안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli: 5.0.8
Gitlab에서 레파지토리 생성 후 vue 프로젝트 형상관리 연동하는 방법에 대해 포스팅하겠습니다.
1. Gitlab 홈페이지 이동 후 레파지토리로 이동하기(클릭)
# gitlab으로 이동하기
https://github.com/
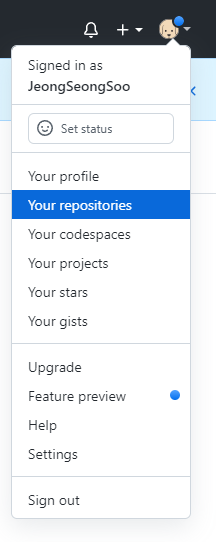
# 좌측 상단에 프로필 클릭 후 Your repositories를 선택하기
Your repositories
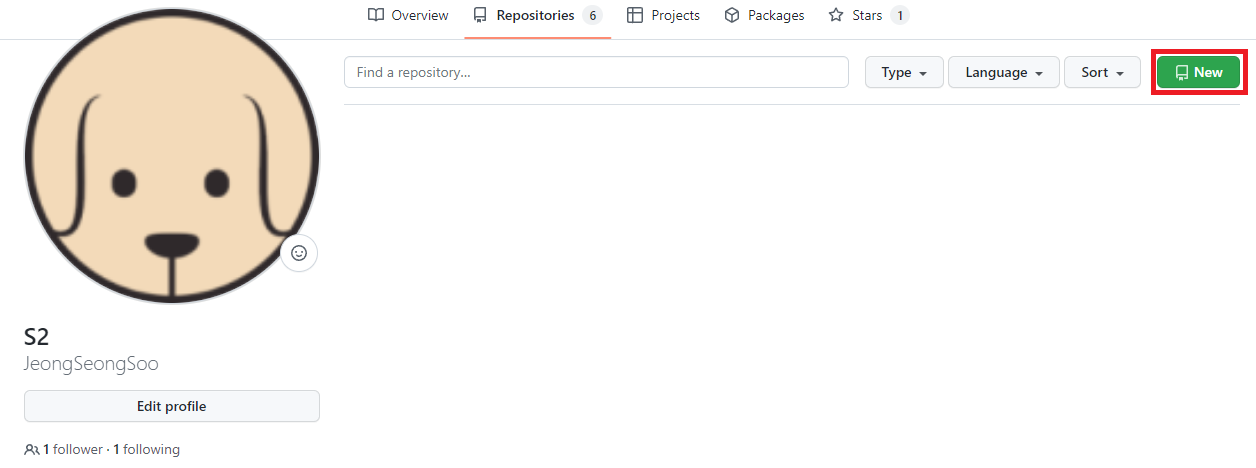
# Create a new repository 클릭하기
New

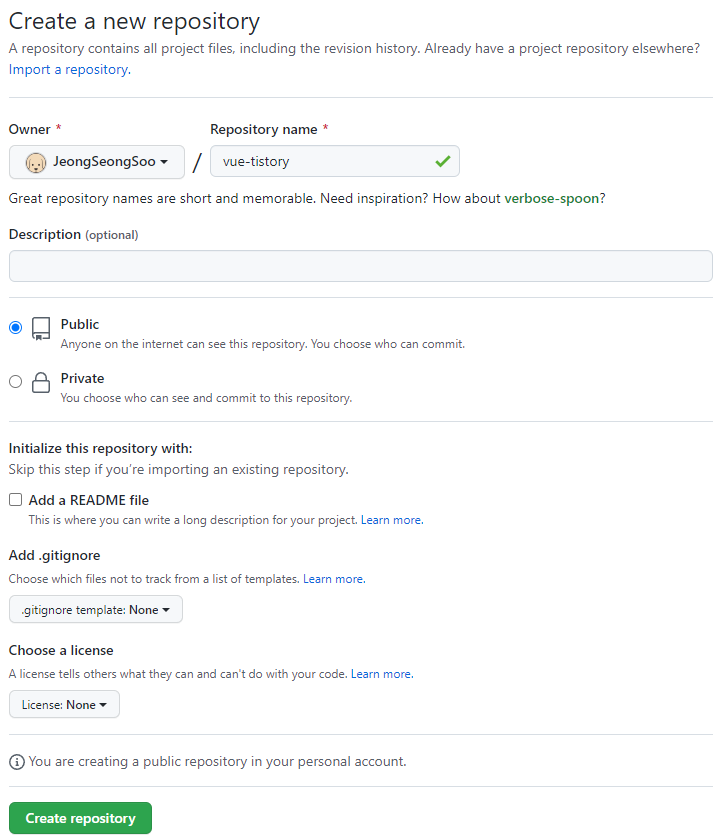
2. 레파지토리 생성하기

- Owner: 프로젝트 관리자를 지정합니다.
- Repository name: 레파지토리의 명을 지정합니다.
- Public: URL만 있으면 누구든 볼 수 있고 받을 수 있습니다.
- Private: 프로젝트 관리자가 추가 한 사람에게만 보고 받을 수 있습니다.
프뚜는 VUE 관련된 포스팅을 하고 있고, 소스를 공유하기 위해 Public으로 선택하겠습니다.

