728x90
반응형
SMALL
안녕하세요! 프뚜입니다.
IE11이 종료 되었지만, 폐쇄망인 공간은 사용하고 있습니다.. (빨리 바꿔줘...ㅠㅠ) 리액트에서 IE11를 사용할 수 있게 react-app-polyfill 설치 및 세팅에 대해 포스팅합니다.
[개발 환경]
- OS: Windows 10 64Bit
- React: 18.2.0
# react-app-polyfill 설치하기
# 2023.01.31[프뚜]: npm
npm install react-app-polyfill
# 2023.01.31[프뚜]: yarn
yarn add react-app-polyfill
# package.json 설정 추가하기
{
...
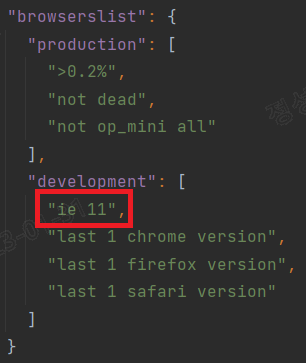
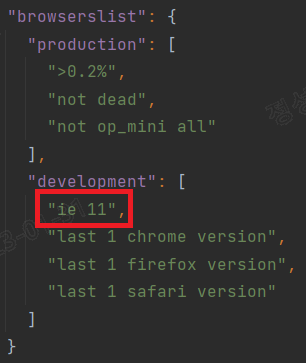
"browserslist": {
...
"development": [
"ie 11",
...
],
...
},
...
}
"browserslist" > "development" > "ie 11"를 추가합니다.
# index.js에 polyfill import 하기
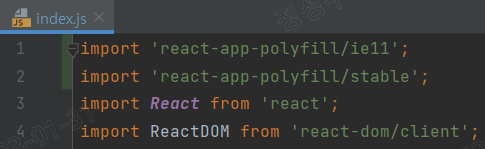
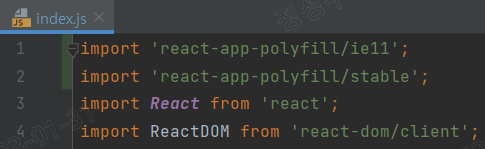
import 'react-app-polyfill/ie11';
import 'react-app-polyfill/stable';
...
# IE 11 테스트하기

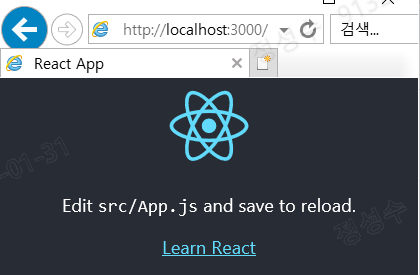
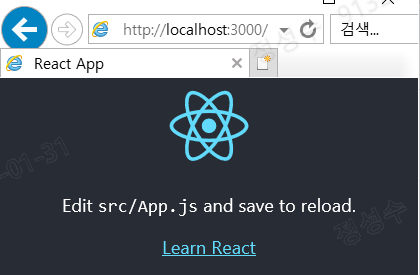
IE 11에서 정상적으로 출력됩니다.
728x90
반응형
LIST
'프로그램 > REACT' 카테고리의 다른 글
| [React] 01. 프로젝트 생성하기 (0) | 2023.11.17 |
|---|---|
| [Axios] React Axios 설정 및 사용하기 (0) | 2023.02.05 |
| [React Recoil] 리액트 Recoil 세팅 및 사용하기(상태 관리 라이브러리) (0) | 2023.02.04 |
| [React lazy] 리액트 lazy 사용하기 (SPA 속도 단점 보안) (0) | 2023.02.03 |
| [react-router-dom] 리액트 라우터 설치 및 세팅 (0) | 2023.02.01 |
728x90
반응형
SMALL
안녕하세요! 프뚜입니다.
IE11이 종료 되었지만, 폐쇄망인 공간은 사용하고 있습니다.. (빨리 바꿔줘...ㅠㅠ) 리액트에서 IE11를 사용할 수 있게 react-app-polyfill 설치 및 세팅에 대해 포스팅합니다.
[개발 환경]
- OS: Windows 10 64Bit
- React: 18.2.0
# react-app-polyfill 설치하기
# 2023.01.31[프뚜]: npm
npm install react-app-polyfill
# 2023.01.31[프뚜]: yarn
yarn add react-app-polyfill
# package.json 설정 추가하기
{
...
"browserslist": {
...
"development": [
"ie 11",
...
],
...
},
...
}
"browserslist" > "development" > "ie 11"를 추가합니다.
# index.js에 polyfill import 하기
import 'react-app-polyfill/ie11';
import 'react-app-polyfill/stable';
...
# IE 11 테스트하기

IE 11에서 정상적으로 출력됩니다.
728x90
반응형
LIST
'프로그램 > REACT' 카테고리의 다른 글
| [React] 01. 프로젝트 생성하기 (0) | 2023.11.17 |
|---|---|
| [Axios] React Axios 설정 및 사용하기 (0) | 2023.02.05 |
| [React Recoil] 리액트 Recoil 세팅 및 사용하기(상태 관리 라이브러리) (0) | 2023.02.04 |
| [React lazy] 리액트 lazy 사용하기 (SPA 속도 단점 보안) (0) | 2023.02.03 |
| [react-router-dom] 리액트 라우터 설치 및 세팅 (0) | 2023.02.01 |
