안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
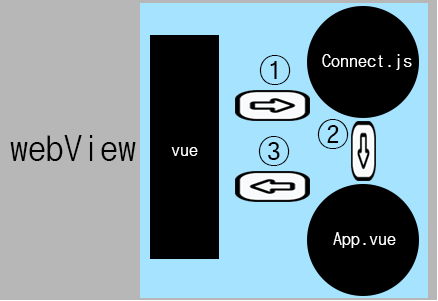
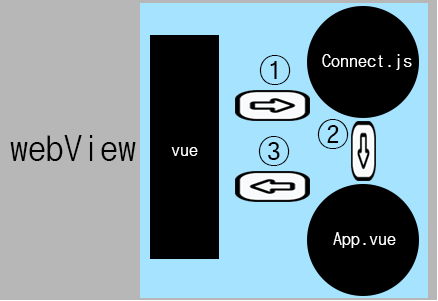
프로젝트를 하던 중 웹뷰(외부)에서 vue function을 호출해야하는 상황이 생겼습니다..

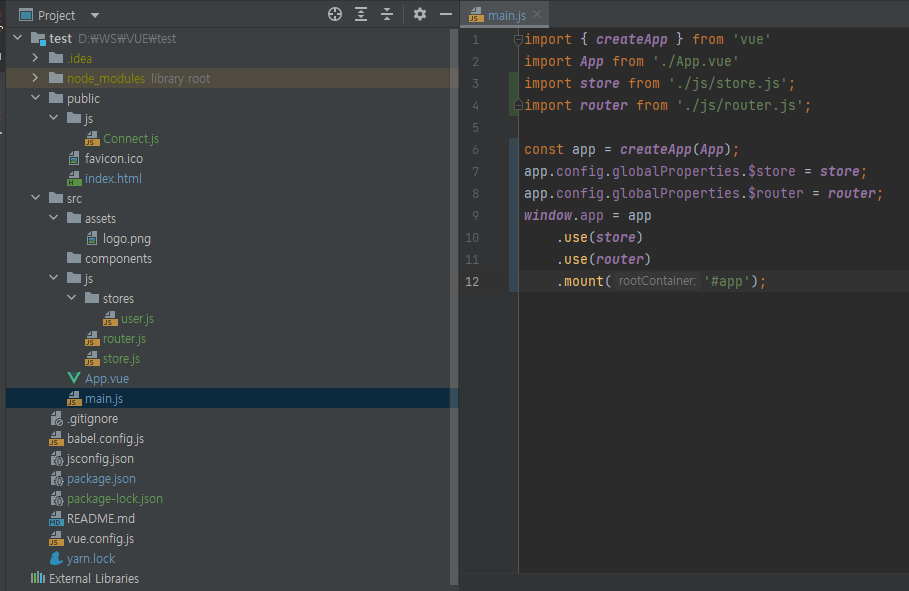
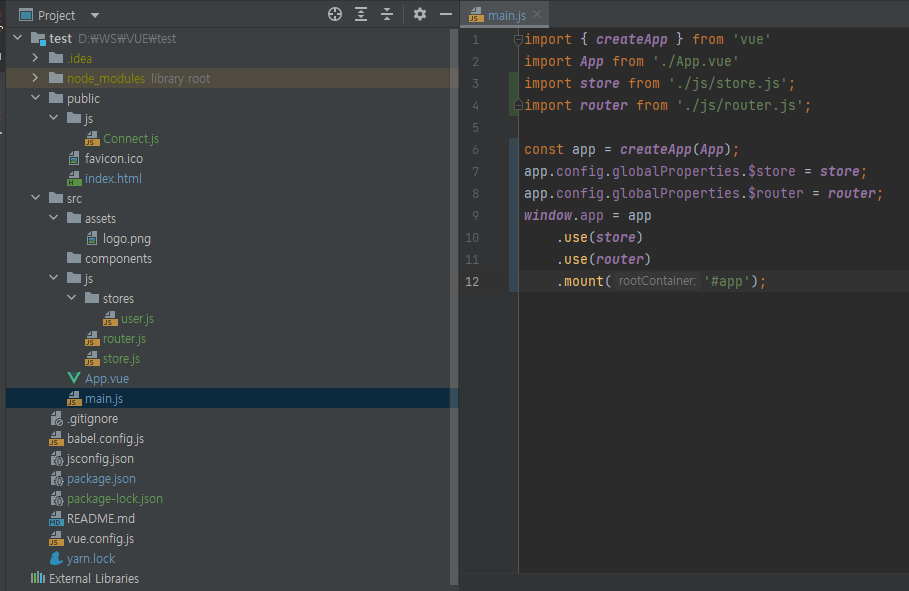
1. main.js에 window.app으로 바인딩 하기
window.app = app.mount('#app');
외부 JS에서 Connect를 할 수 있게 window.app 부분을 추가합니다.