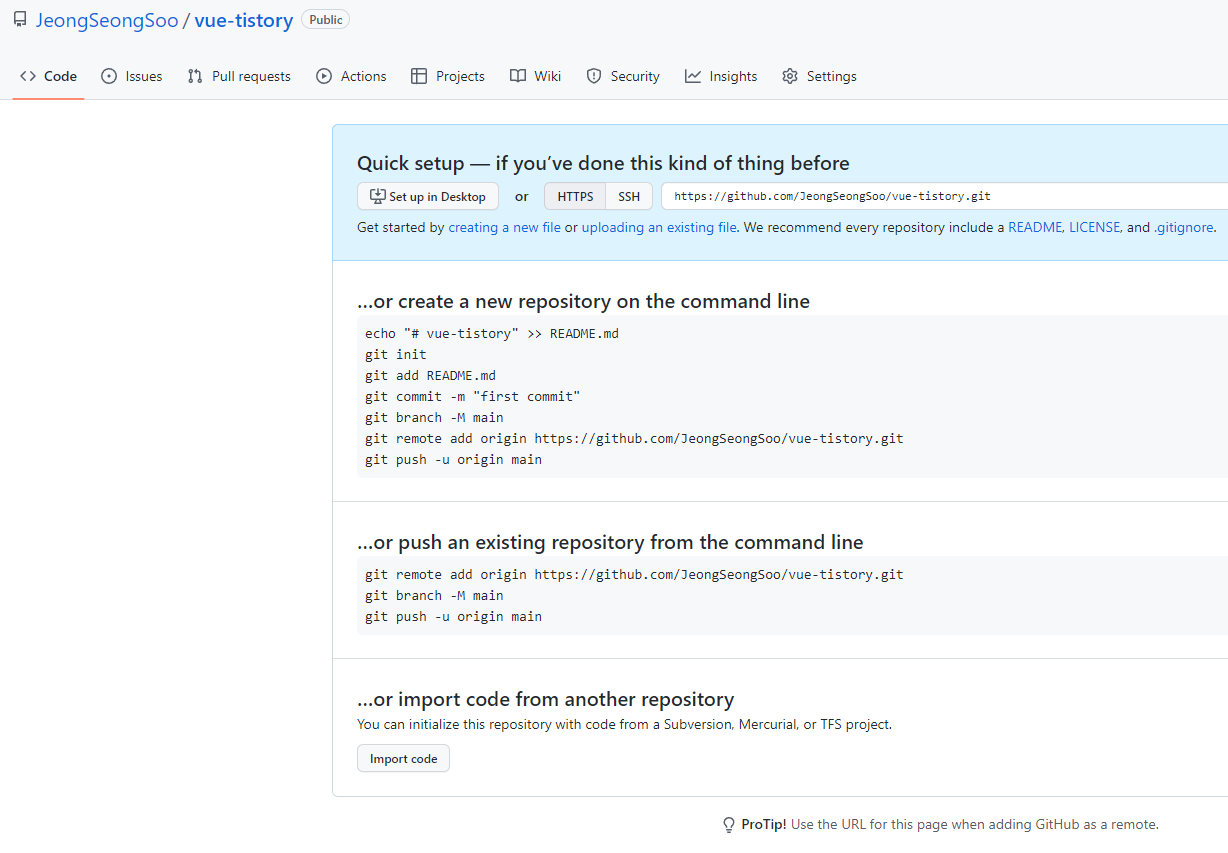
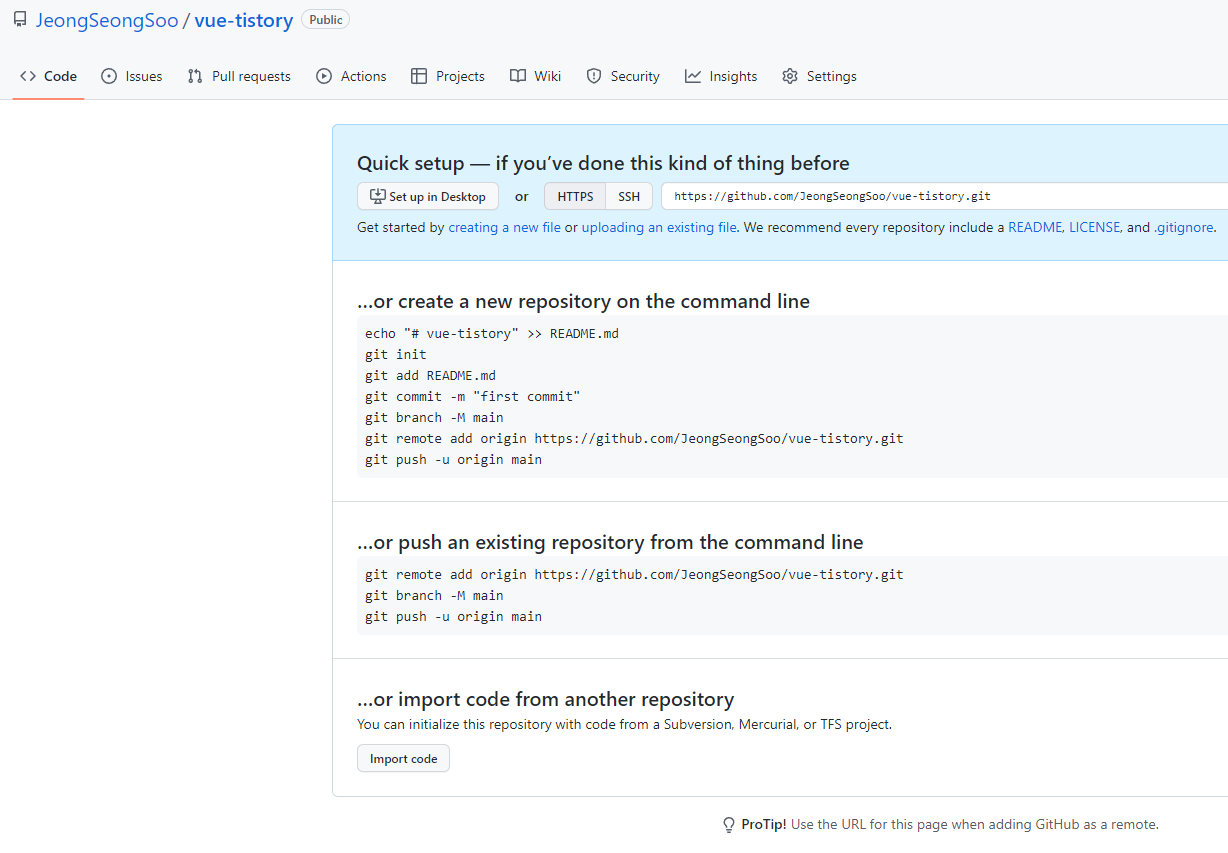
git init 후 연동하기 위해서 git remote add origin https://...은 복사해놓습니다.
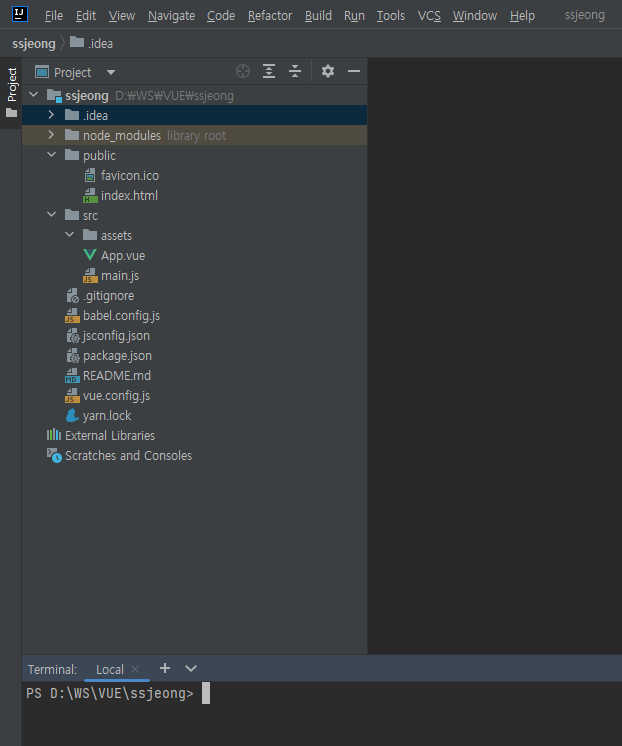
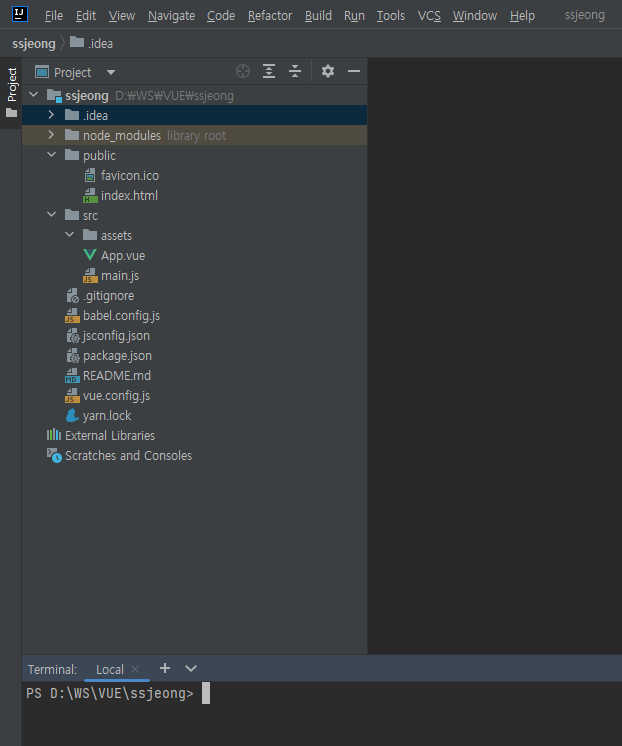
3. 인텔리제이로 생성한 vue 프로젝트 실행 후 터미널 열기

