안녕하세요! 프뚜입니다.
새로운 프로젝트를 개발하게 되면서 프론트를 react로 선택하게 되었습니다.
신버전으로 재구성 할 겸 포스팅합니다.
OS: Windows 10
Node: 20.9.0 LTS
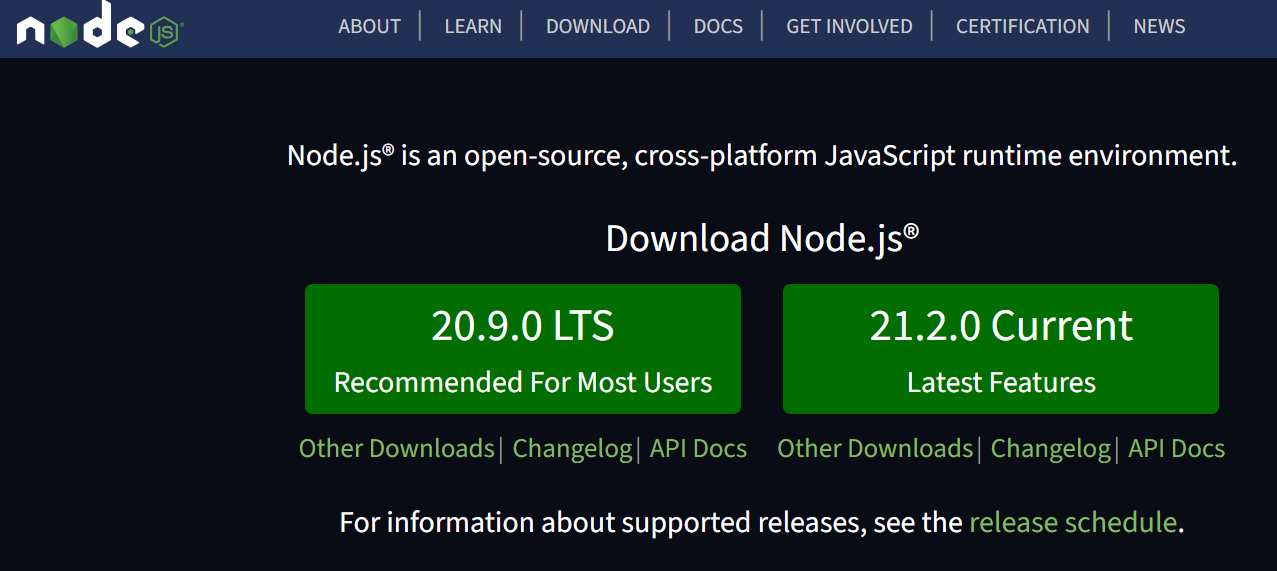
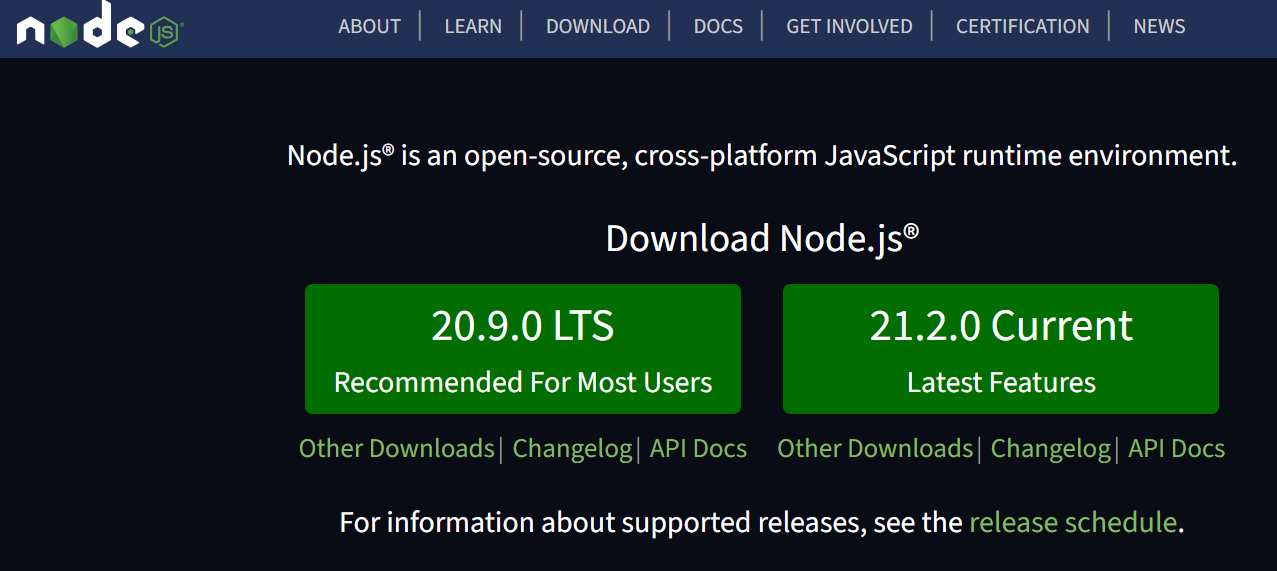
# nodejs 다운받기