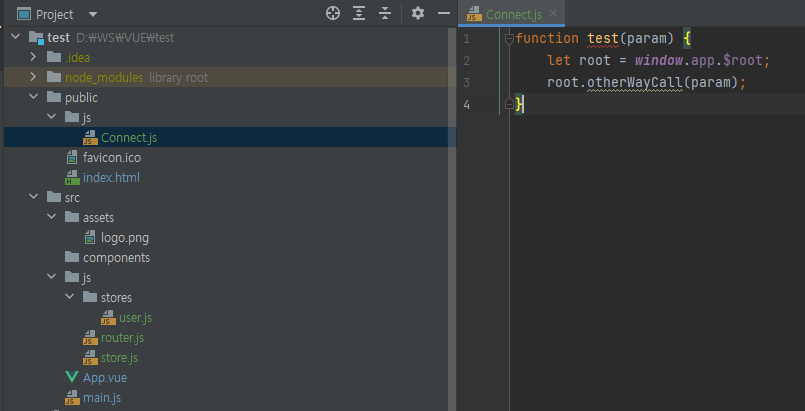
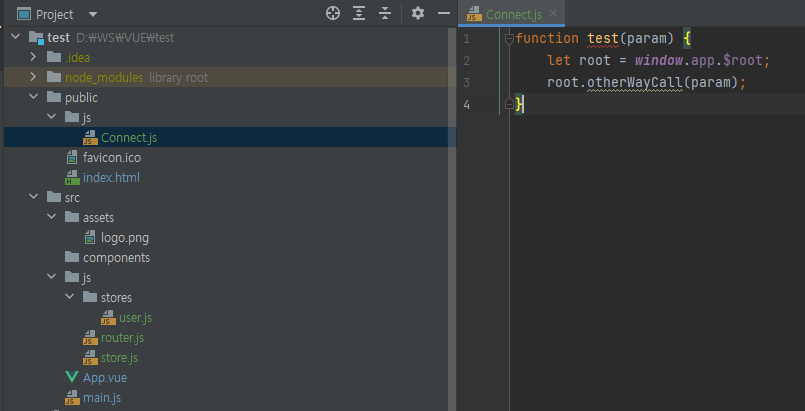
2. Connect.js에 function을 추가하기
# JS 폴더 경로
/public/js/Connect.js
window.app.$root는 vue의 root를 가져올 수 있습니다.
※ 폴더는 public에 두어야합니다. (src 하위는 사용X)
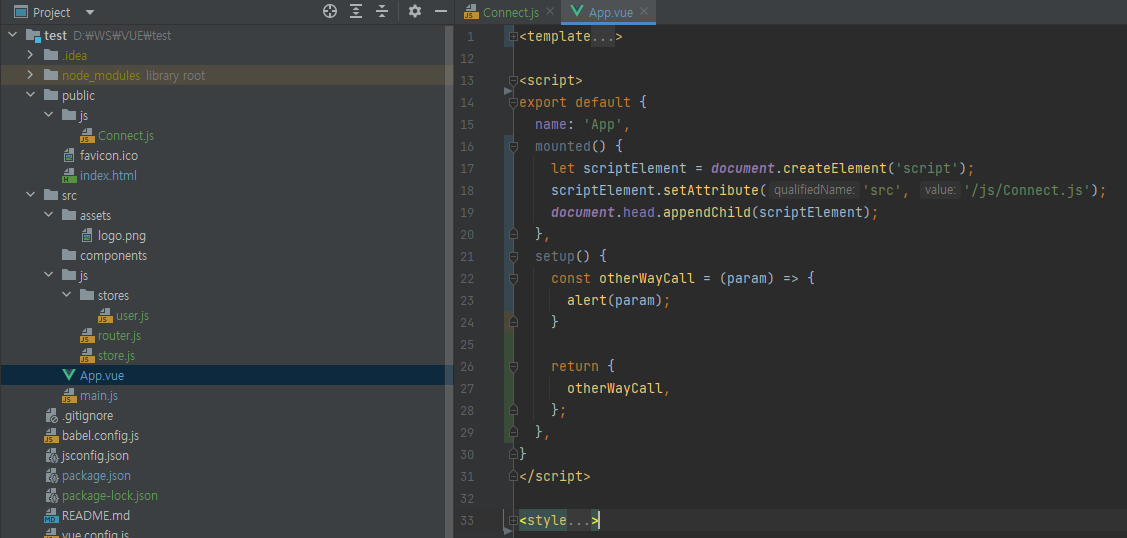
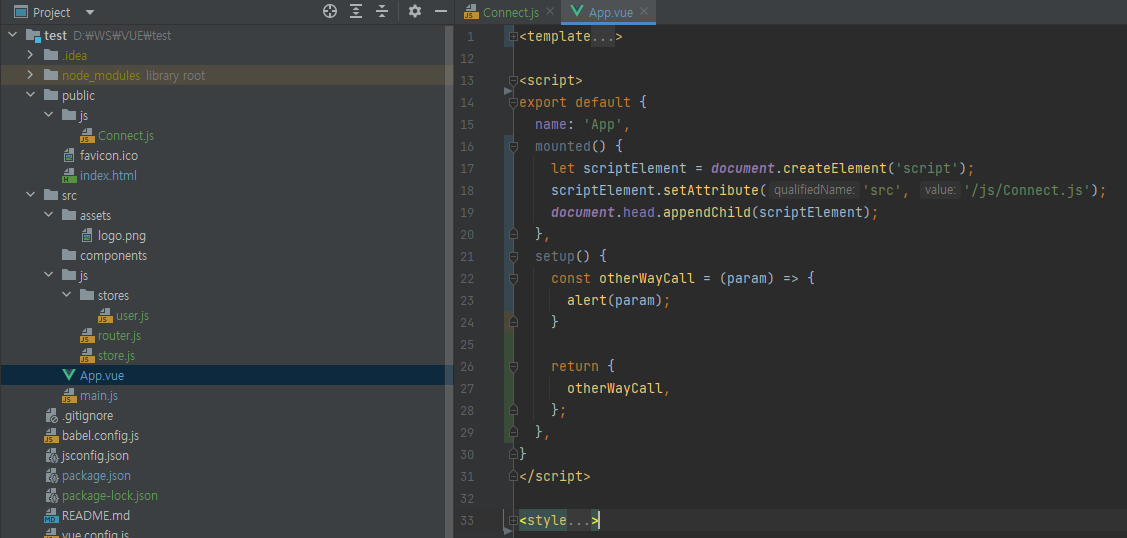
3. 외부 JS를 import 하기
# mounted에 추가
let scriptElement = document.createElement('script');
scriptElement.setAttribute('src', '/js/Connect.js');
document.head.appendChild(scriptElement);
4. 2번에서 사용한 function을 구현하기
# Connect.js
root.otherWayCall();
# App.js
otherWayCall() { .. }
5. 정리하기
- main.js에서 window.app 스키마를 만든다. (1번 참고)
- Connect.js에서 VUE Function을 사용 하기 위해 main.js에서 만든 스키마를 통해 function을 호출한다. (2번 참고)
- App.vue에서 Connect.js를 mounted 시점에 import한다. (3번 참고)
- App.vue에서 Connect.js가 호출한 function을 만든다. (4번 참고)
src/js에 만든 js는 build가 되면서 외부에서 참조할 수가 없습니다. public/js에 js를 만들고, App.vue에서 import를 해야합니다.
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] 프로젝트 생성 및 실행하기 (0) | 2022.07.30 |
|---|---|
| [VUE] yarn : 이 시스템에서 스크립트를 실행할 수 없으므로... (0) | 2022.07.30 |
| [VUE] VUE-CLI 설치하기 (0) | 2022.07.26 |
| [VUE] yarn 설치하기 (0) | 2022.07.26 |
| [VUE] npm WARN config global --global, --local are deprecated. Use --location=global instead (0) | 2022.07.26 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