4. git init을 하기 전에 터미널을 git bash로 변경하기(클릭)
https://ssjeong.tistory.com/entry/Git-git-%EC%9A%A9%EC%96%B4%EA%B0%80-cmdlet-%ED%95%A8%EC%88%98-%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%ED%8C%8C%EC%9D%BC-%EB%98%90%EB%8A%94-%EC%8B%A4%ED%96%89%ED%95%A0-%EC%88%98-%EC%9E%88%EB%8A%94-%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%A8-%EC%9D%B4%EB%A6%84%EC%9C%BC%EB%A1%9C-%EC%9D%B8%EC%8B%9D%EB%90%98%EC%A7%80-%EC%95%8A%EC%8A%B5%EB%8B%88%EB%8B%A4-%EC%9D%B4%EB%A6%84%EC%9D%B4-%EC%A0%95%ED%99%95%ED%95%9C%EC%A7%80-%ED%99%95%EC%9D%B8%ED%95%98%EA%B3%A0-%EA%B2%BD%EB%A1%9C%EA%B0%80-%ED%8F%AC%ED%95%A8%EB%90%9C-%EA%B2%BD%EC%9A%B0-%EA%B2%BD%EB%A1%9C%EA%B0%80-%EC%98%AC%EB%B0%94%EB%A5%B8%EC%A7%80-%EA%B2%80%EC%A6%9D%ED%95%9C-%EB%8B%A4%EC%9D%8C-%EB%8B%A4%EC%8B%9C-%EC%8B%9C%EB%8F%84%ED%95%98%EC%8B%AD%EC%8B%9C%EC%98%A4
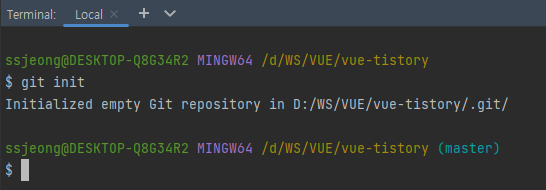
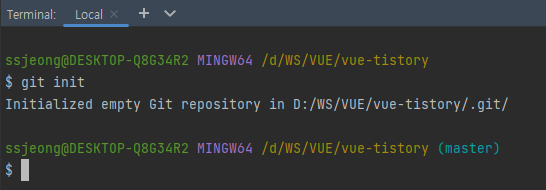
5. git init으로 git 환경 설치하기