20.9.0 LTS 버전으로 설치합니다.
# nodejs 설치하기

Next를 합니다.

...License Agreement를 체크하고 Next합니다.

원하는 경로를 선택 후 Next합니다.

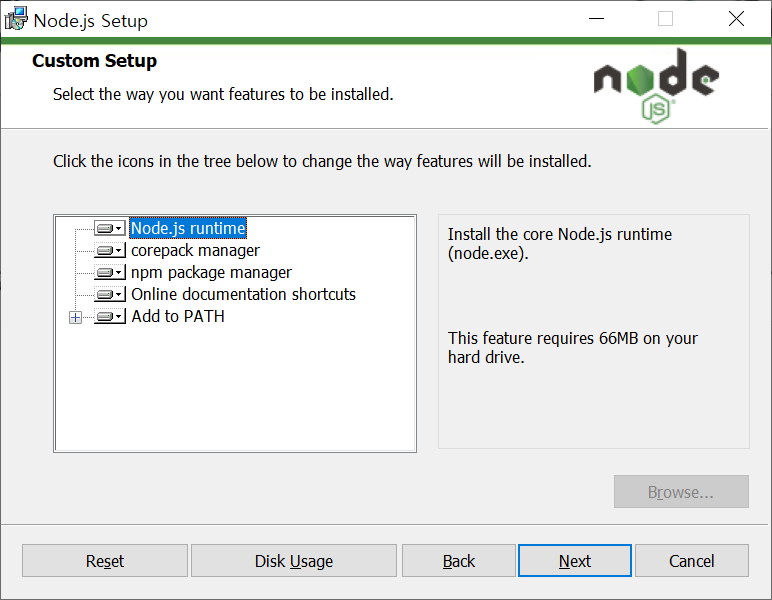
Next...

Next...

Install 합니다.

설치가 완료되었습니다.

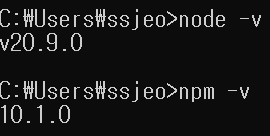
설치가 잘 되었는지 확인합니다.
위 내용이 나오지 않을 시, 환경변수에 설치 파일 경로를 추가하면 됩니다.
# 프로젝트 생성하기
npm uninstall -g create-react-app
npm install -g create-react-app
npx create-react-app {{project name}}create-react-app이 있을 수 있으니, 재설치 후 생성합니다.