프로젝트를 하던 중 웹뷰(외부)에서 vue function을 호출해야하는 상황이 생겼습니다..

1. main.js에 window.app으로 바인딩 하기
window.app = app.mount('#app');
외부 JS에서 Connect를 할 수 있게 window.app 부분을 추가합니다.
2. Connect.js에 function을 추가하기
# JS 폴더 경로
/public/js/Connect.js
window.app.$root는 vue의 root를 가져올 수 있습니다.
※ 폴더는 public에 두어야합니다. (src 하위는 사용X)
3. 외부 JS를 import 하기
# mounted에 추가
let scriptElement = document.createElement('script');
scriptElement.setAttribute('src', '/js/Connect.js');
document.head.appendChild(scriptElement);
4. 2번에서 사용한 function을 구현하기
# Connect.js
root.otherWayCall();
# App.js
otherWayCall() { .. }
5. 정리하기
- main.js에서 window.app 스키마를 만든다. (1번 참고)
- Connect.js에서 VUE Function을 사용 하기 위해 main.js에서 만든 스키마를 통해 function을 호출한다. (2번 참고)
- App.vue에서 Connect.js를 mounted 시점에 import한다. (3번 참고)
- App.vue에서 Connect.js가 호출한 function을 만든다. (4번 참고)
src/js에 만든 js는 build가 되면서 외부에서 참조할 수가 없습니다. public/js에 js를 만들고, App.vue에서 import를 해야합니다.
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > VUE' 카테고리의 다른 글
| [VUE] 프로젝트 생성 및 실행하기 (0) | 2022.07.30 |
|---|---|
| [VUE] yarn : 이 시스템에서 스크립트를 실행할 수 없으므로... (0) | 2022.07.30 |
| [VUE] VUE-CLI 설치하기 (0) | 2022.07.26 |
| [VUE] yarn 설치하기 (0) | 2022.07.26 |
| [VUE] npm WARN config global --global, --local are deprecated. Use --location=global instead (0) | 2022.07.26 |