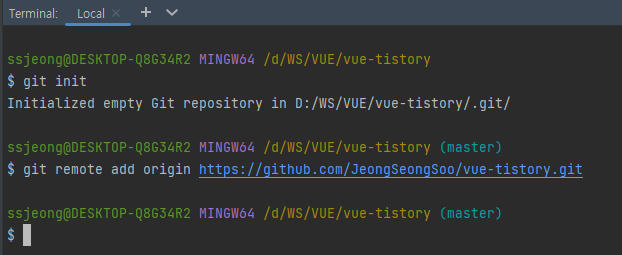
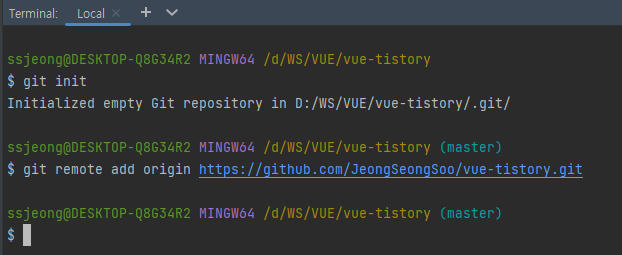
6. git 연동하기 (remote)
# 2번에서 복사 한 git remote를 붙여넣기
git remote add origin https://github.com/JeongSeongSoo/vue-tistory.git
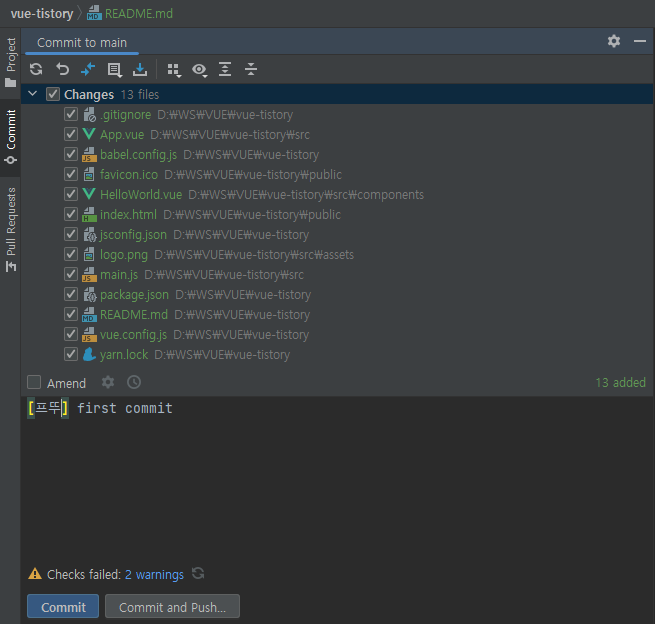
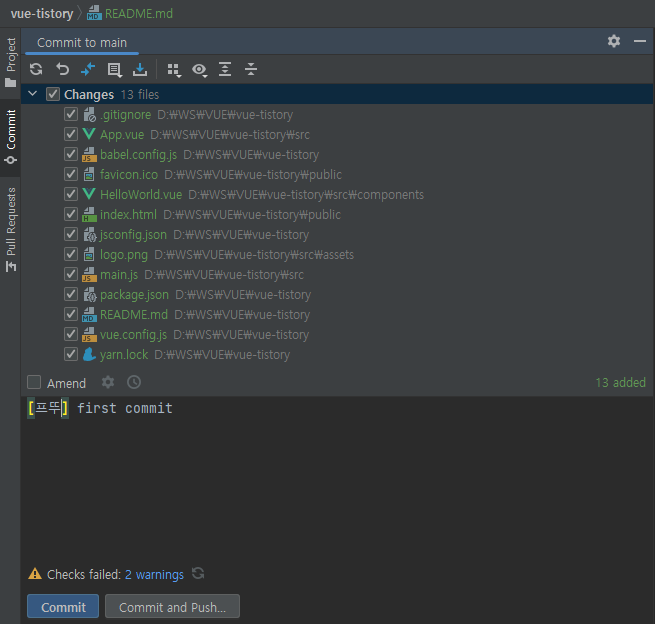
7. 인텔리제이 > Commit 선택하기