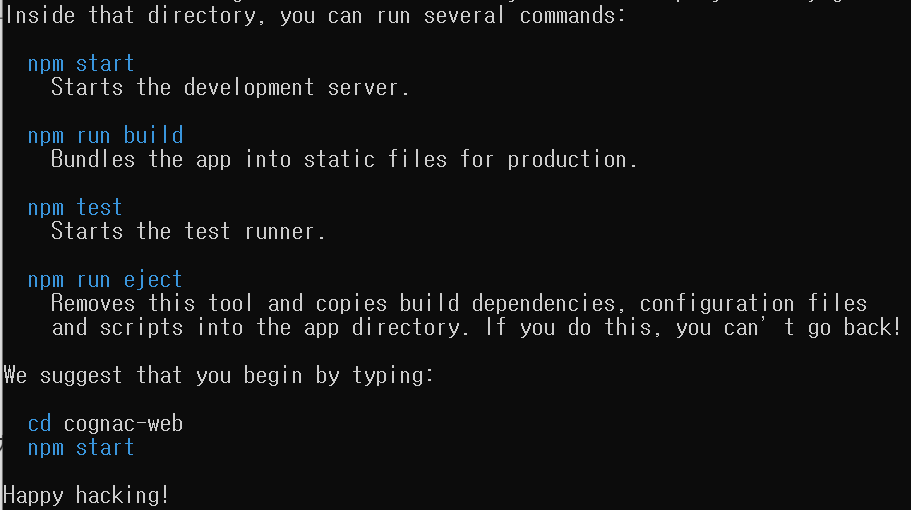
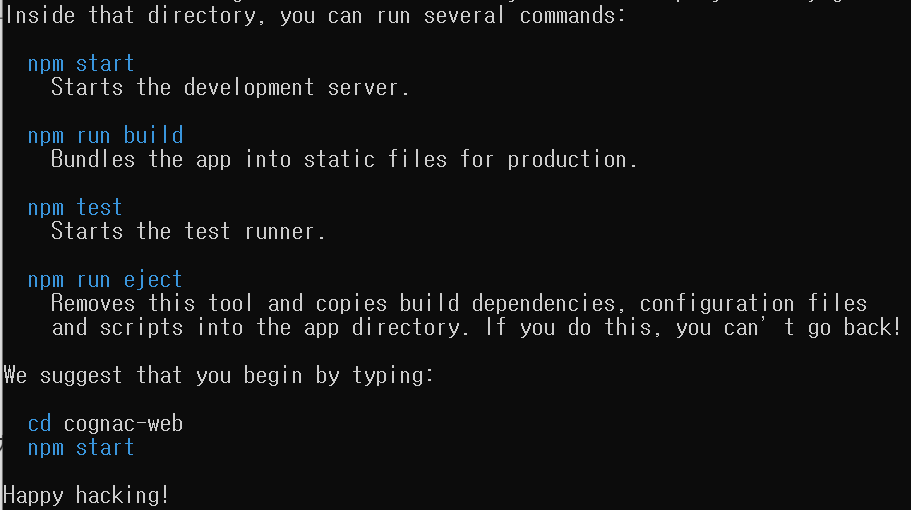
설치가 완료되었습니다.

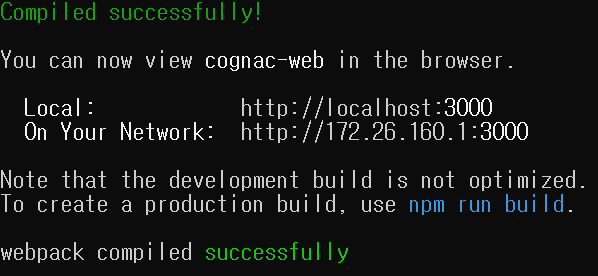
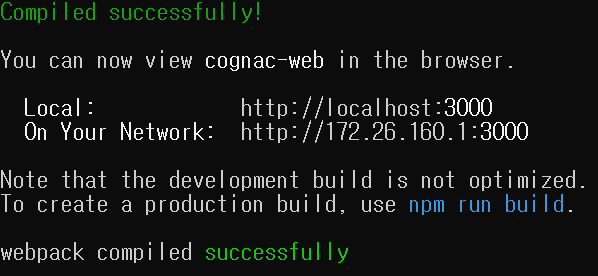
npm start 명령어 입력 시 위와 같은 화면을 볼 수 있습니다.
다음은 폴더 구조에 대해서 포스팅하겠습니다.
'프로그램 > REACT' 카테고리의 다른 글
| [Axios] React Axios 설정 및 사용하기 (0) | 2023.02.05 |
|---|---|
| [React Recoil] 리액트 Recoil 세팅 및 사용하기(상태 관리 라이브러리) (0) | 2023.02.04 |
| [React lazy] 리액트 lazy 사용하기 (SPA 속도 단점 보안) (0) | 2023.02.03 |
| [react-router-dom] 리액트 라우터 설치 및 세팅 (0) | 2023.02.01 |
| [POLYFILL] 리액트 IE11에서 실행하기 (1) | 2023.01.31 |
안녕하세요! 프뚜입니다.
새로운 프로젝트를 개발하게 되면서 프론트를 react로 선택하게 되었습니다.
신버전으로 재구성 할 겸 포스팅합니다.
OS: Windows 10
Node: 20.9.0 LTS
# nodejs 다운받기

