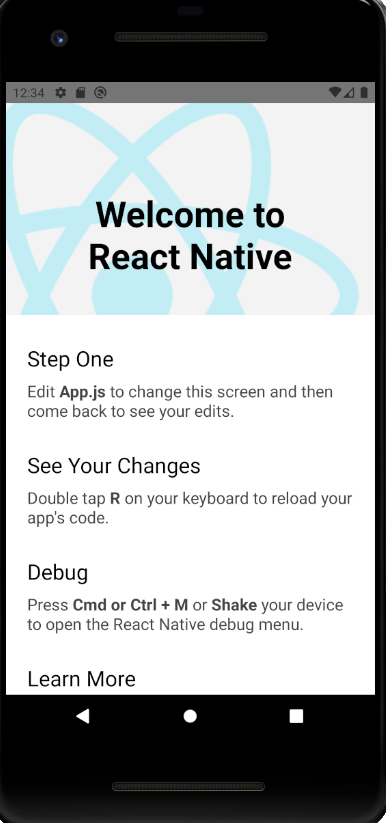
짠! react-native 프로젝트를 생성하고 애뮬레이터에 rn을 실행시켰습니다.
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > React-Native' 카테고리의 다른 글
| [React-Native] expo cli 설치, 생성 후 실행 (0) | 2021.05.15 |
|---|---|
| [React-Native] ※명령프롬프트 관리자 권한 실행 (0) | 2021.05.15 |
| [React-Native] 설치 및 환경 변수 세팅(Windows 10) (0) | 2021.04.23 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- Node: v14.16.0
- Npm: v6.14.11
- Target: Android Emulator Or Android Phone
(윈도우에서 사용하기 때문에 iOS 지원X)
저번 포스팅에는 개발 환경에 맞는 설치 및 환경 변수를 지정했습니다.
이번 포스팅에는 react-native 프로젝트를 생성해서 실행해보겠습니다.
VS Code(VisualStudio Code) 실행합니다.

[터미널] -> [새 터미널]을 클릭합니다.

원하는 경로로 이동한 후 npm i -g react-native-cli 를 실행합니다.

react-native init 프로젝트명을 적습니다. (시간이 걸릴 수 있습니다.)

설치가 완료되었습니다. RN 폴더로 이동하겠습니다.

[파일] -> [폴더 열기...]를 클릭합니다.

해당 경로로 이동 후 [폴더 선택]을 클릭합니다.

이전에 만든 에뮬레이터를 실행합니다.

[react-native run-android]를 입력합니다. (시간이 많이 걸릴 수 있습니다.)

node 서버가 실행되고 APK를 만든 뒤 애뮬레이터에 넣는 행위를 위 명령어가 다 진행해줍니다.


짠! react-native 프로젝트를 생성하고 애뮬레이터에 rn을 실행시켰습니다.
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > React-Native' 카테고리의 다른 글
| [React-Native] expo cli 설치, 생성 후 실행 (0) | 2021.05.15 |
|---|---|
| [React-Native] ※명령프롬프트 관리자 권한 실행 (0) | 2021.05.15 |
| [React-Native] 설치 및 환경 변수 세팅(Windows 10) (0) | 2021.04.23 |