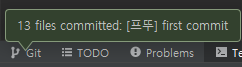
Chages를 선택 후 메세지를 작성 후 Commit을 합니다.

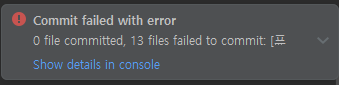
7-1. Commit을 했으나 에러가 발생하면 링크로 이동하기(클릭)
https://ssjeong.tistory.com/entry/Git-fatal-Unable-to-create-gitindexlock-File-exists
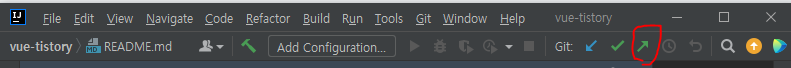
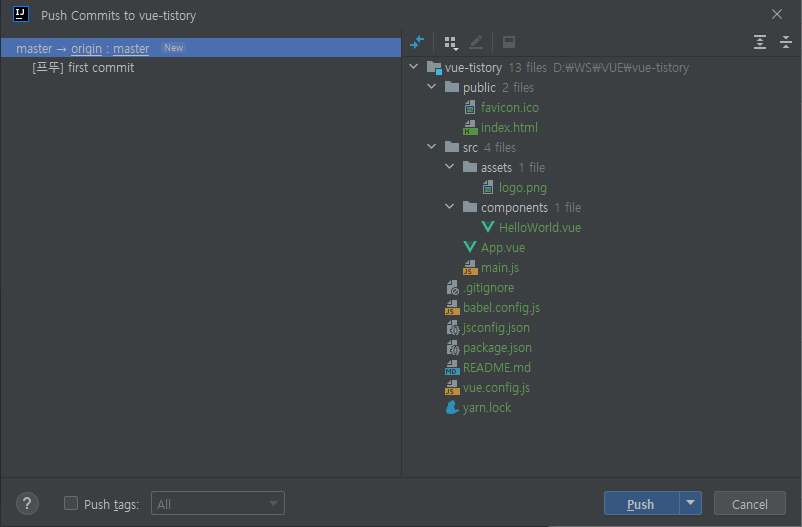
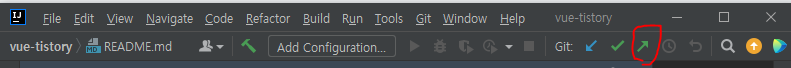
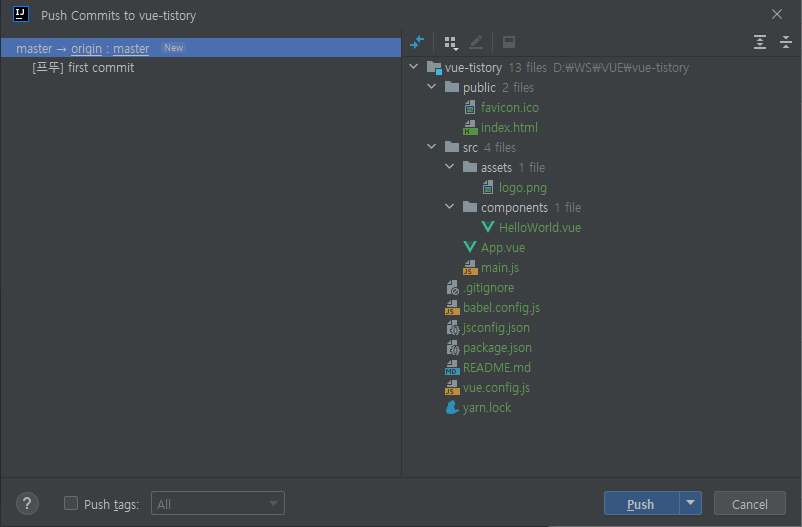
8. Git Push 하기



정상적으로 Push가 되었습니다.
9. Push가 잘 되었는 지 확인하기
# gitlab으로 이동하기
https://github.com/JeongSeongSoo/vue-tistory