20.9.0 LTS 버전으로 설치합니다.
# nodejs 설치하기

Next를 합니다.

...License Agreement를 체크하고 Next합니다.

원하는 경로를 선택 후 Next합니다.

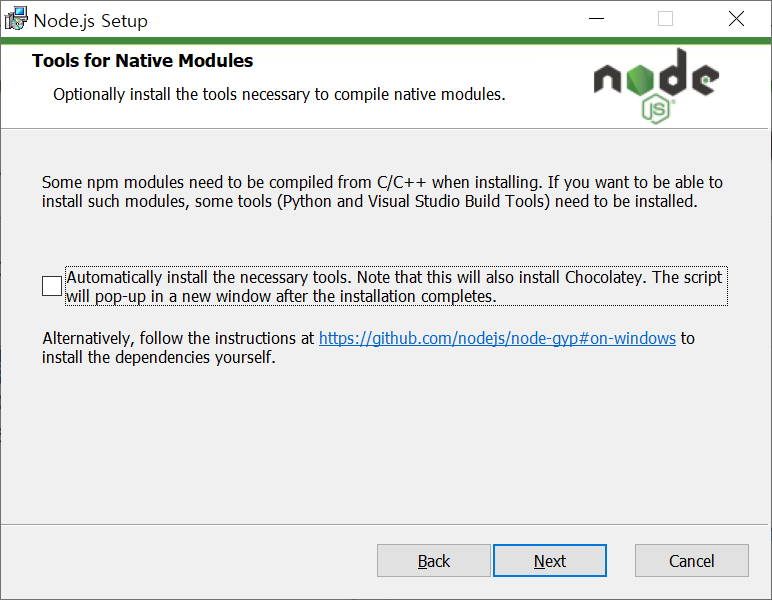
Next...

Next...

Install 합니다.

설치가 완료되었습니다.

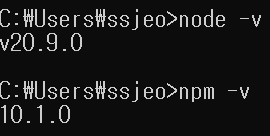
설치가 잘 되었는지 확인합니다.
위 내용이 나오지 않을 시, 환경변수에 설치 파일 경로를 추가하면 됩니다.
# 프로젝트 생성하기
npm uninstall -g create-react-app
npm install -g create-react-app
npx create-react-app {{project name}}create-react-app이 있을 수 있으니, 재설치 후 생성합니다.

설치가 완료되었습니다.

npm start 명령어 입력 시 위와 같은 화면을 볼 수 있습니다.
다음은 폴더 구조에 대해서 포스팅하겠습니다.
'프로그램 > REACT' 카테고리의 다른 글
| [Axios] React Axios 설정 및 사용하기 (0) | 2023.02.05 |
|---|---|
| [React Recoil] 리액트 Recoil 세팅 및 사용하기(상태 관리 라이브러리) (0) | 2023.02.04 |
| [React lazy] 리액트 lazy 사용하기 (SPA 속도 단점 보안) (0) | 2023.02.03 |
| [react-router-dom] 리액트 라우터 설치 및 세팅 (0) | 2023.02.01 |
| [POLYFILL] 리액트 IE11에서 실행하기 (1) | 2023.01.31 |