프로젝트가 정상적으로 연동되었습니다.
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > ETC' 카테고리의 다른 글
| [알씨] 사진 한 번에 사이즈 줄이기 (티스토리 블로그 이미지 크기) (9) | 2022.08.05 |
|---|---|
| [Google Adsense] 티스토리 구글 애드센스 연동하기 (0) | 2022.08.03 |
| [Git] fatal: Unable to create '~/.git/index.lock': File exists. (0) | 2022.07.31 |
| [Git] 'git' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시.. (0) | 2022.07.31 |
| [Git] windows 10 Git 설치하기 (0) | 2022.07.31 |
안녕하세요!
프뚜(프로그래머 뚜)입니다!
[개발 환경]
- OS: windows 10 64bit
- git: 2.37.1.windows.1
- nodejs: v16.16.0
- npm: 8.15.0
- yarn: 1.22.19
- @vue/cli: 5.0.8
Gitlab에서 레파지토리 생성 후 vue 프로젝트 형상관리 연동하는 방법에 대해 포스팅하겠습니다.
1. Gitlab 홈페이지 이동 후 레파지토리로 이동하기(클릭)
# gitlab으로 이동하기
https://github.com/
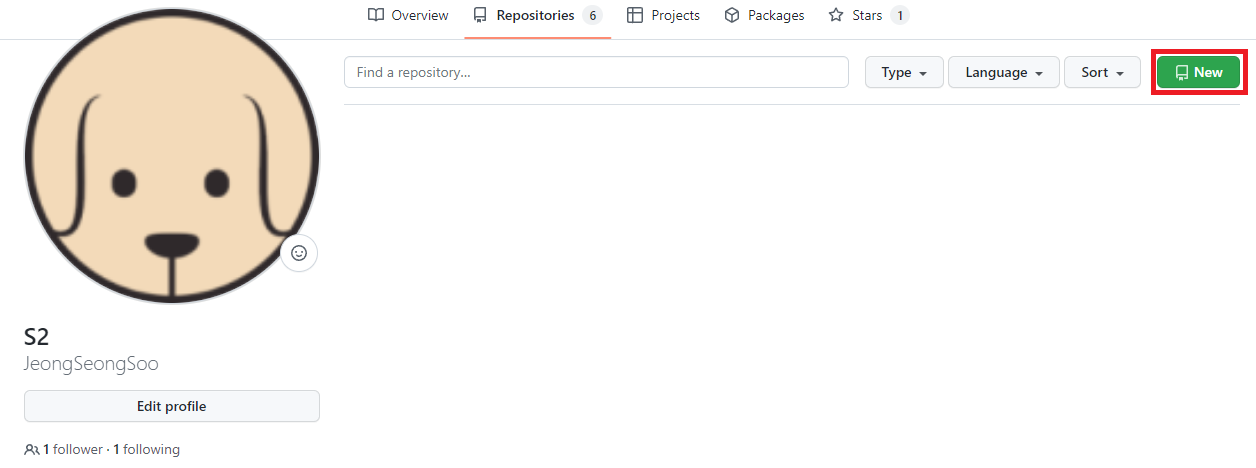
# 좌측 상단에 프로필 클릭 후 Your repositories를 선택하기
Your repositories
# Create a new repository 클릭하기
New

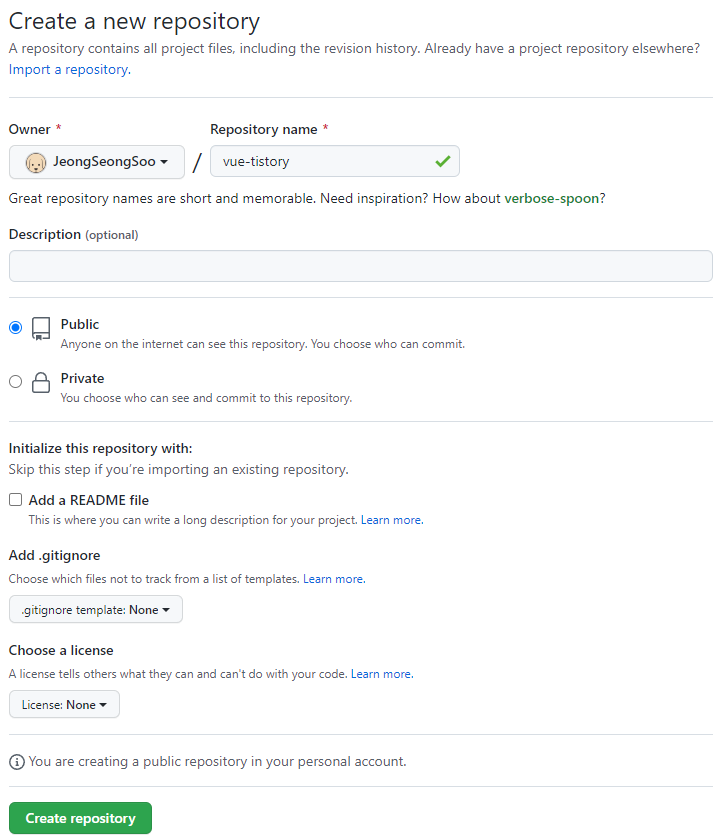
2. 레파지토리 생성하기

- Owner: 프로젝트 관리자를 지정합니다.
- Repository name: 레파지토리의 명을 지정합니다.
- Public: URL만 있으면 누구든 볼 수 있고 받을 수 있습니다.
- Private: 프로젝트 관리자가 추가 한 사람에게만 보고 받을 수 있습니다.
프뚜는 VUE 관련된 포스팅을 하고 있고, 소스를 공유하기 위해 Public으로 선택하겠습니다.

git init 후 연동하기 위해서 git remote add origin https://...은 복사해놓습니다.
3. 인텔리제이로 생성한 vue 프로젝트 실행 후 터미널 열기

4. git init을 하기 전에 터미널을 git bash로 변경하기(클릭)
https://ssjeong.tistory.com/entry/Git-git-%EC%9A%A9%EC%96%B4%EA%B0%80-cmdlet-%ED%95%A8%EC%88%98-%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%ED%8C%8C%EC%9D%BC-%EB%98%90%EB%8A%94-%EC%8B%A4%ED%96%89%ED%95%A0-%EC%88%98-%EC%9E%88%EB%8A%94-%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%A8-%EC%9D%B4%EB%A6%84%EC%9C%BC%EB%A1%9C-%EC%9D%B8%EC%8B%9D%EB%90%98%EC%A7%80-%EC%95%8A%EC%8A%B5%EB%8B%88%EB%8B%A4-%EC%9D%B4%EB%A6%84%EC%9D%B4-%EC%A0%95%ED%99%95%ED%95%9C%EC%A7%80-%ED%99%95%EC%9D%B8%ED%95%98%EA%B3%A0-%EA%B2%BD%EB%A1%9C%EA%B0%80-%ED%8F%AC%ED%95%A8%EB%90%9C-%EA%B2%BD%EC%9A%B0-%EA%B2%BD%EB%A1%9C%EA%B0%80-%EC%98%AC%EB%B0%94%EB%A5%B8%EC%A7%80-%EA%B2%80%EC%A6%9D%ED%95%9C-%EB%8B%A4%EC%9D%8C-%EB%8B%A4%EC%8B%9C-%EC%8B%9C%EB%8F%84%ED%95%98%EC%8B%AD%EC%8B%9C%EC%98%A4
5. git init으로 git 환경 설치하기

6. git 연동하기 (remote)
# 2번에서 복사 한 git remote를 붙여넣기
git remote add origin https://github.com/JeongSeongSoo/vue-tistory.git
7. 인텔리제이 > Commit 선택하기

Chages를 선택 후 메세지를 작성 후 Commit을 합니다.

7-1. Commit을 했으나 에러가 발생하면 링크로 이동하기(클릭)
https://ssjeong.tistory.com/entry/Git-fatal-Unable-to-create-gitindexlock-File-exists
8. Git Push 하기



정상적으로 Push가 되었습니다.
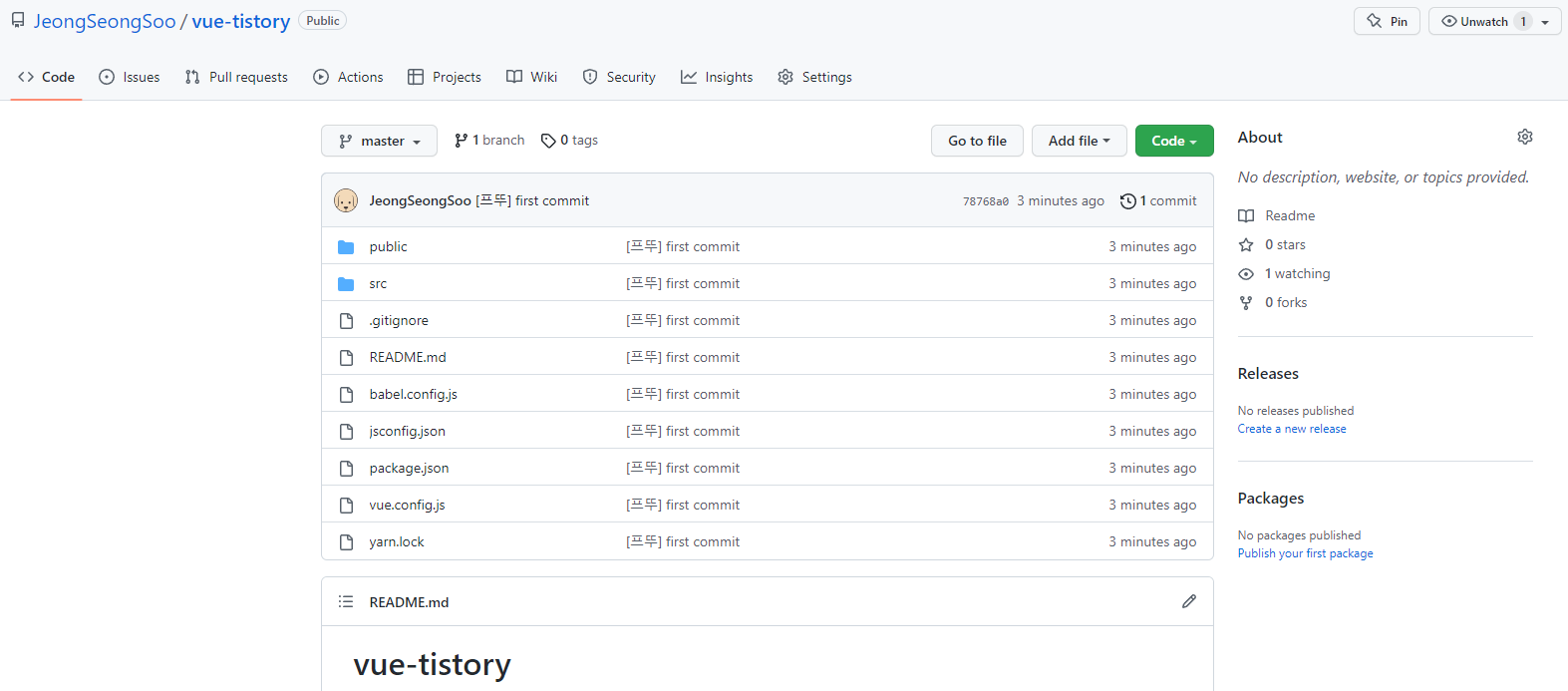
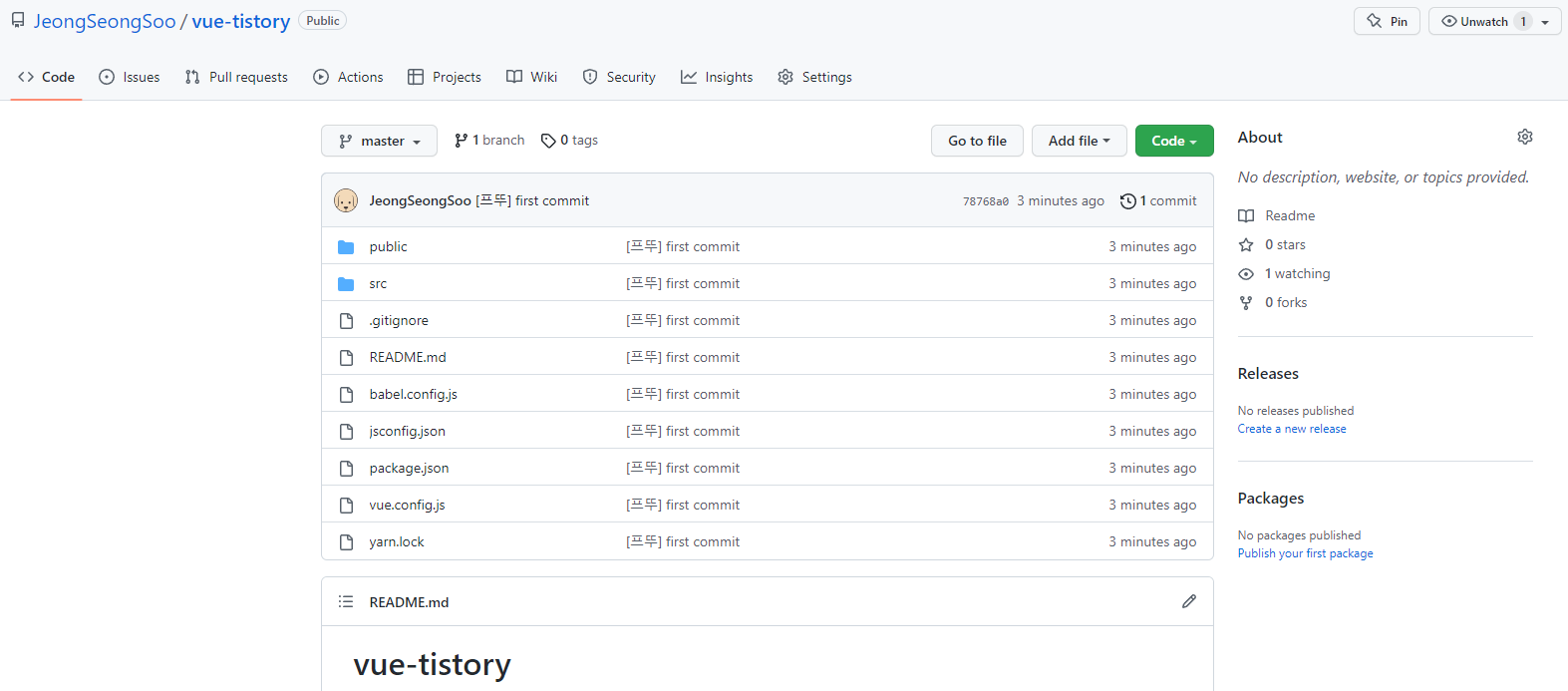
9. Push가 잘 되었는 지 확인하기
# gitlab으로 이동하기
https://github.com/JeongSeongSoo/vue-tistory

프로젝트가 정상적으로 연동되었습니다.
궁금하신 부분 또는 문제가 생긴 부분에 대해서 댓글 남겨주시면 빠르고 정확한 답변드리겠습니다.
'프로그램 > ETC' 카테고리의 다른 글
| [알씨] 사진 한 번에 사이즈 줄이기 (티스토리 블로그 이미지 크기) (9) | 2022.08.05 |
|---|---|
| [Google Adsense] 티스토리 구글 애드센스 연동하기 (0) | 2022.08.03 |
| [Git] fatal: Unable to create '~/.git/index.lock': File exists. (0) | 2022.07.31 |
| [Git] 'git' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시.. (0) | 2022.07.31 |
| [Git] windows 10 Git 설치하기 (0) | 2022.07.31 |